动态路由组件路径问题
参考链接
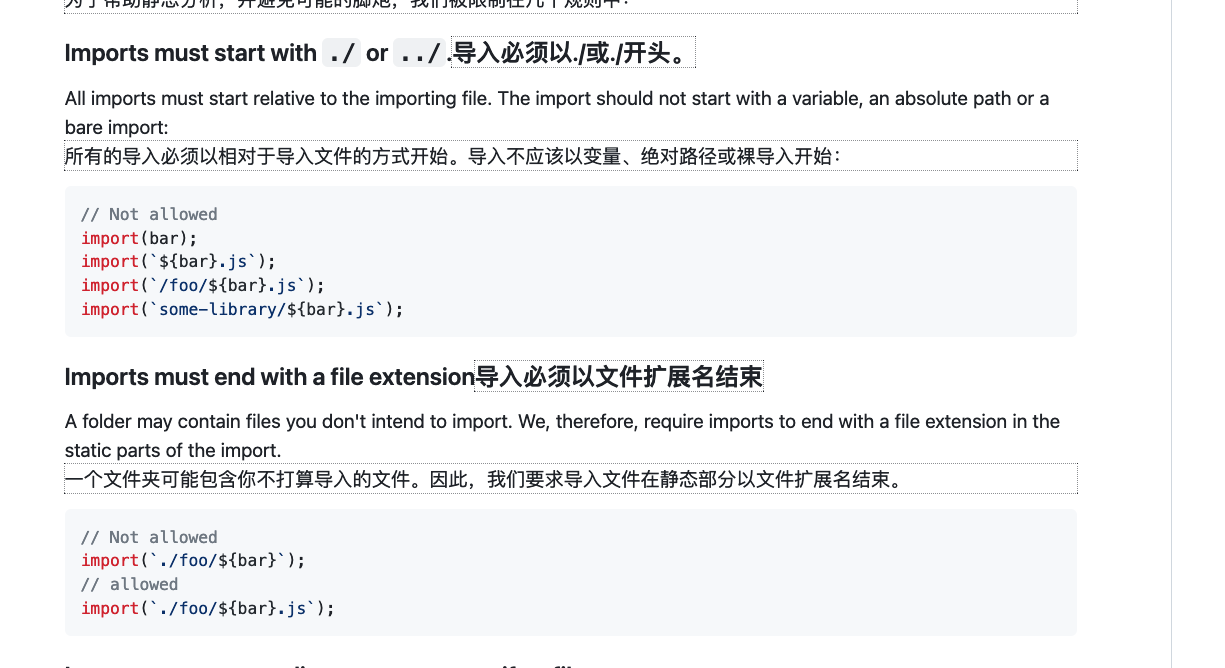
- https://github.com/rollup/plugins/tree/master/packages/dynamic-import-vars#limitations
- 【 glob-import 】文档地址 https://v2.vitejs.dev/guide/features.html#glob-import
- https://juejin.cn/post/6951557699079569422/
最近在写Vite + vue3项目有动态路由的需求
for (const v of routes) {
const path = v.path.startsWith('/') ? v.path : '/' + v.path;
const routeInfo = {
path: `${path}/details/:id`,
name: v.path + 'details',
meta: {
title: '详情',
},
component: () => import(/* @vite-ignore */ `/@/views/${path}/details/index.vue`),
};
arr.push(routeInfo);
if (v.children) {
addRouteDeep(v.children);
}
}
·/* @vite-ignore */ 因为他会报错! 我就暂时先加了这个注释把报错取消掉了!
这里面指出了很多报错的原因!

WARN 12:31:01 [vite] warning:
/Users/hope/wk/aqzq/aqzq-admin-html/src/router/guard/permissionGuard.ts
91 | title: "\u8BE6\u60C5"
92 | },
93 | component: () => import(`/@/views/${path}/details/index.vue`)
| ^
94 | };
95 | arr.push(routeInfo);
The above dynamic import cannot be analyzed by vite.
See https://github.com/rollup/plugins/tree/master/packages/dynamic-import-vars#limitations for supported dynamic import formats. If this is intended to be left as-is, you can use the /* @vite-ignore */ comment inside the import() call to suppress this warning.
大致原因就是我这个 动态组件的路径有问题!
但是我直接给忽略了,因为本地没有问题!就算不经过编译,在本地这个路径也是对的!
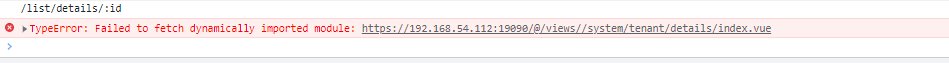
但是一上线…

可以看到在线上环境也是原封不动的被编译成开发环境的组件路径!是肯定找不到这个的!
那只能把·/* @vite-ignore */ 注释干掉,然后根据他提供的文档把组件路径修改一下了!
const routeInfo = {
path: `${path}/details/:id`,
name: v.path + 'details',
meta: {
title: '详情',
},
- component: () => import(`/@/views/${path}/details/index.vue`)
+ component: () => import(`../../views/${path}/details/index.vue`),
};
这个时候控制台也不会报错了!本地运行也是正常的!
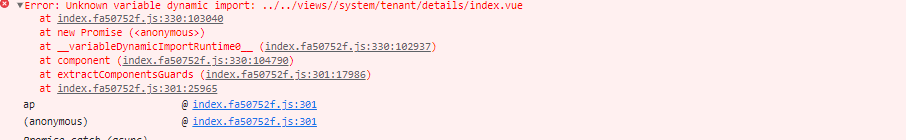
但是线上依旧报错!

经过搜索!vite 好像并不会在打包的时候!帮我们解析打包!这样的动态路径!
需要使用 Glob Import 提前引入对应路径的模块文件! glob 是相对文件的路径!
本案例使用的是vite2版本 !
import.meta.glob('../views/**/**/details/index.vue');
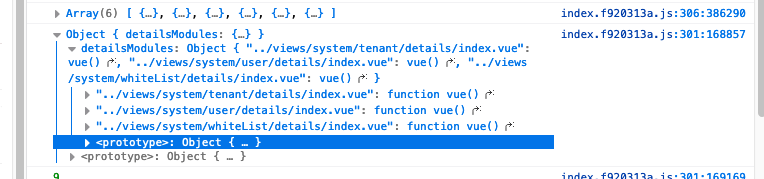
因为我们解析的是 vue 文件 那么解析出来的就是下面的东西

Key 表示的是对文件的相对解析的路径!Value 就是对应从文件系统根据路径解析出来的模块!
其实这样我们就能拿到我们动态组件的文件了!
因为项目中的动态路由定义和动态组件文件的相对文件目录定义又是统一的!所以我们可以直接根据 路由去匹配对应的 组件文件!
modules[path]// 路由去匹配对应的 组件文件!
modules[path] 匹配的文件默认是通过动态导入的方式偷懒加载的,所以是一个异步的函数!
modules[path]().then((mod) => {
console.log(mod) // 这样拿到的就是我们模块化的内容了!
})
然后对应vue组件就是 mod.default 将这个值赋值给动态路由的 component ! 然后通过 router.addRoute 添加即可!
routeArrItem.component = mod.default;
router.addRoute('RedirectTo', routeArrItem as unknown as RouteRecordRaw);



评论区