Chrome DevTools Debug
首先创建一个 Vite+Vue的项目
pnpm create vite my-vue-app --template vue
创建好,安装运行。
内部有一个自带的组件代码
<script setup>
import { ref } from 'vue'
defineProps({
msg: String,
})
const count = ref(0)
</script>
<template>
<h1>{{ msg }}</h1>
<div class="card">
<button type="button" @click="count++">count is {{ count }}</button>
<p>
Edit
<code>components/HelloWorld.vue</code> to test HMR
</p>
</div>
<p>
Check out
<a href="https://vuejs.org/guide/quick-start.html#local" target="_blank"
>create-vue</a
>, the official Vue + Vite starter
</p>
<p>
Install
<a href="https://github.com/johnsoncodehk/volar" target="_blank">Volar</a>
in your IDE for a better DX
</p>
<p class="read-the-docs">Click on the Vite and Vue logos to learn more</p>
</template>
<style scoped>
.read-the-docs {
color: #888;
}
</style>
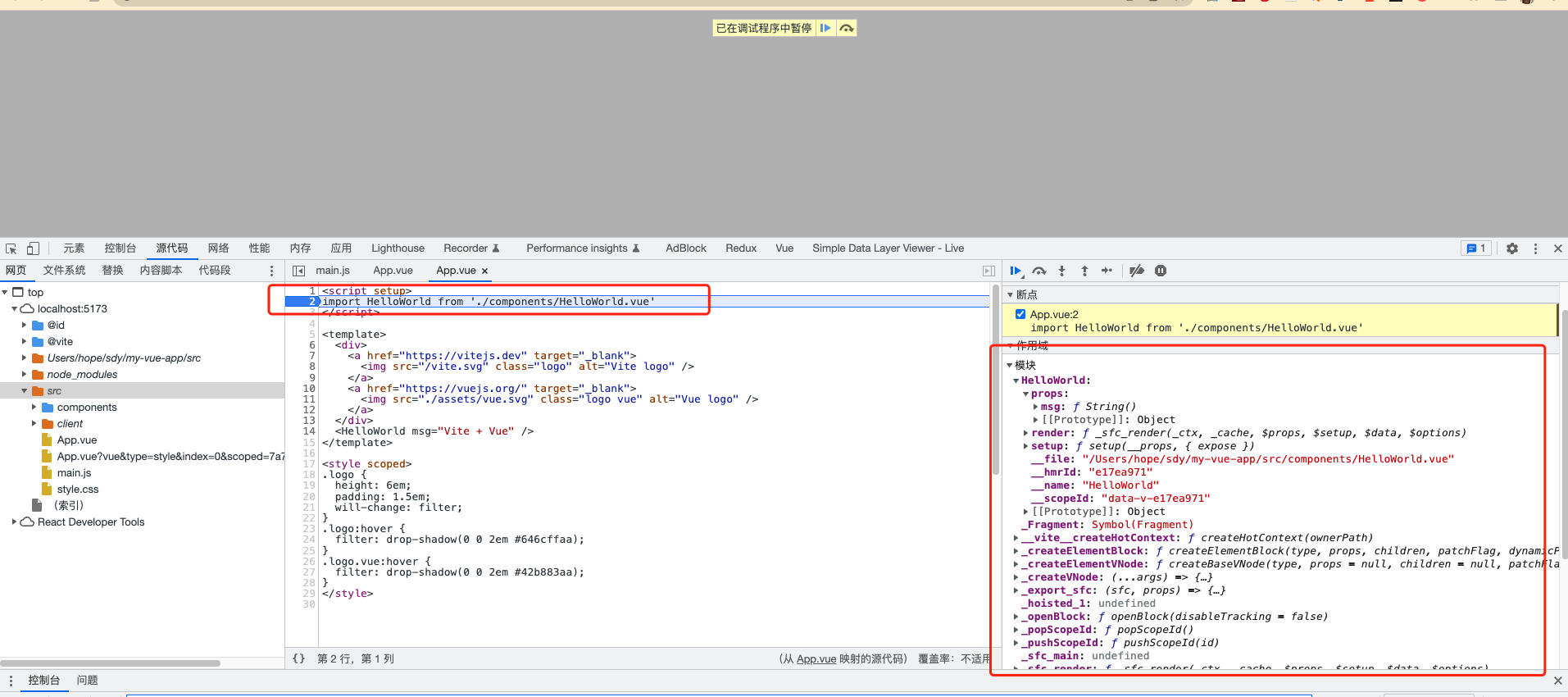
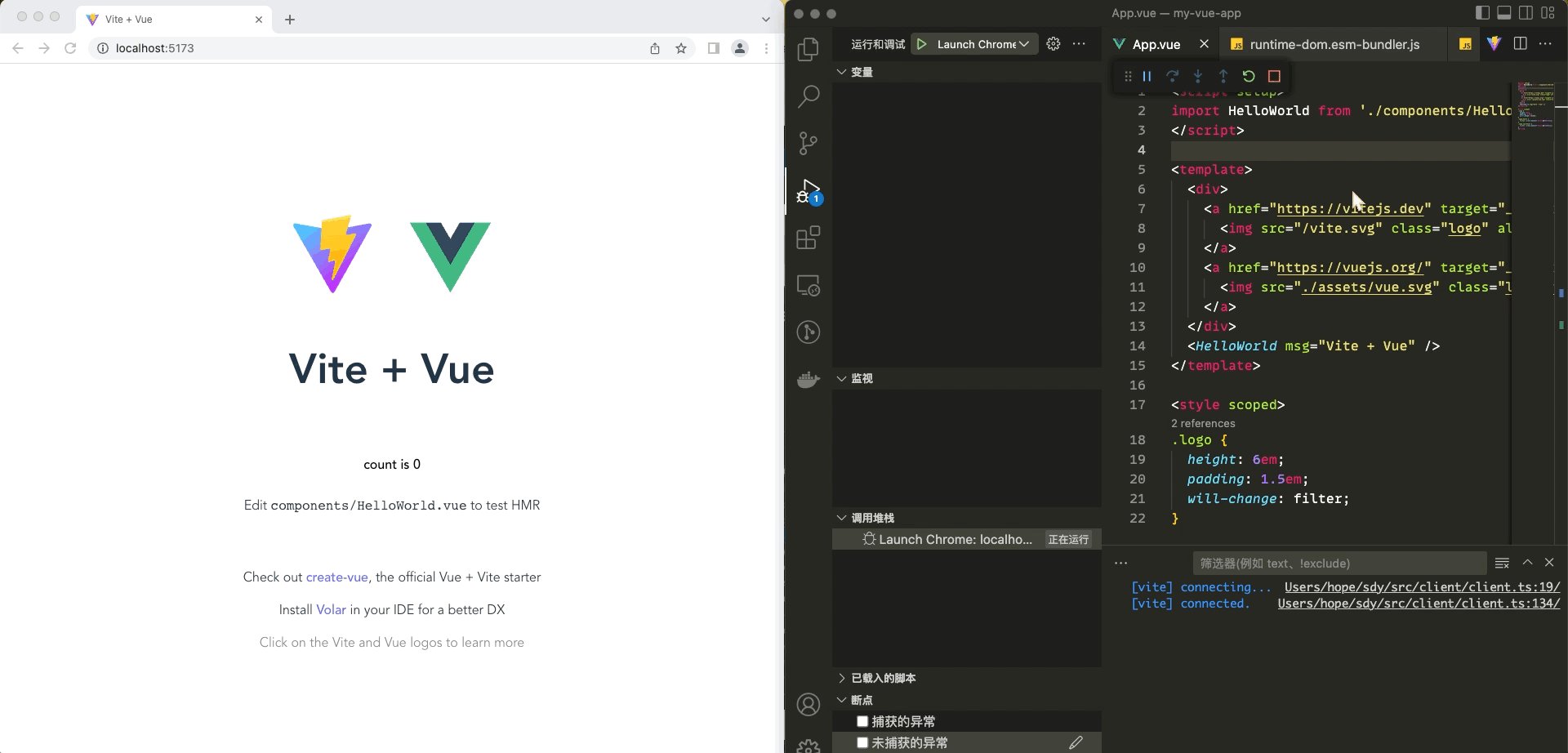
下一步,我们浏览器运行这个项目启动地址,打开 Chrome DevTools,来到App.vue打一个断点,然后刷新就可以开始调试了

此时你可以看到各种各样的信息!组件的各种属性方法!作用域,函数调用栈等各种信息!
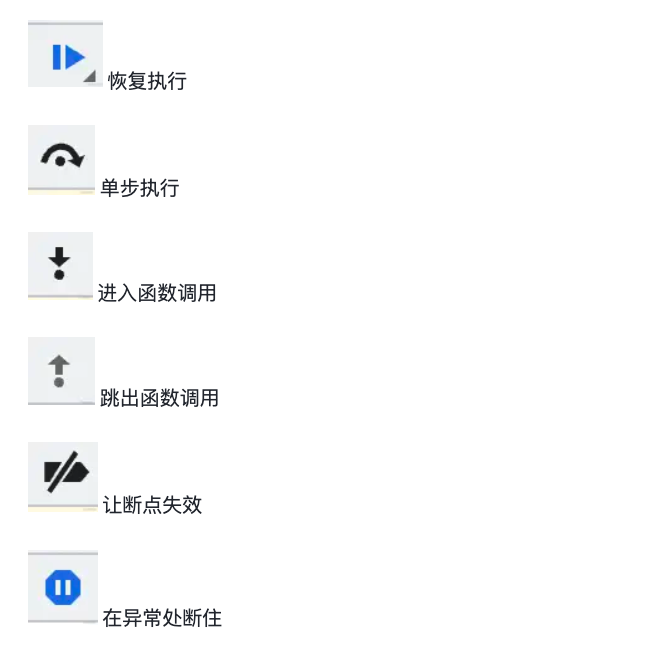
上面有几个控制执行的按钮,分别是:

可以控制代码的执行,可以看到每一步的调用栈和作用域的变量,那理清代码的逻辑,或者排查代码中的问题不就很容易了么?
其实调试网页的 JS,除了 Chrome DevTools 外,还有一种更好用的调试方式: VSCode Debugger。
VSCode Debugger
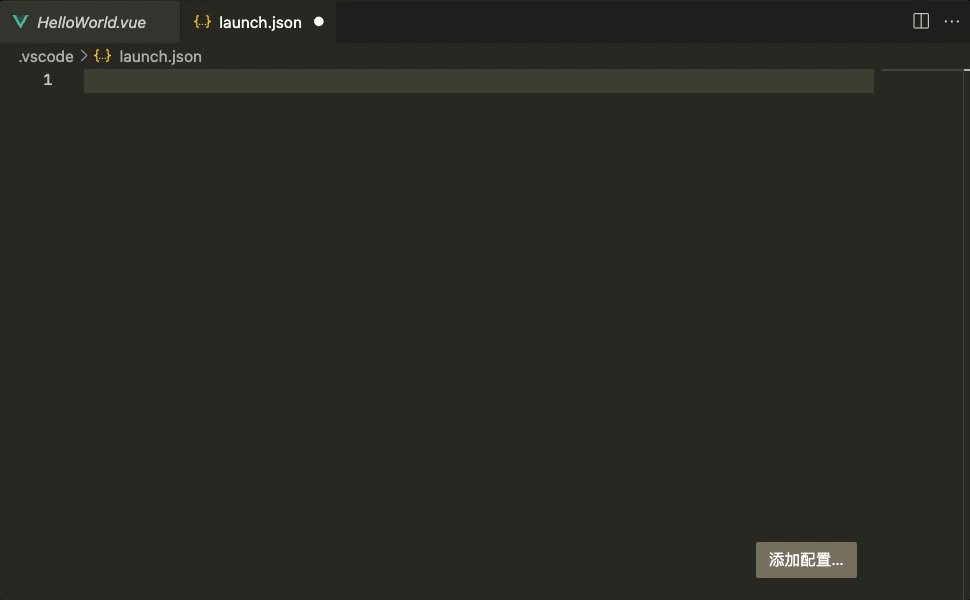
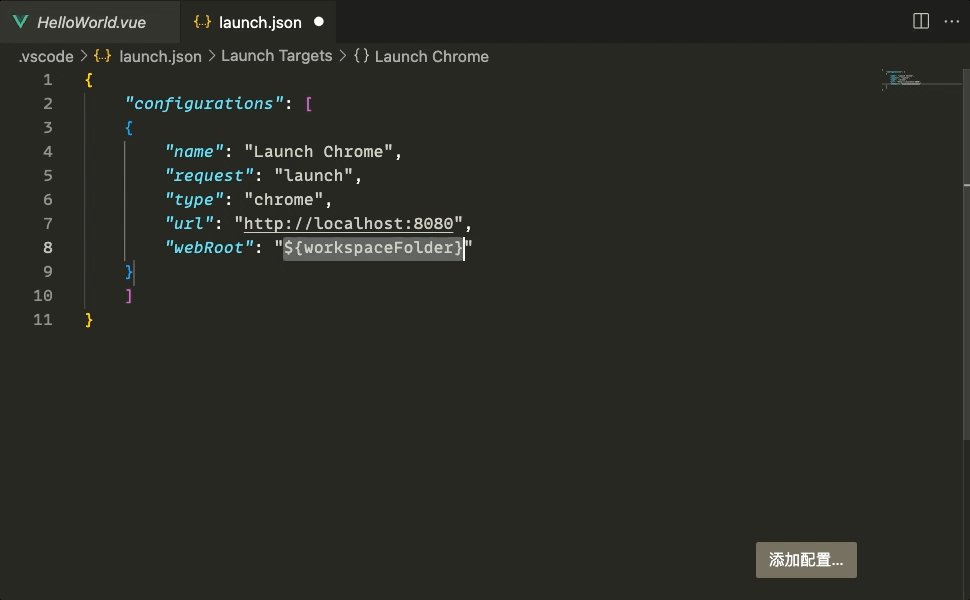
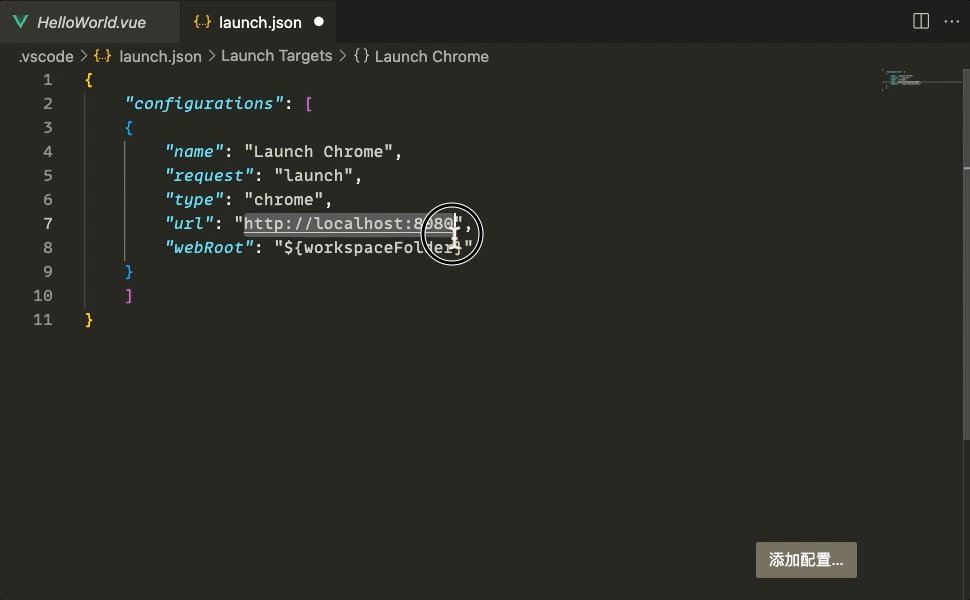
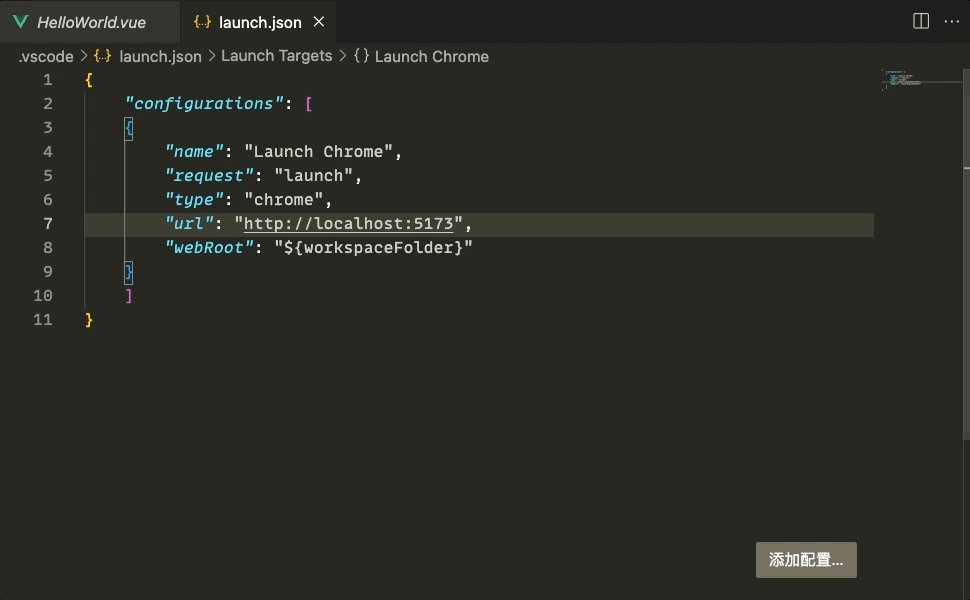
用 VSCode 打开项目目录,创建 .vscode/launch.json 文件:打开这个文件之后,右下有一个添加配置按钮!然后把url改为项目地址!

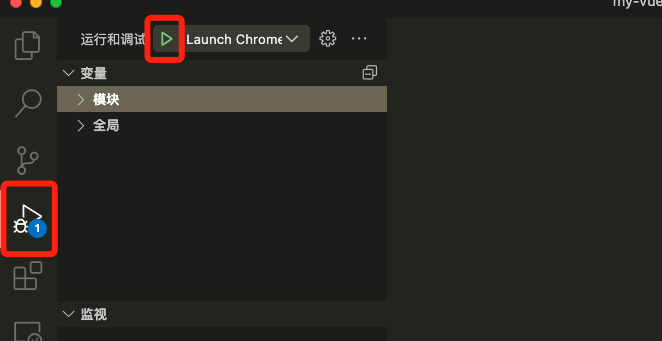
然后来到侧边栏有一个Debug按钮,可以进入debug的窗口!

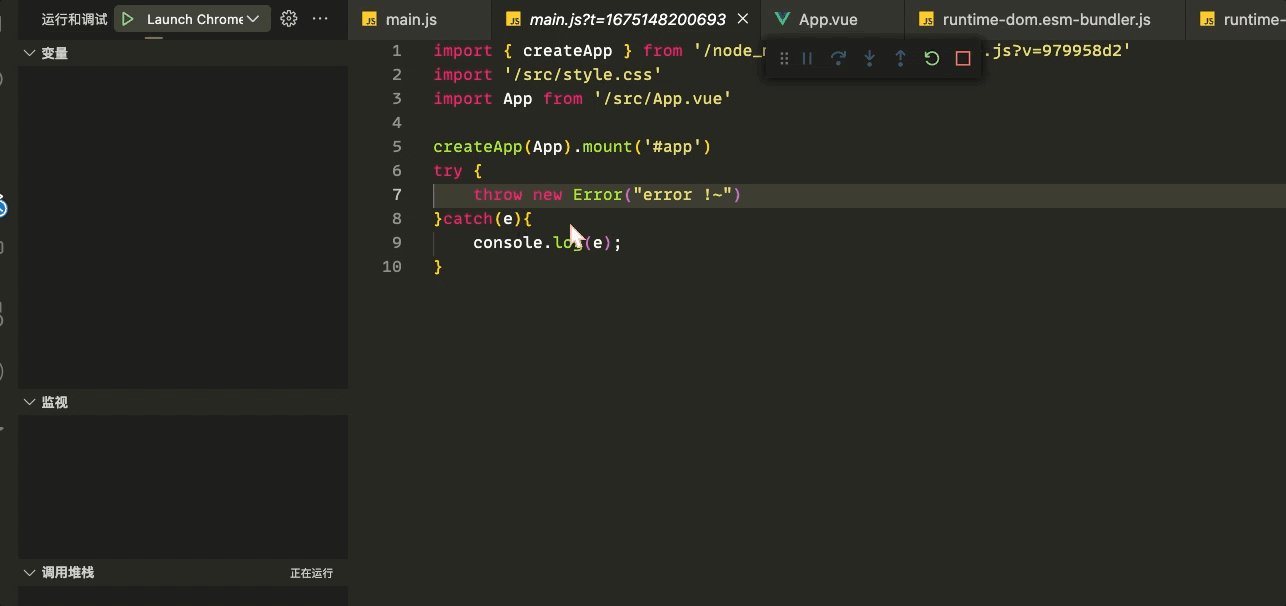
点击运行后,这样就启动了Vscode Debugger 的调试环境!

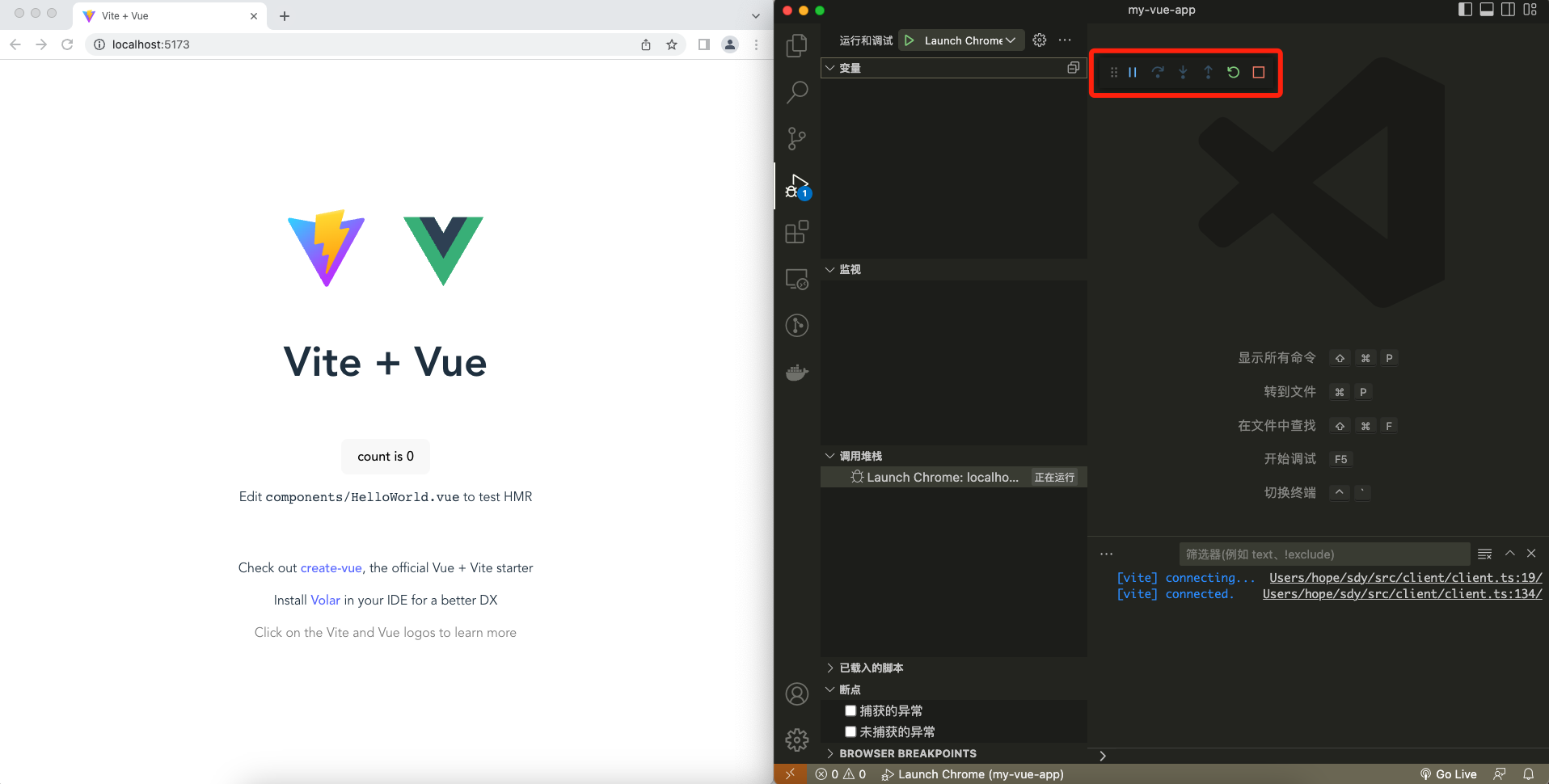
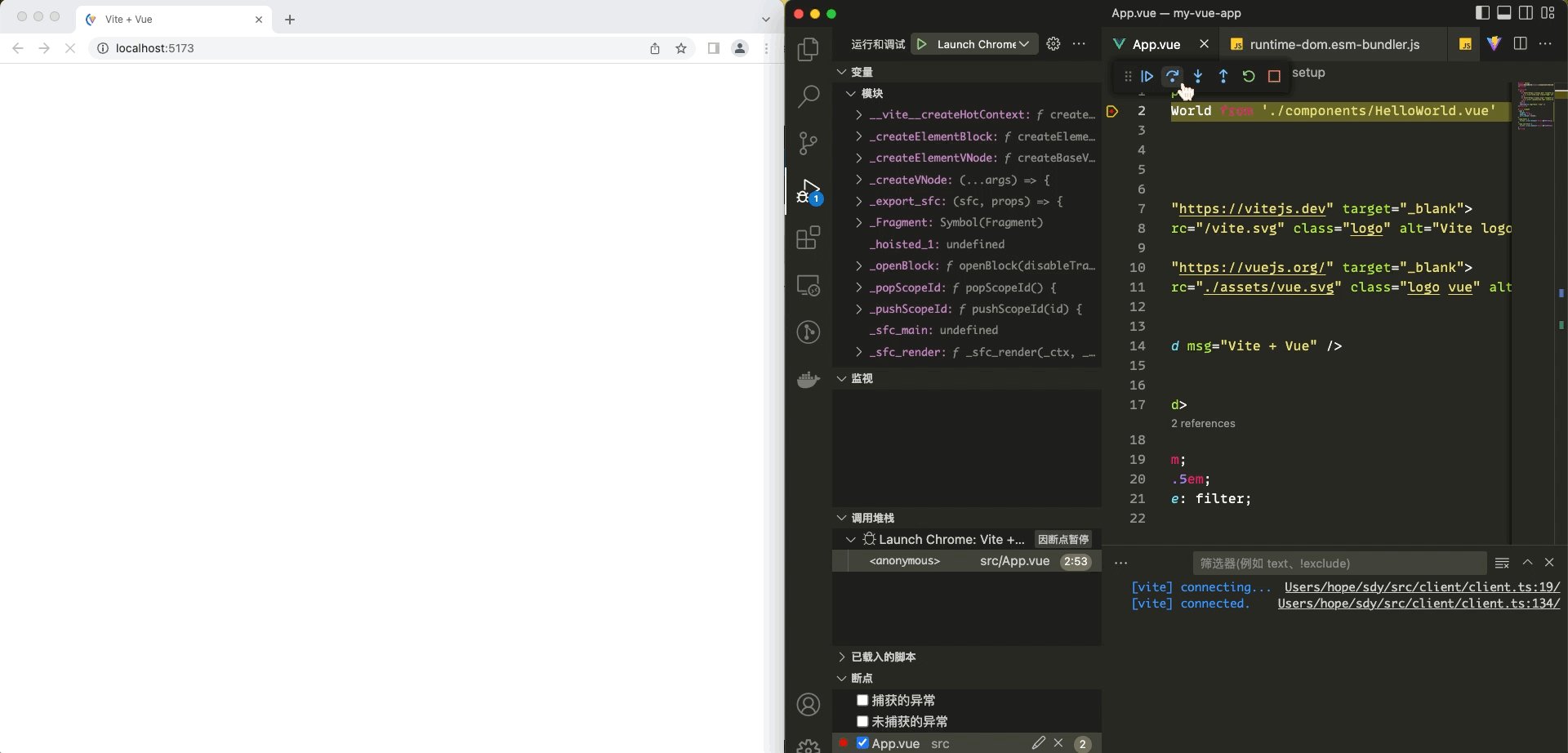
VSCode 里还会有一排控制执行的按钮:

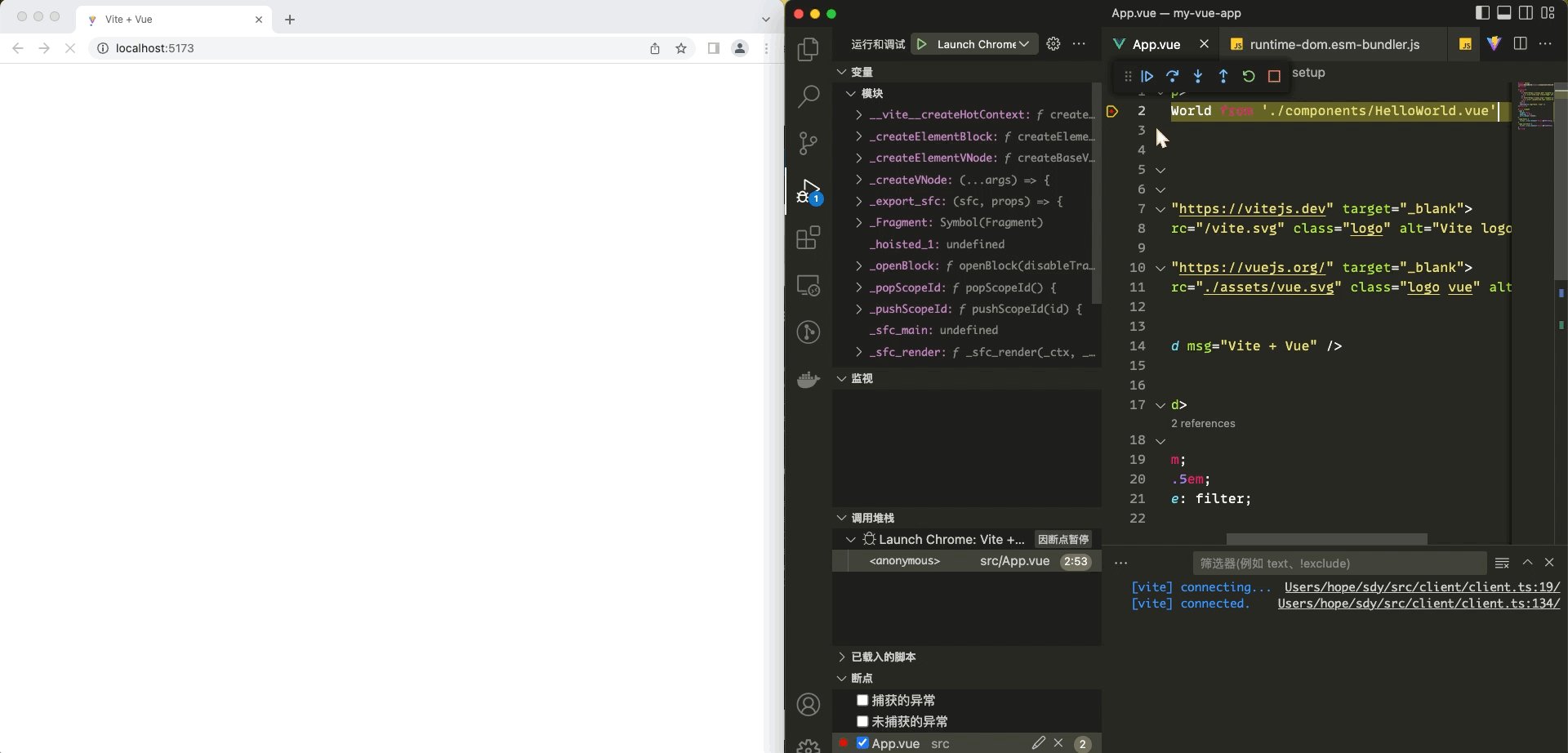
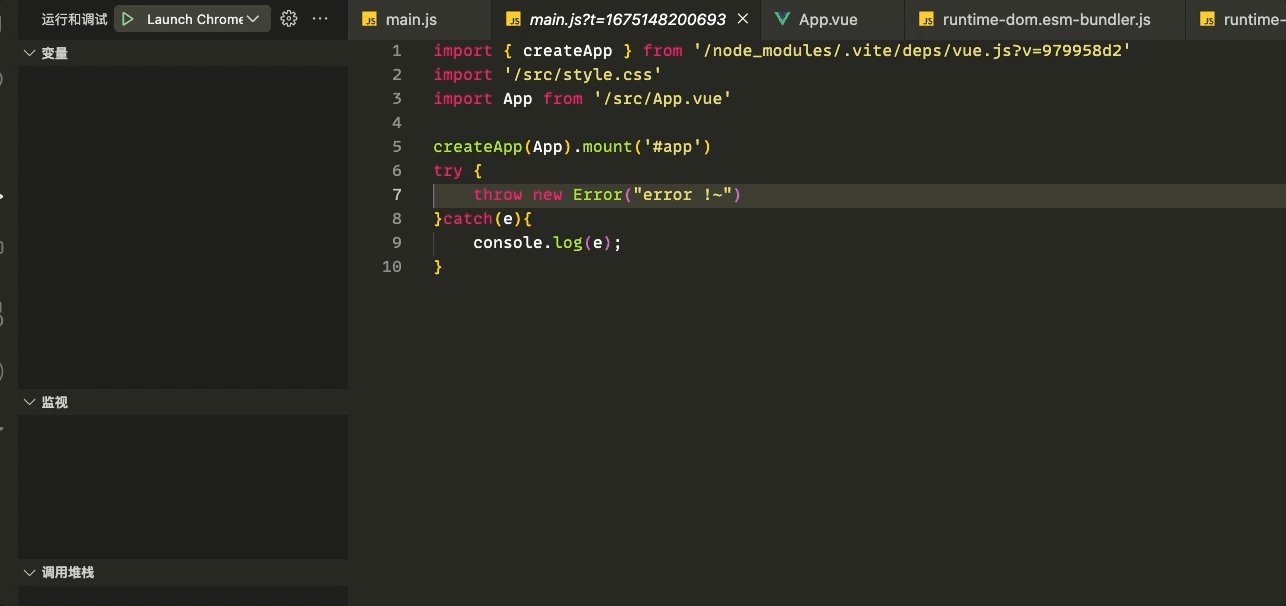
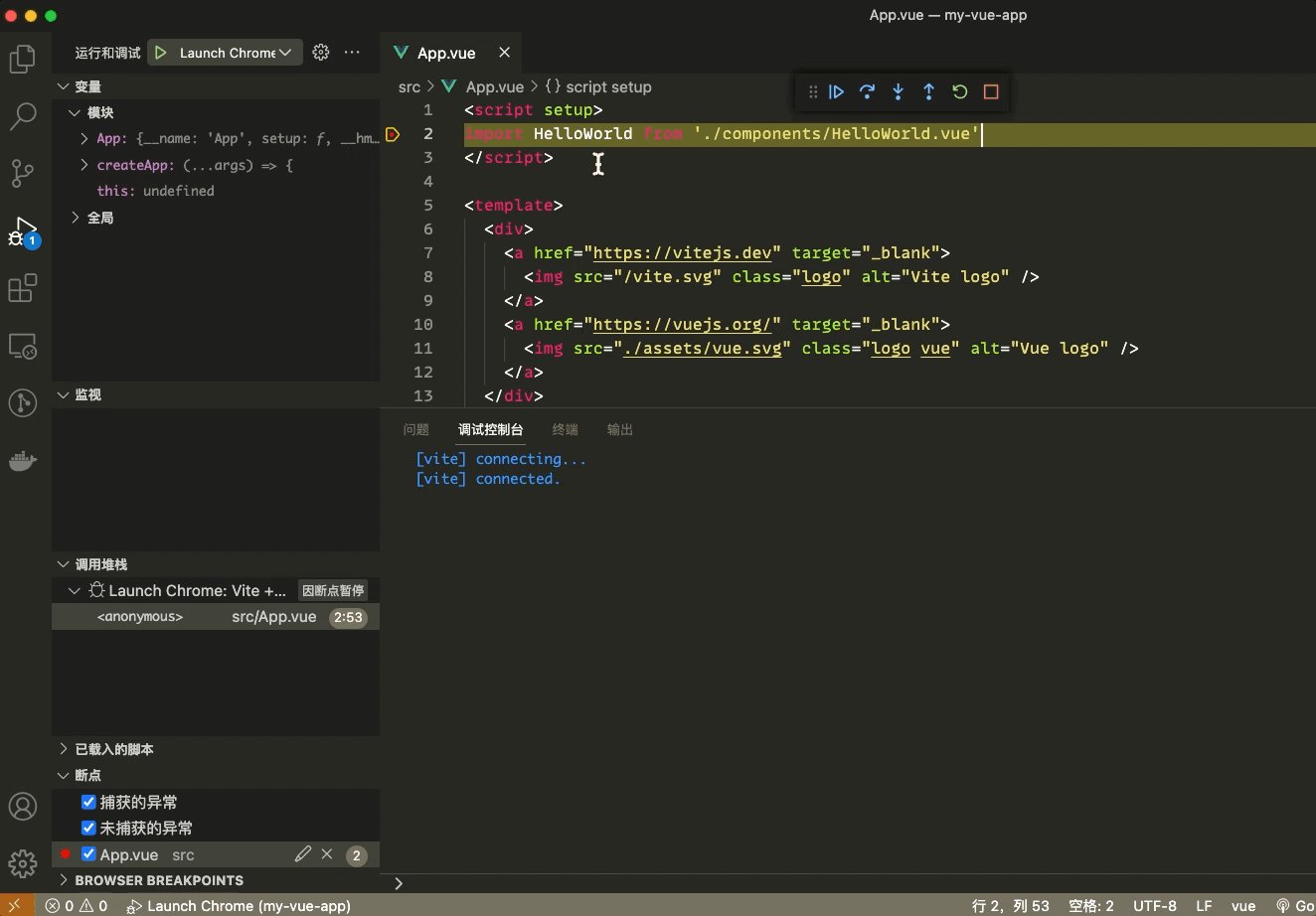
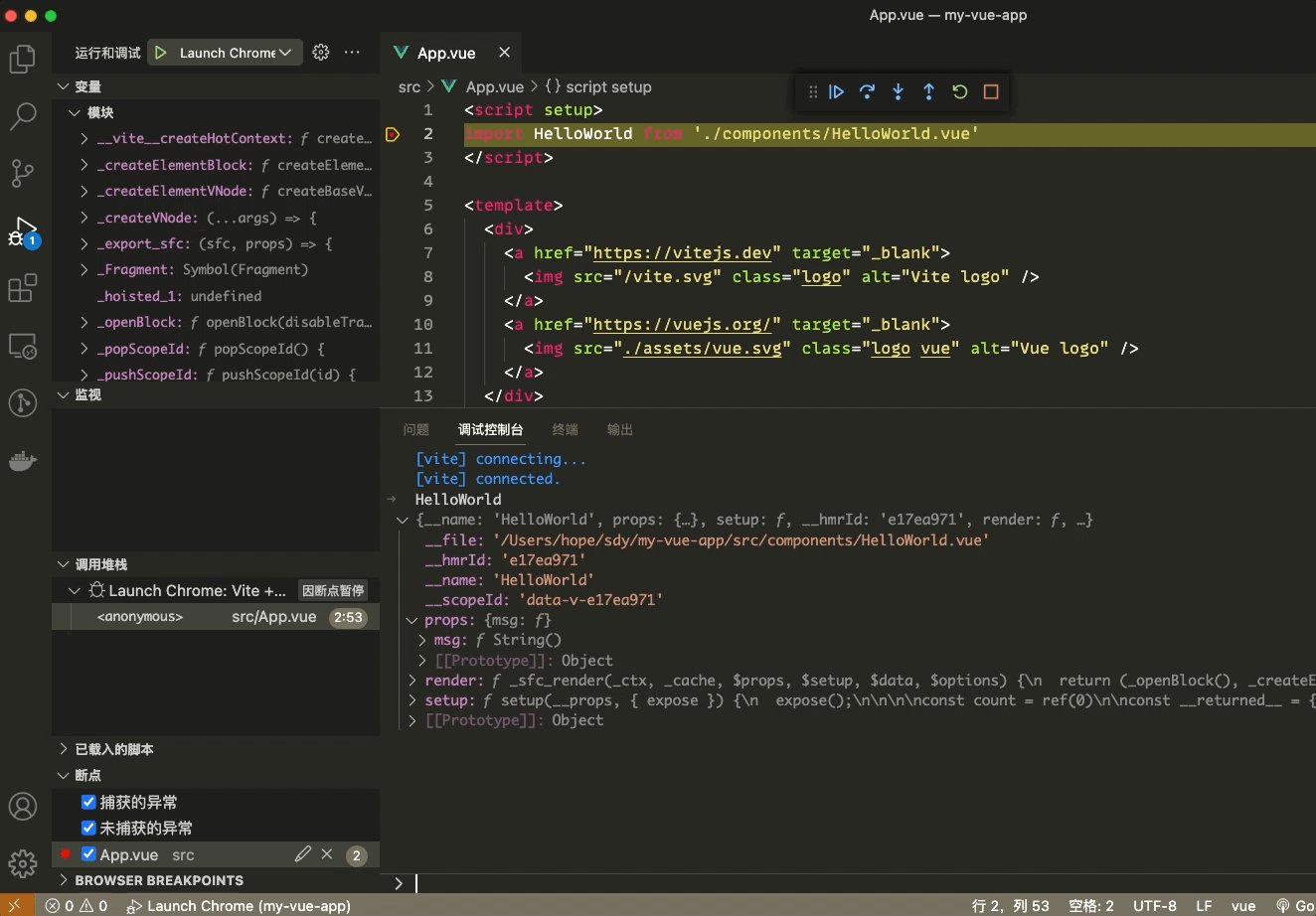
随便在代码里打个断点,然后点刷新重新执行!!

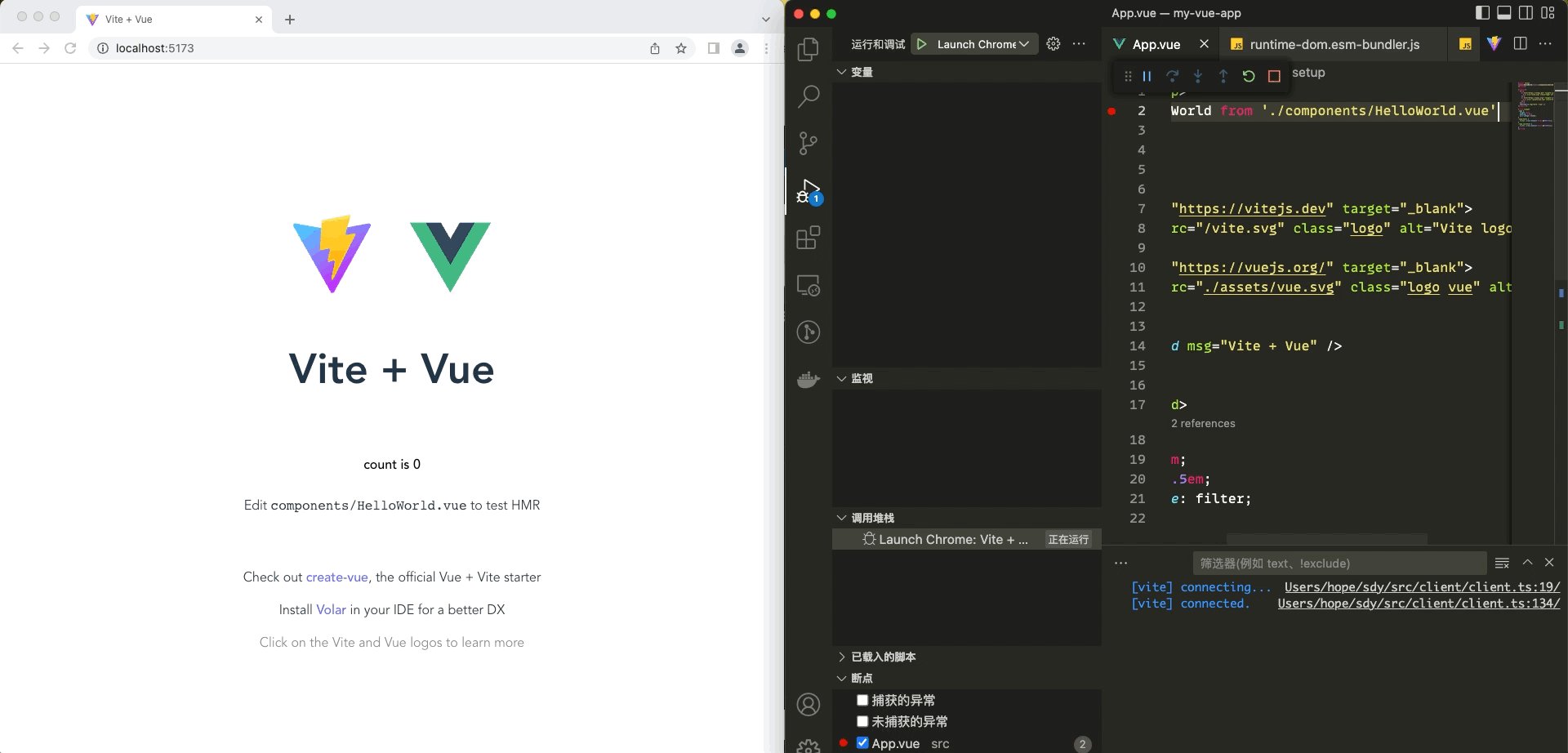
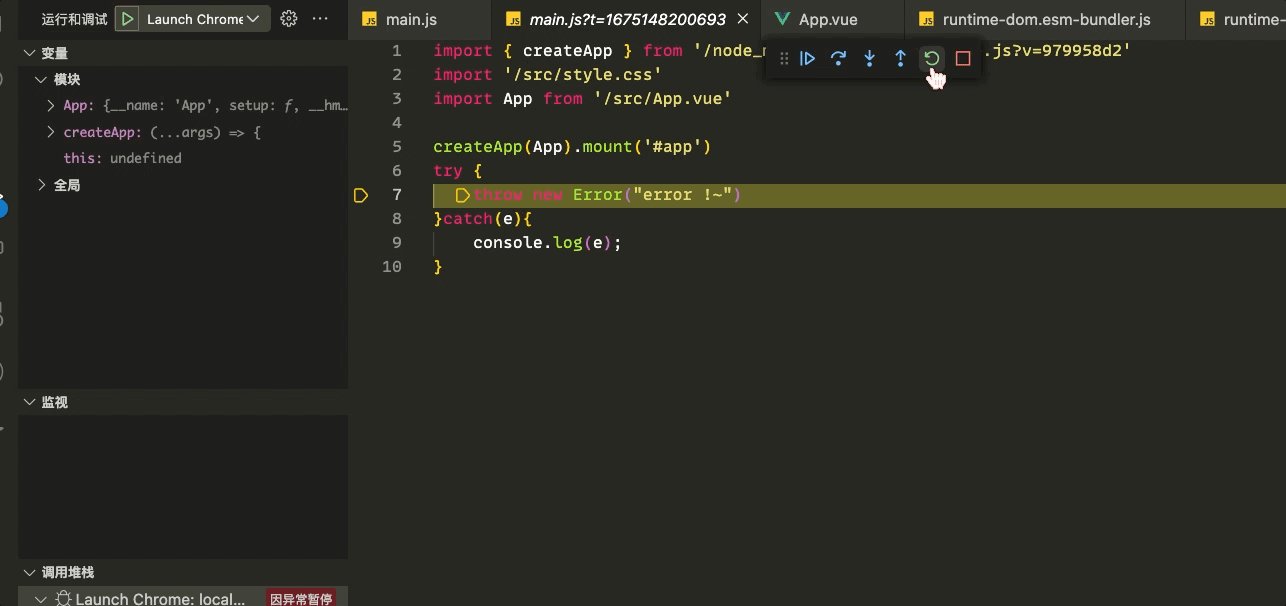
代码会执行到断点处断住,本地和全局作用域的变量,调用栈等都会展示在左边:
上面的控制按钮分别对应恢复执行、单步执行、进入函数调用、跳出函数调用,这个和 Chrome DevTools 一样,额外的多了刷新和停止的按钮。

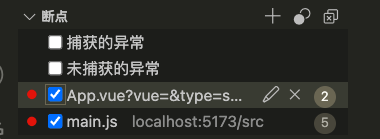
这一部分是可以看到,你在哪里打了断点。
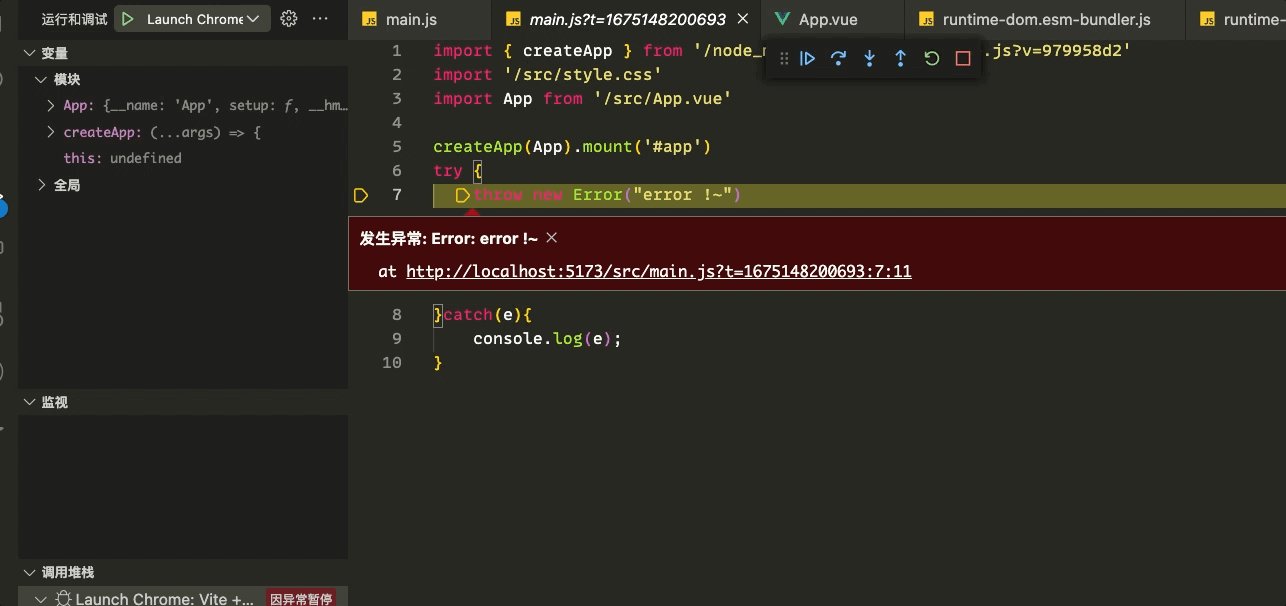
还有异常的断点,可以在被 catch 的异常处断住,也可以在没有被 catch 的异常处断住。(这个意思就是如果你不打断点的地方有错误抛出!那么代码也会帮你停到这里!)

推荐使用 Vscode Debugger 的好处是什么呢 ?
好处是不用切换工具呀,之前是调试在 Chrome DevTools,写代码在 VSCode,而现在写代码和调试都可以在 VSCode 里,可以边调试边写代码。
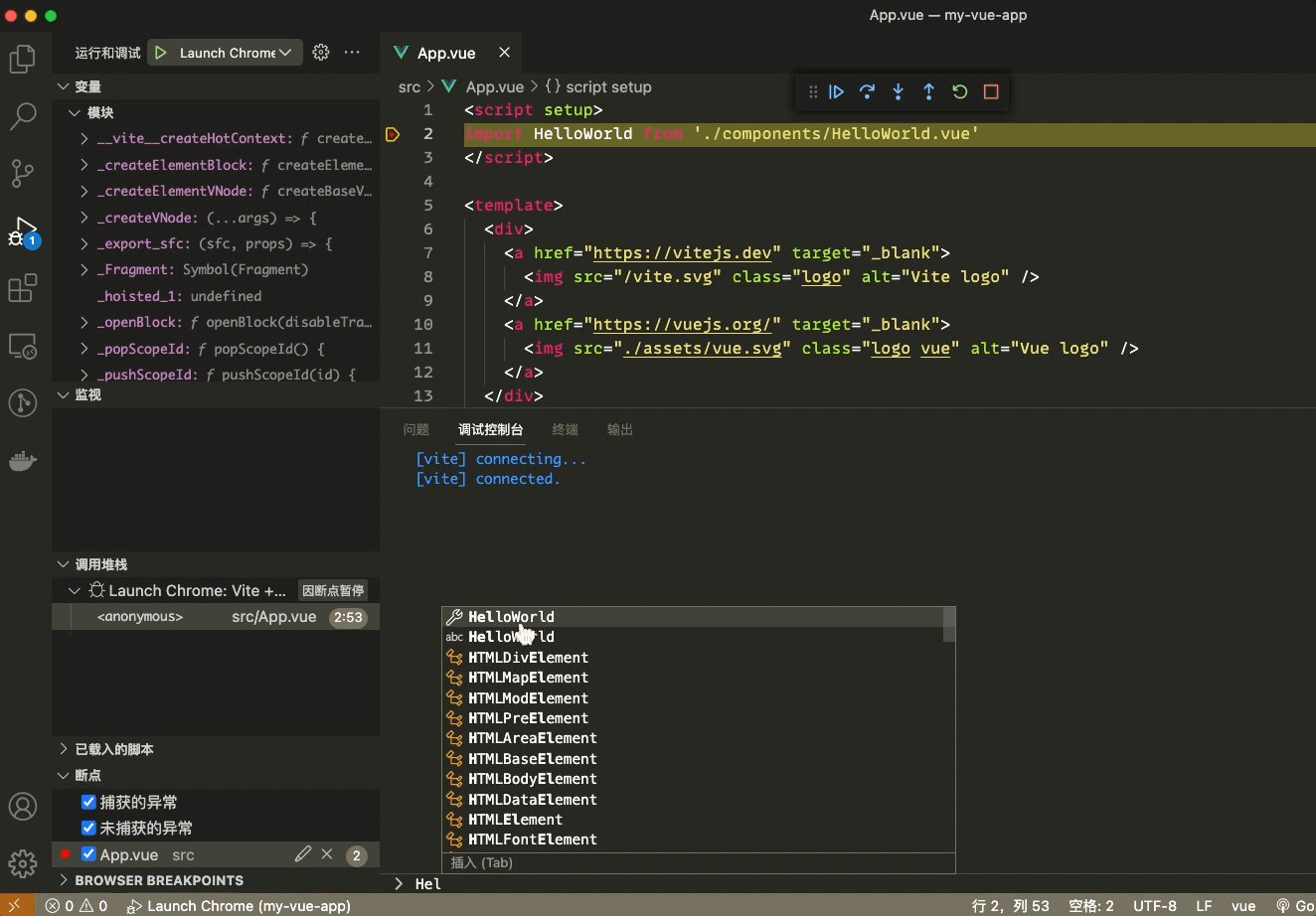
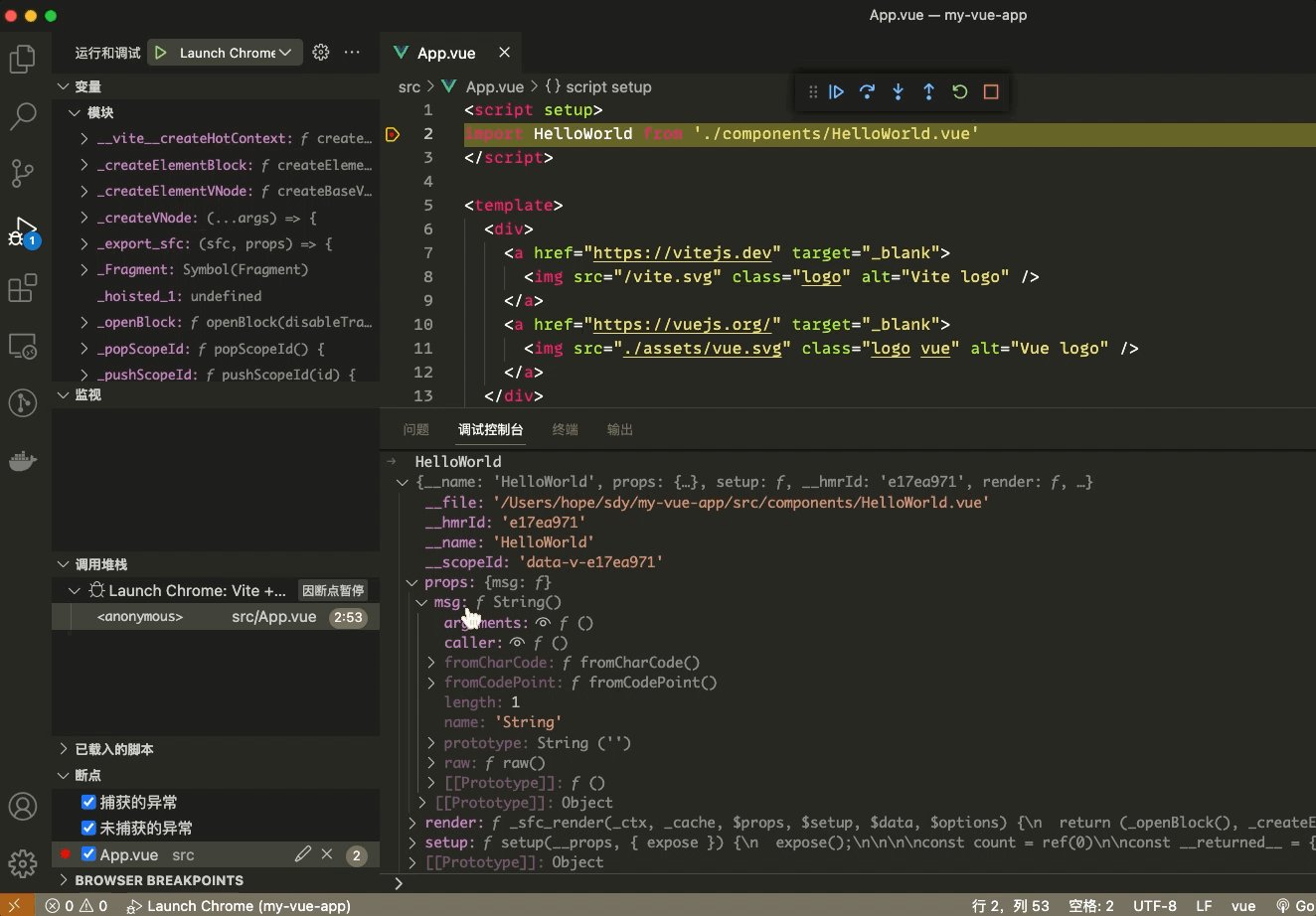
比如我想访问某个属性,可以在 Debug Console 里输入看下它的值,然后再来写代码:比如下面这个案例,我们可以查看组件的一些属性值!




评论区