2D TilesMap瓦片(平铺)地图素材整理
TilesMap瓦片(平铺)地图,也叫做平铺地图,因为像铺瓦片一样来铺地图!
处理切割
这一步呢,我们就是把我们的素材按照比例,切割成一个个的瓦片 方便我们来平铺!

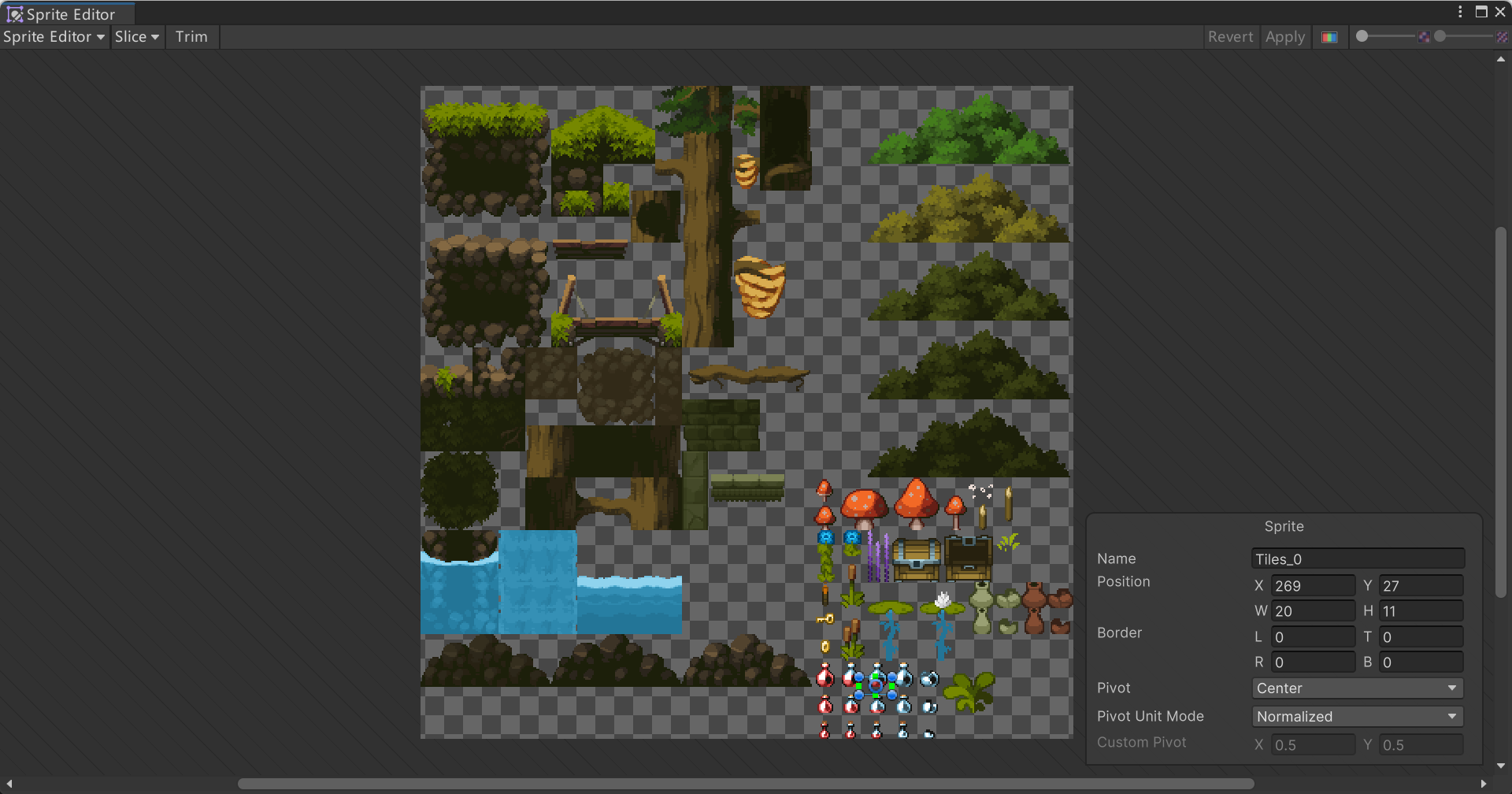
上面呢就是一个瓦片地图,通常也可以叫做平铺地图的一个素材!涵盖了地图上各种各样会出现的素材元素!
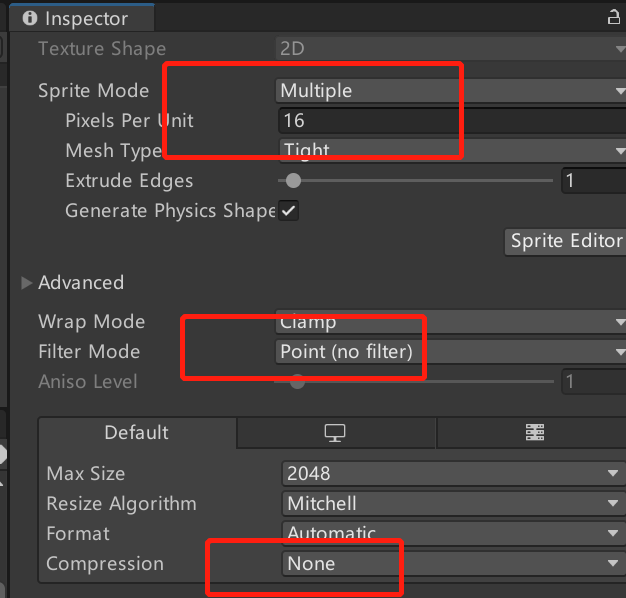
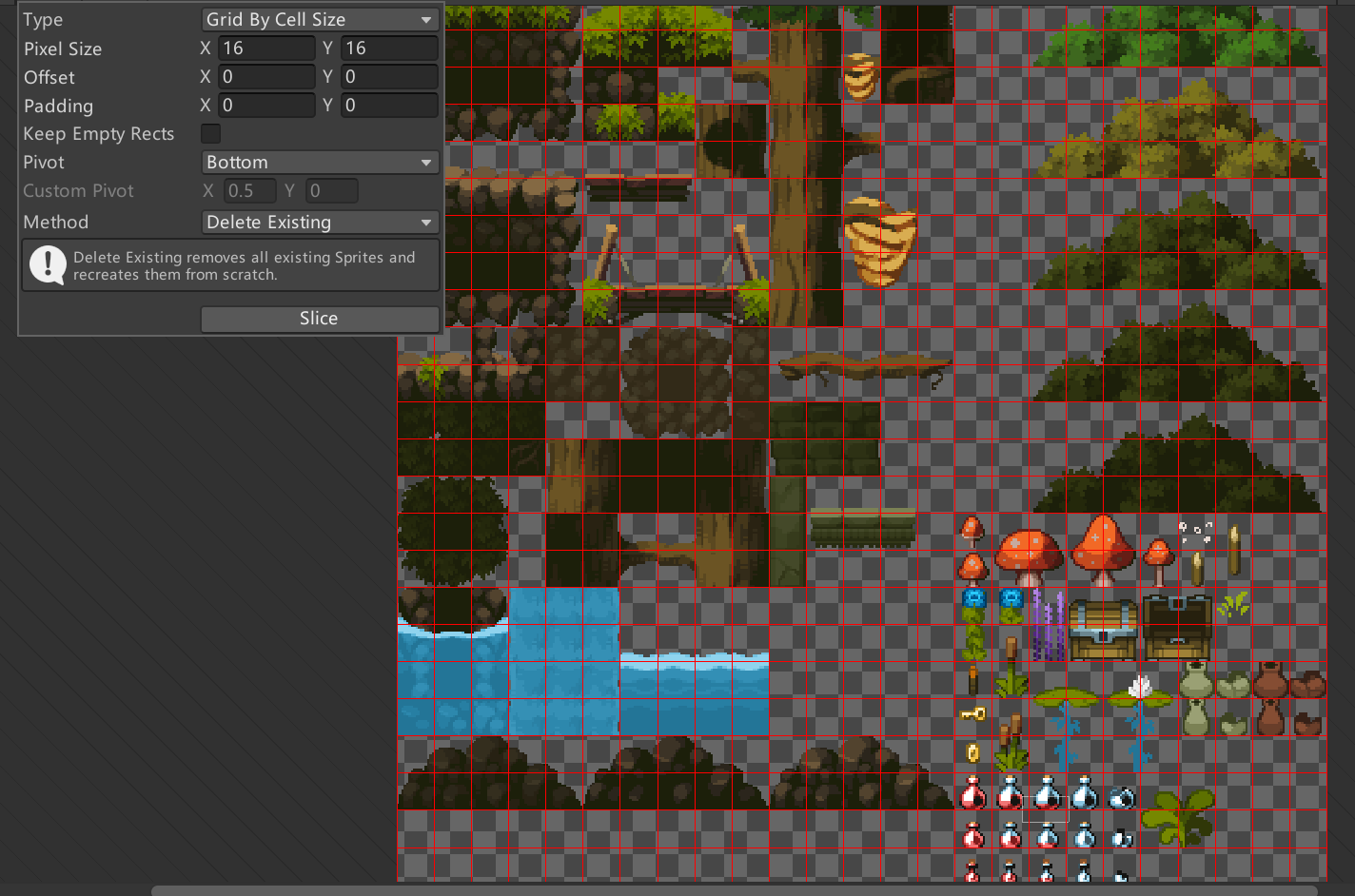
第一步还是去处理我们的图集素材 设置sprite mode ,px per unit ,compression 压缩 等等…

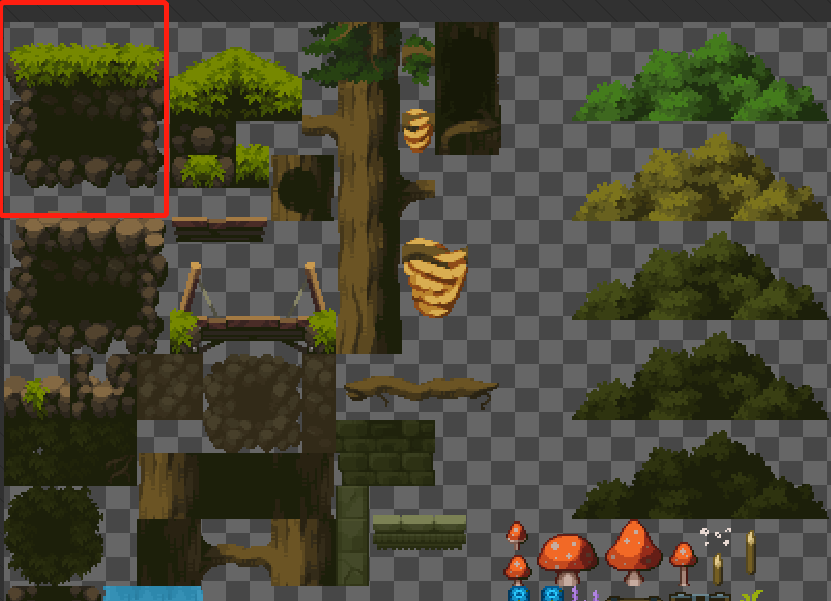
第二步就是去切割我们的素材,因为瓦片地图的各种素材为了方便自由搭配,不仅仅限于美术帮我们定义好的一些样子,比如上面那个平台

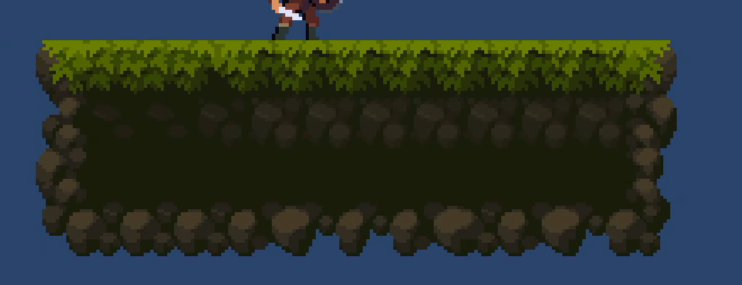
美术提供的平台样式是一个正方形的上面有草,两边有石头的平台,但是我们在做的时候可能需要一个很长的平台,而这个平台的组成部分并不是一个个这样按照美术提供的正方形组成,而是下面这个样子

那么就需要我们在切割的时候,对素材元素进行非常细分的切割了!而不是单单的把美术帮我们画的一整块给切割出来!我们就需要把每个草块,每个石头块,每个泥土块全都细分出来,这样我们就可以很自由的去组合,形成我们需要的地图!
那么这里的素材是16*16的,所以我们这次按照 16 x 16 这个像素大小来分割我们的素材!
关于这个 16 x 16 如何验证呢?一般画美术素材会有一个标准!你如果想自己验证的话,你就按照美术的大小去切割!
如果素材中给到的模板素材元素,能以这个像素比恰好把每一个部分都分割完整,都在固定的分格中!(不存在和其他元素共占一格的情况)
不多不少,那么就代表没有问题!比如下面的切割 (保证我们的瓦片自由搭配而不违和哈哈!)

而如果比例错误!就能感觉明显的不协调无法使用

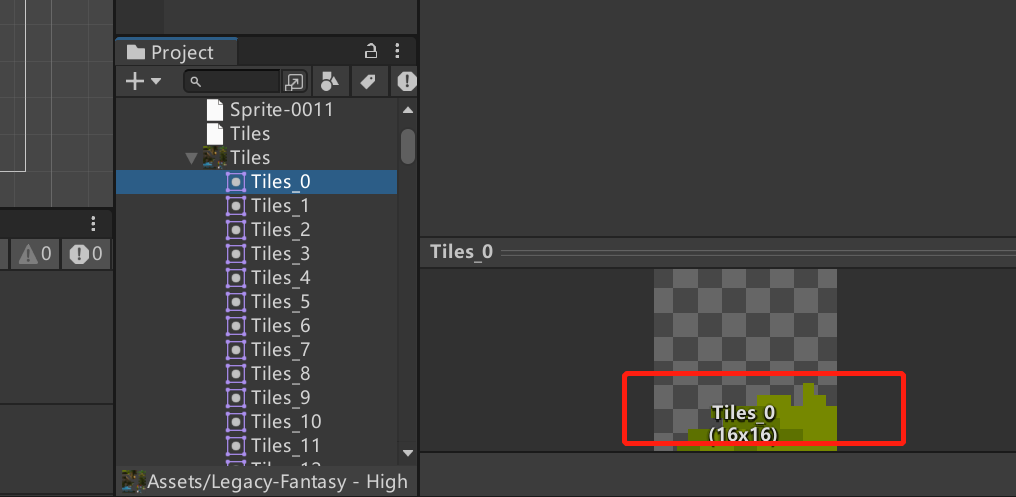
所以这里我们就按照 16 x 16 去切割,记得这里的切割要是 中心点! center,切割完点击apply,那么这些被切割后的素材就会出现在项目文件夹下了

使用瓦片素材制作地图!
这一步,可以想象为把切割好的瓦片,放到一个自动铺瓦片的小车里,然后把瓦片放进去,然后就可以在场景中自由的铺瓦片啦!
上面的素材整理好之后我们就来看看如何很好的使用 tile map 瓦片素材
首先创建我们的 2d 中的 tile palette 创建一个瓦片调色盘!(小车哈哈哈)
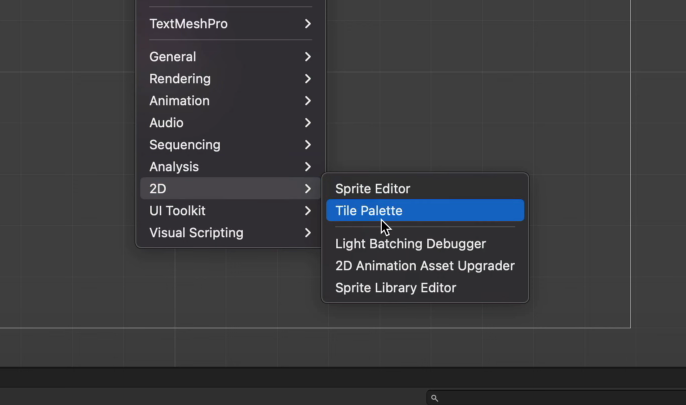
打开 window > 2d > 选择 tile palette!

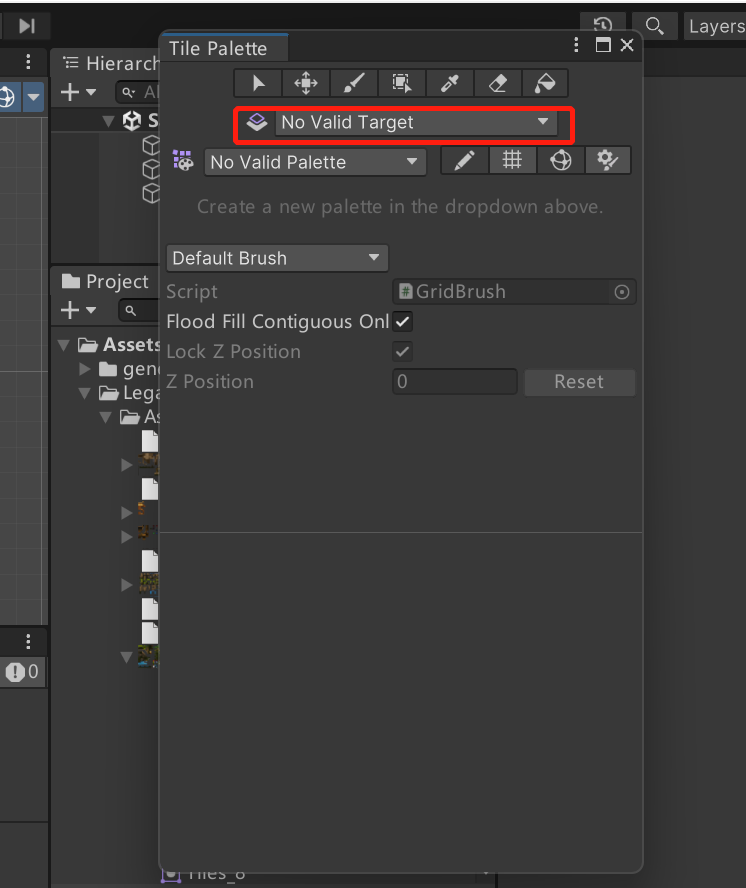
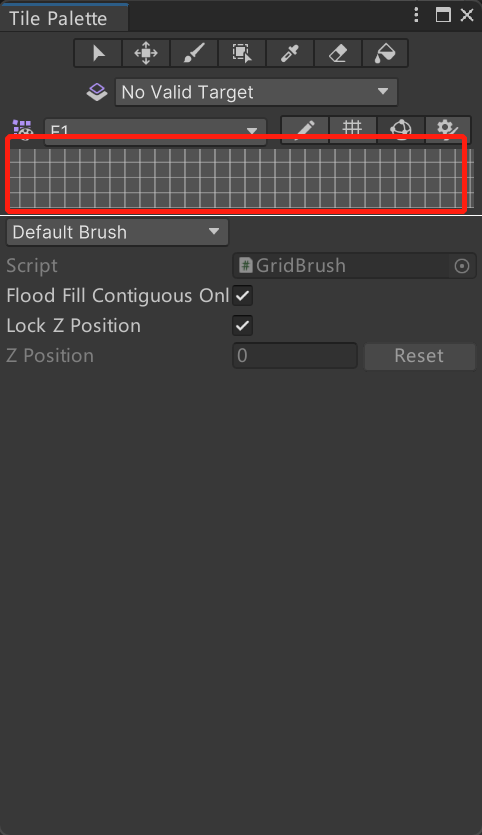
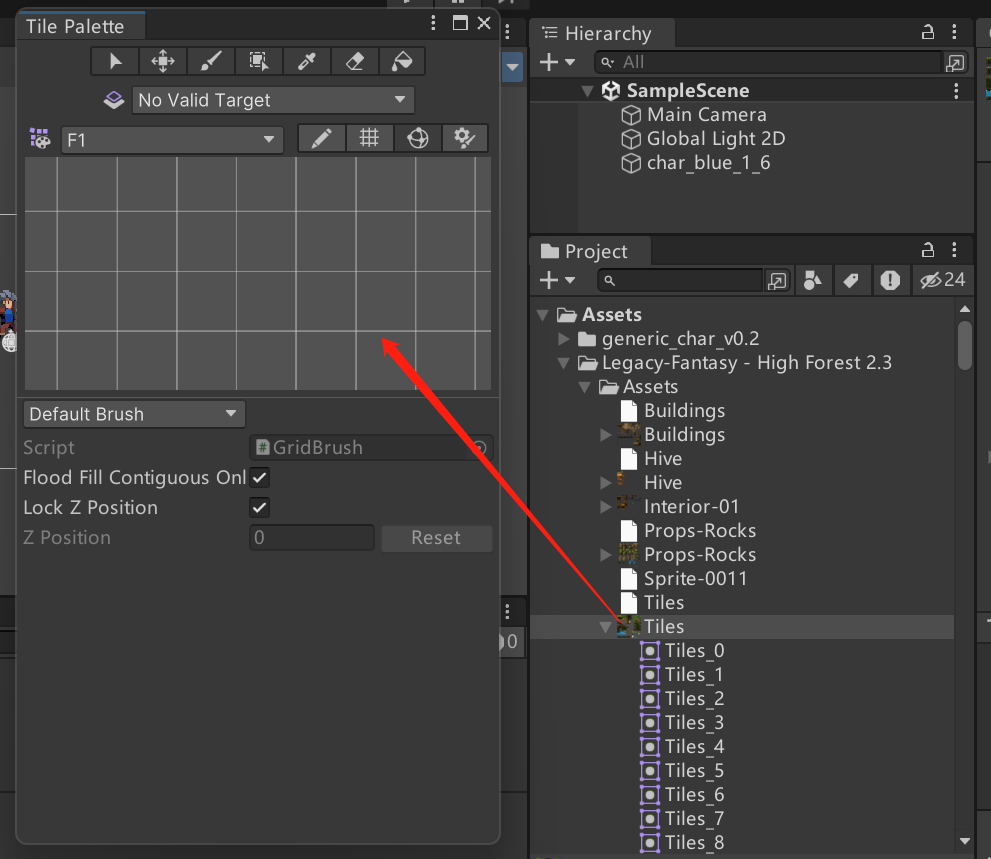
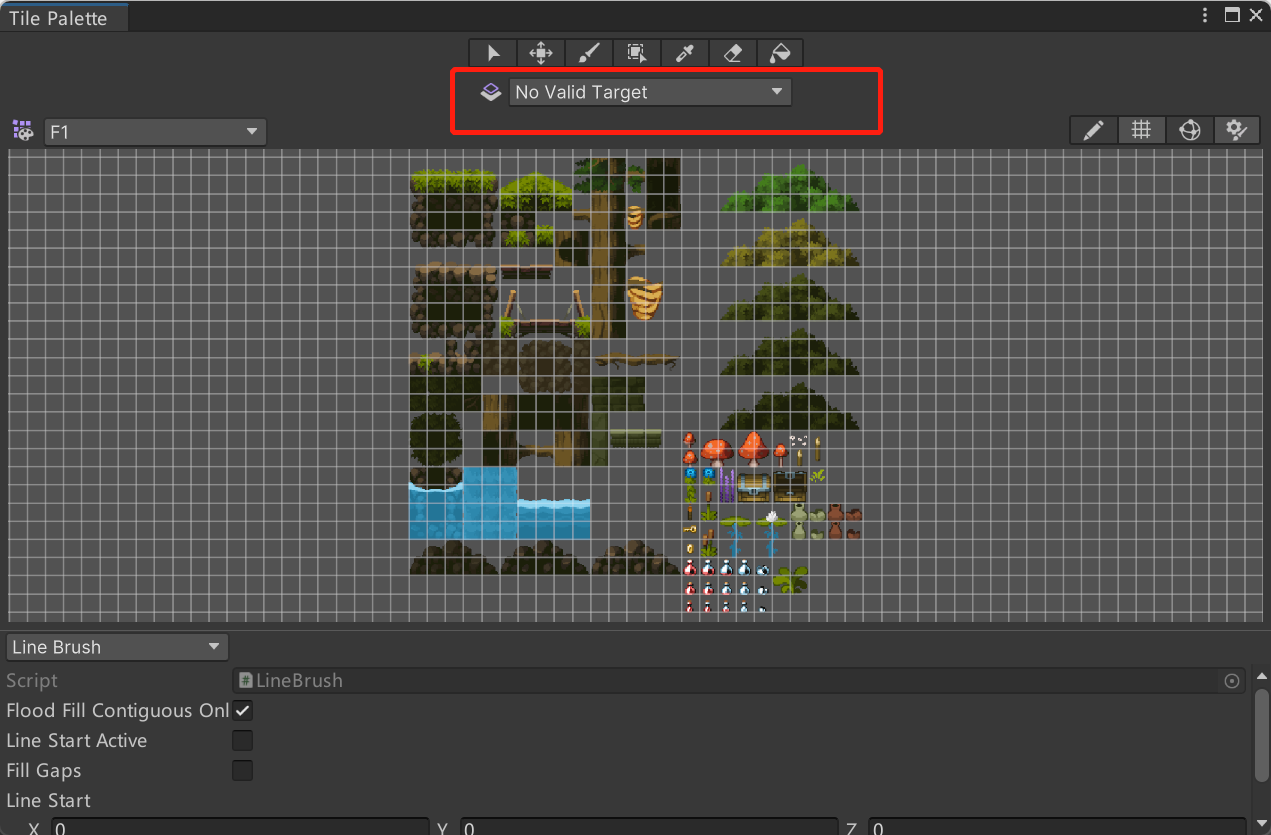
然后就会创建一个这样的 瓦片调色板!

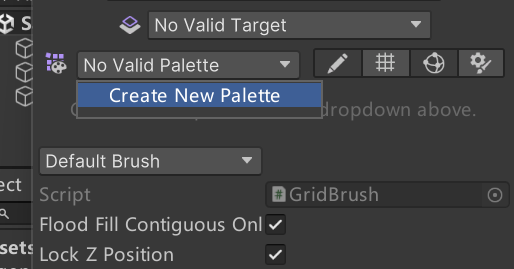
可以看到现在没有任何的可用目标!点击下面哪里选择创建


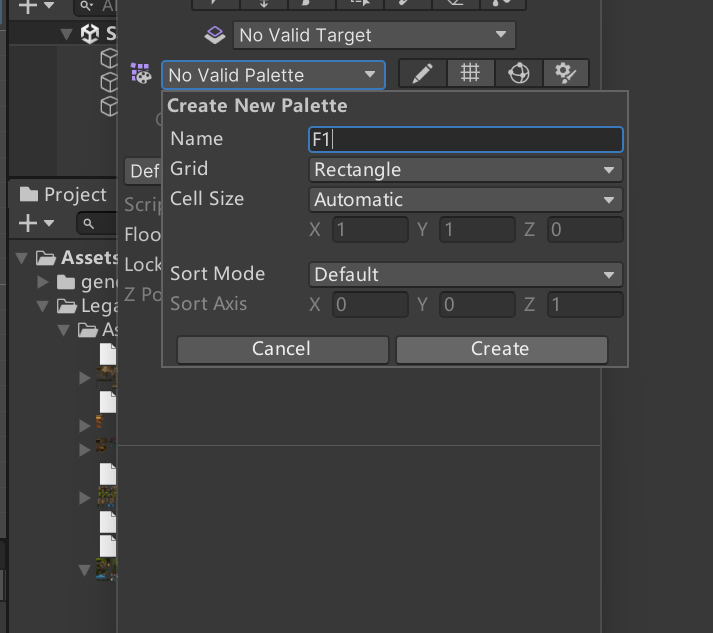
创建完成之后,会提示你保存!我们可以把我们的调色盘保存到我们的项目资源里!

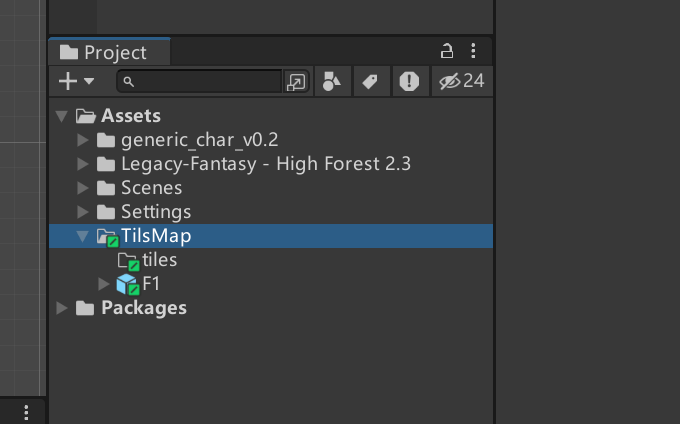
一般呢我会自己创建一个 tilesmap目录用来存放我们的瓦片调色盘!然后再去创建一个目录去存放我们刚刚切割的 tiles 瓦片文件!
下一步,打开我们的瓦片调色盘(瓦片小车)将我们的瓦片装车

这里有一些小格子,找到我们的瓦片,把他拖进去

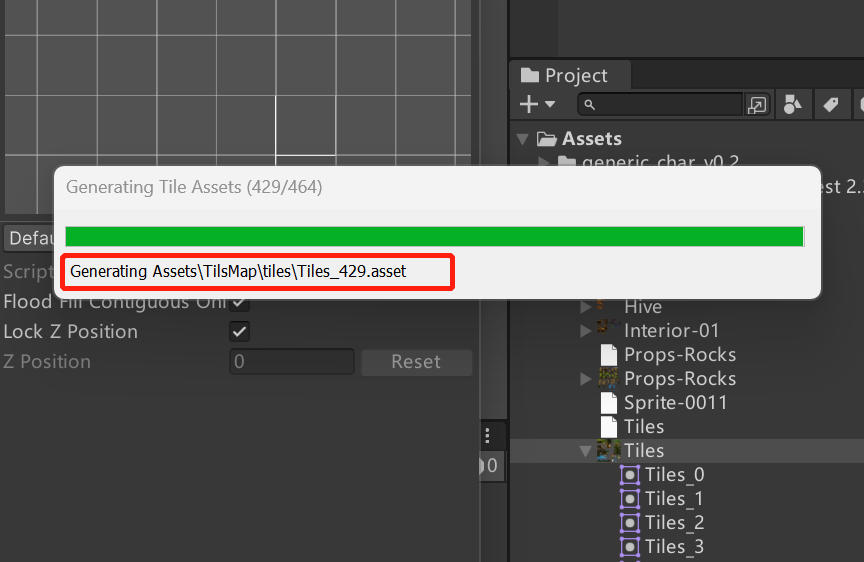
那么这个时候应该又会弹出一个保存文件的弹框,那么就是问你,把这些瓦片放在小车的哪里!那么就放在我们刚才额外创建的那个 tiles 文件夹中!

这里就能看到装车过程了哈哈哈

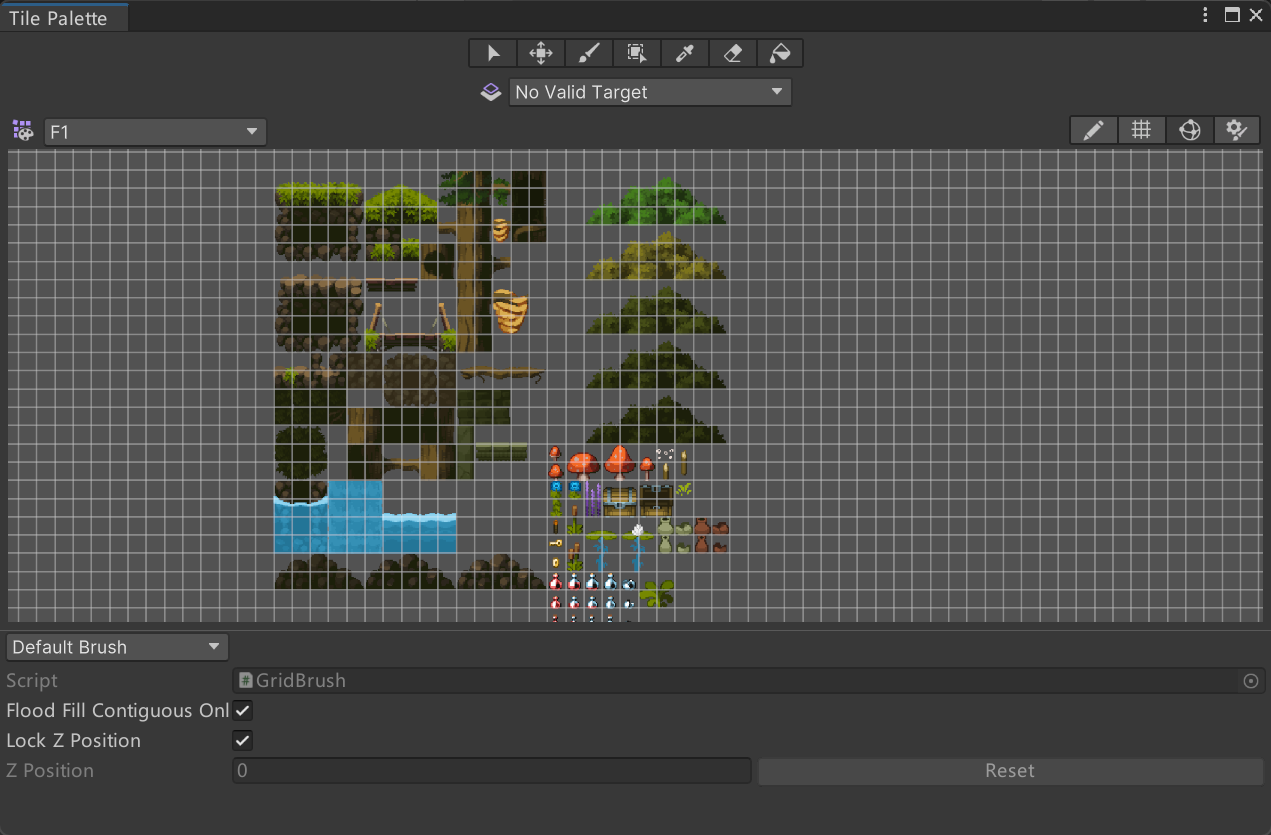
装完之后所有的都会出现在这里的!

可以看到tiles目录里面也出现了刚刚切割好的瓦片,说明装车完成!
咦,其实我们也可以直接从第一次切割中直接把切好到拖去场景呀!为什么还要用一个小车装车这一步呢
那下面就是这个瓦片调色盘(小车铺瓦)的用处了!
那么如果要使用tiles 瓦片调色盘小车去绘制呢,我们要先去创建一个专门用来铺路的区域

当前创建的瓦片调色盘小车,可以看到上面的 No valid target 说明没有地方给我们去铺!那么我们就需要去创建一个tiles map 来让小车铺路!

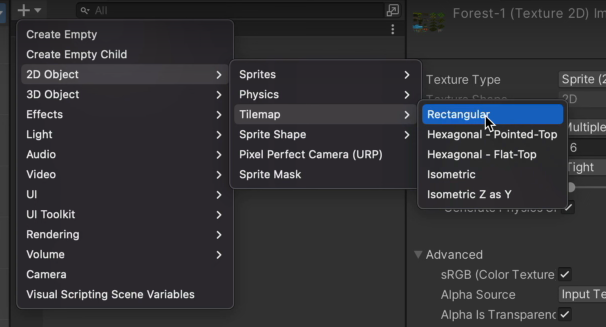
创建tiles map 有各种各样铺路的形状供我们选择,这里我们的瓦片是正方形所以我们选择正方形的就可以了!
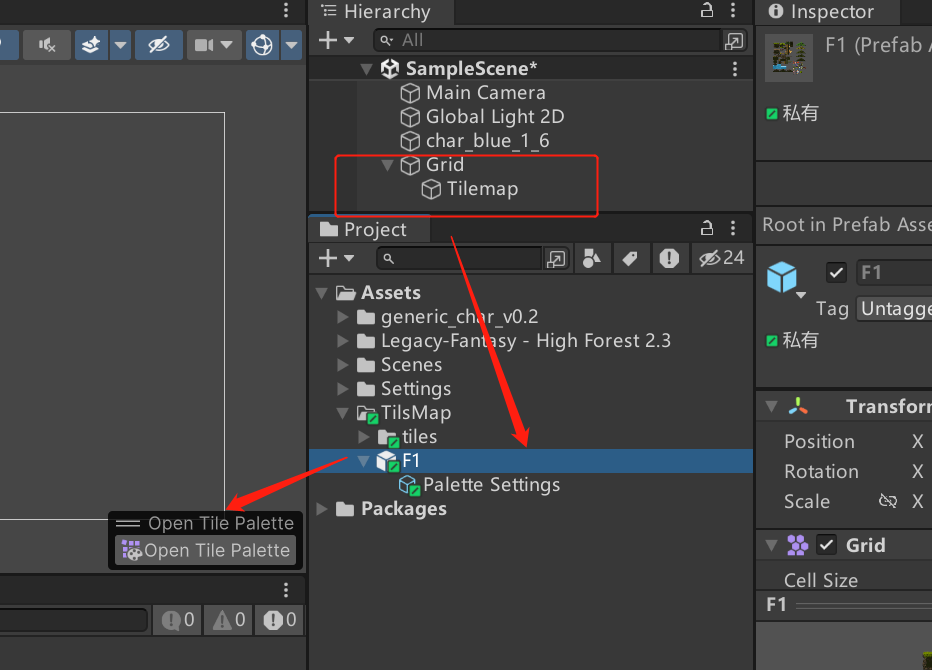
创建好之后呢 我们选中瓦片调色盘小车,点击左边的 open 回到我们的小车配置

就可以看到我们小车自动找到了可以铺路的地方!

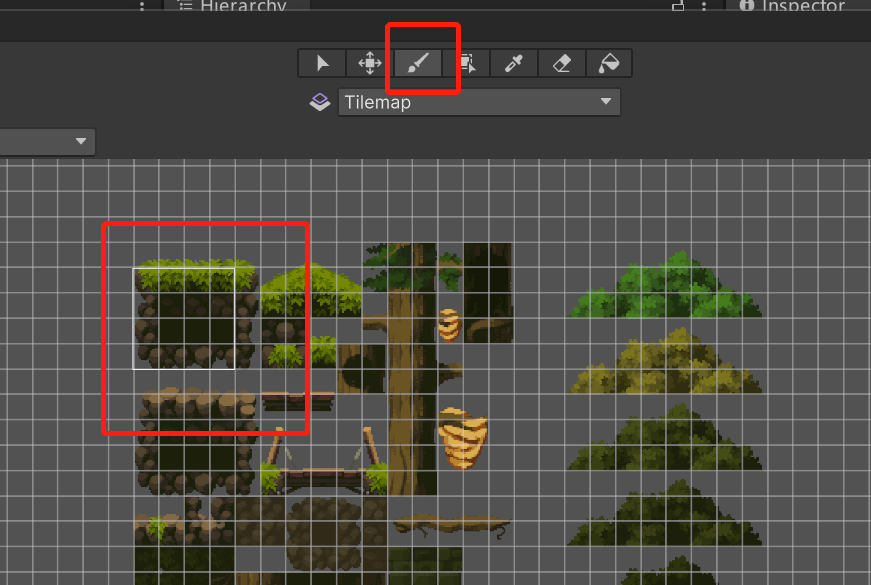
然后你点击那个笔刷,然后自由选择你想绘制的区域,就可以在场景中进行绘制了!


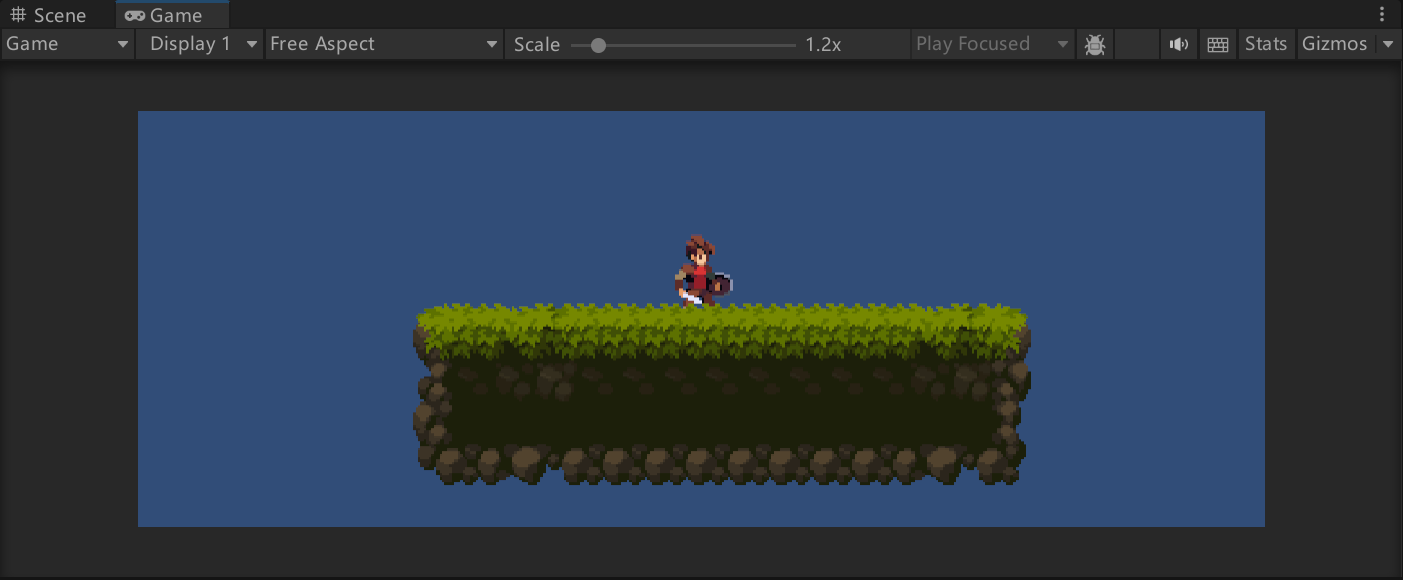
细节调整
可以看到我们铺设了地图后,那个草好像把人物挡住了!

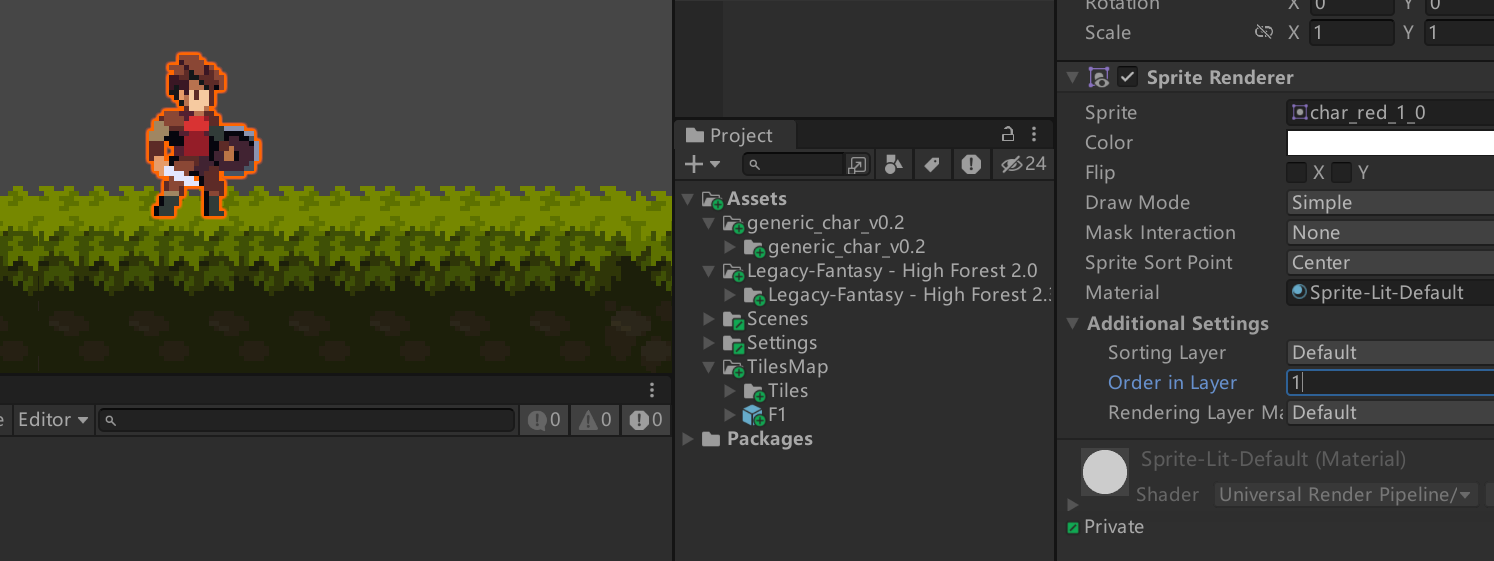
我们希望这个人在草的前面能看到角色的全貌,那么就需要去调整地图和人的层级关系

可以看到 Sprite Render中 找到那个高亮的选项 order in layer 这些默认都是0,当层级数值也大说明层级越高!
比如我们把这个层级调大!

你看现在这个人物就不会被遮挡了!
更多关于层级的技巧放在专门的 层级篇去讲,以及一些分层的技巧,厂家滚分层的实战内容
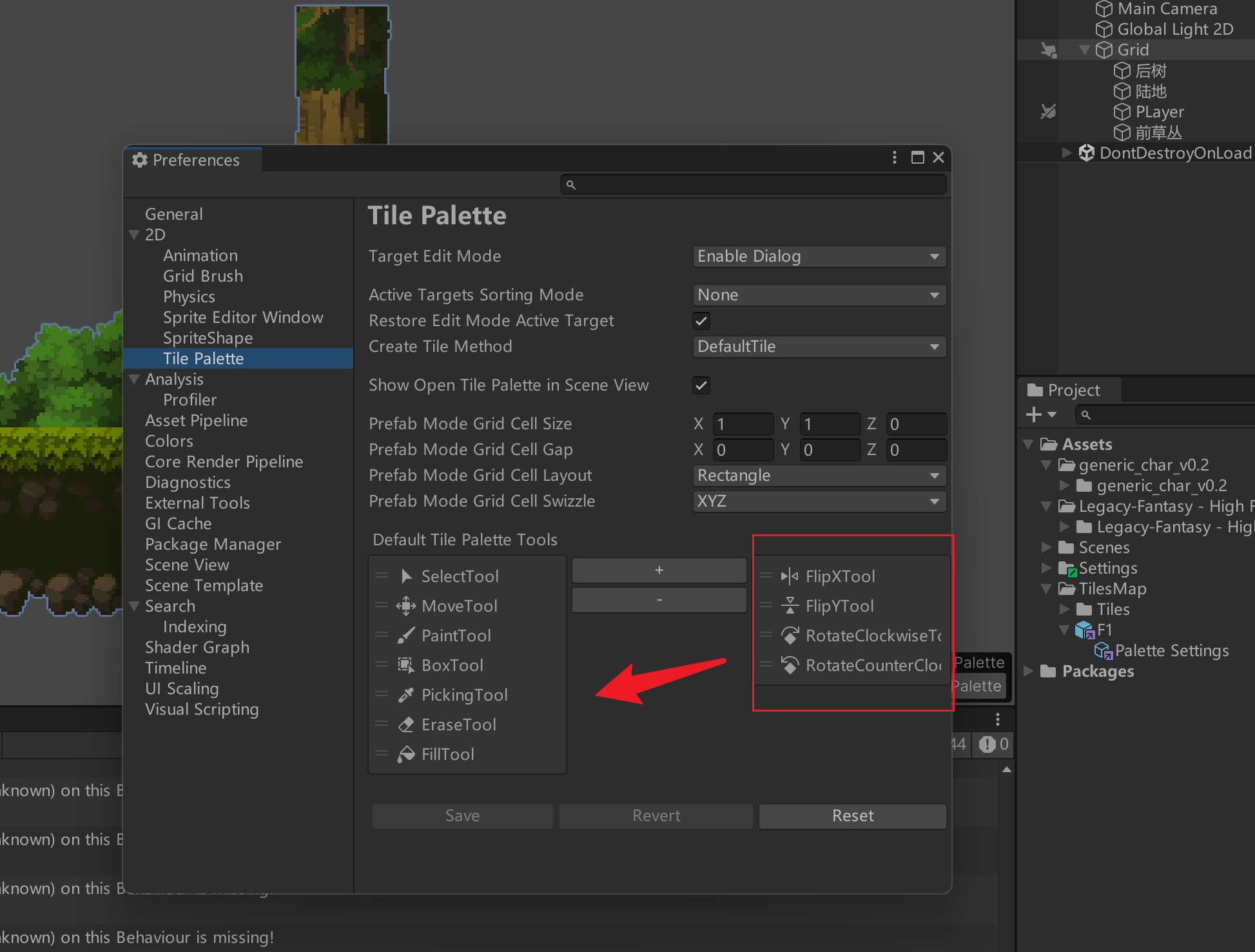
开启瓦片小车的额外功能

这里隐藏了一些镜像变换,旋转的小功能!
另外在某个地方铺瓦的时候,选中瓦片画笔默认为铺瓦,摁着shift就可以删除当前铺瓦区域的内容了



评论区