Vscode调试vitetest
最近要开始看vue的一个core源码核心项目了
使用的vitetest做的测试工具
顺便学一下 vitetest的调试方法
其实 vitetest 已经给出方案了
我这里就使用 Vscode做调试工具吧!
https://cn.vitest.dev/guide/debugging.html#vscode
添加专用启动配置以在 VSCode 中调试测试文件:
{
// 想了解更多的信息, 请访问:https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Debug Current Test File",
"autoAttachChildProcesses": true,
"skipFiles": ["<node_internals>/**", "**/node_modules/**"],
"program": "${workspaceRoot}/node_modules/vitest/vitest.mjs",
"args": ["run", "${relativeFile}"],
"smartStep": true,
"console": "integratedTerminal"
}
]
}
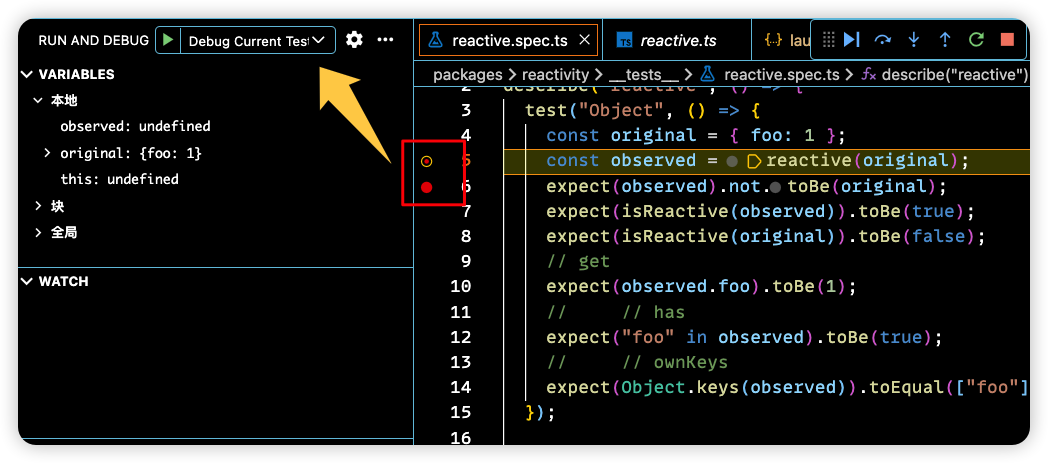
然后打上断点
直接选择对应的配置文件开启DEBUG模式

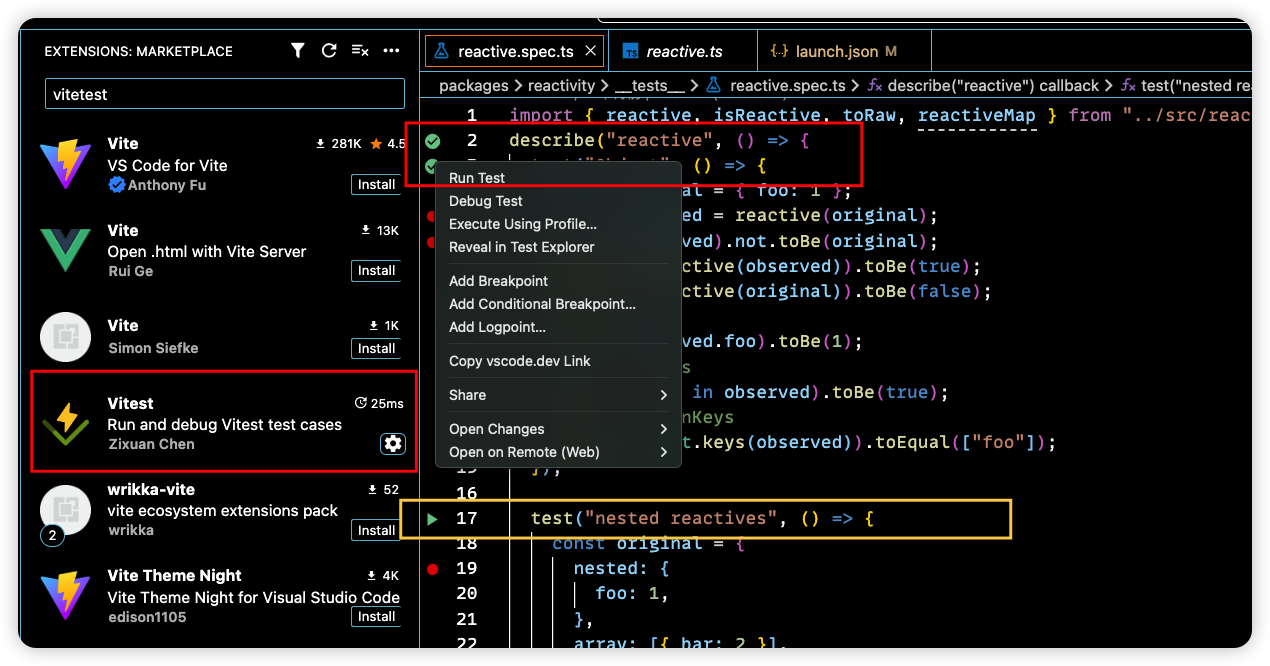
也可以装这个vitetest插件

可以很清楚的看出test语句
可以针对性的执行/Debug某一条test



评论区