Css-flex布局
Flex是Flexible Box的缩写,意为"弹性布局"
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
1.基本概念
Flex 布局的元素,称为 Flex 容器(flex container) ,简称"容器"
它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
2.容器的属性
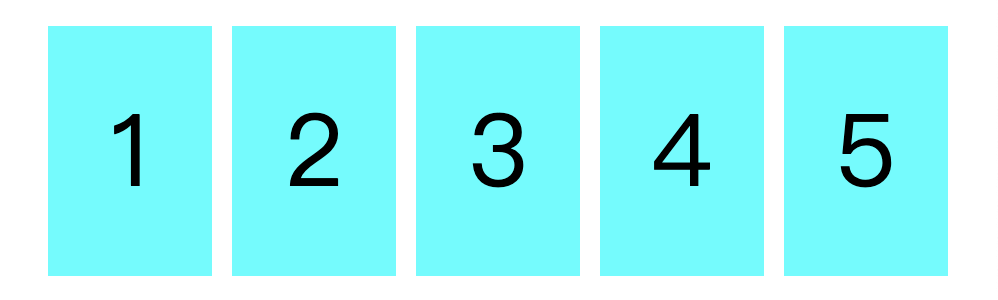
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它可能有4个值。
row(默认):——————主轴为水平方向,起点在左端。

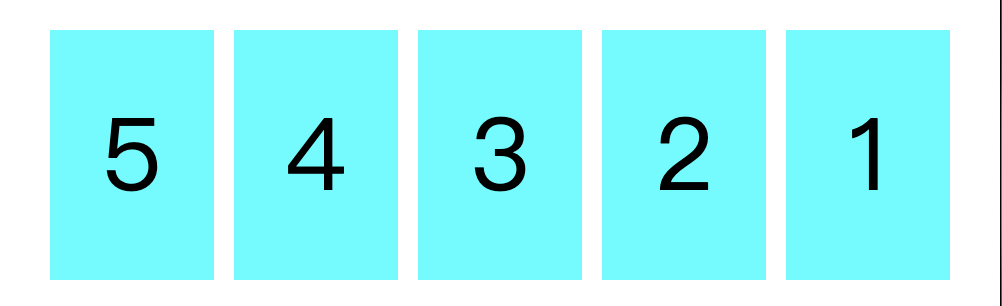
row-reverse:——————主轴为水平方向,起点在右端。

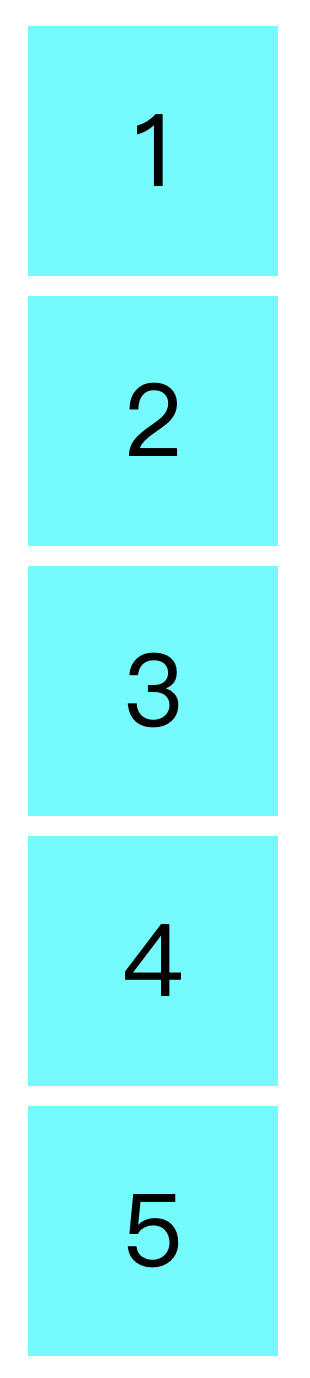
column:——————主轴为垂直方向,起点在上沿。

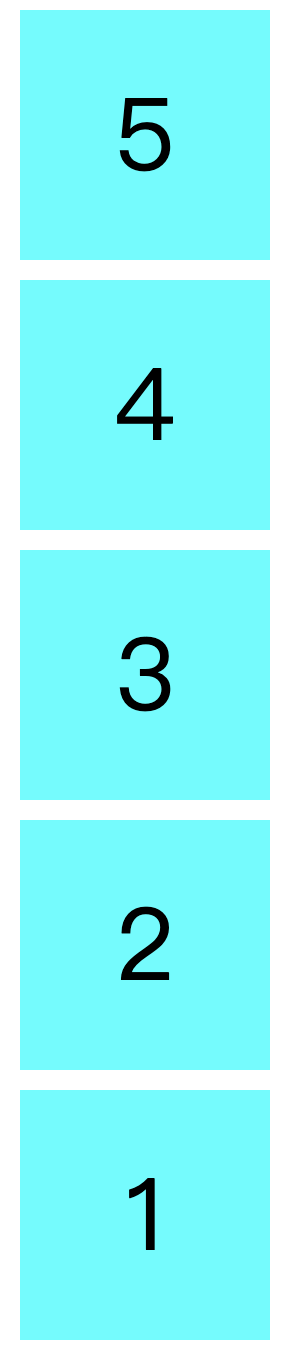
column-reverse——————主轴为垂直方向,起点在下沿。

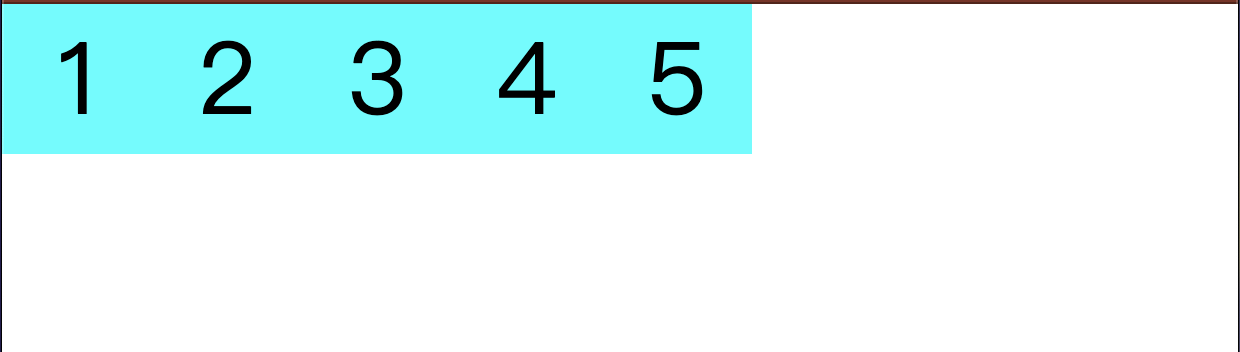
flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
-
它可能取三个值。
-
nowrap(默认)—————— 不换行。

-
wrap—————— 换行,第一行在上方。

-
wrap-reverse—————— 换行,第一行在下方。

flex-flow
flex-flow属性是
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
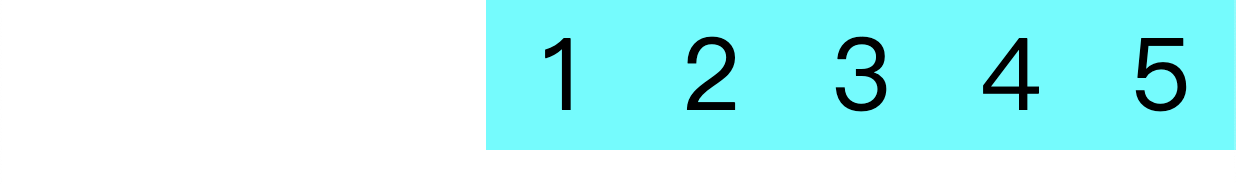
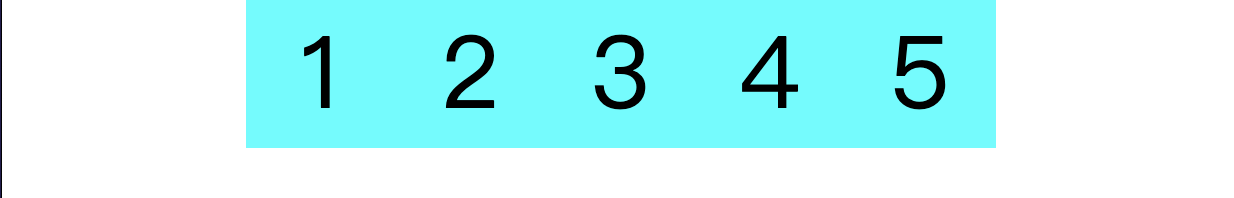
flex-start——(默认值):左对齐

flex-end—————右对齐

center—————— 居中

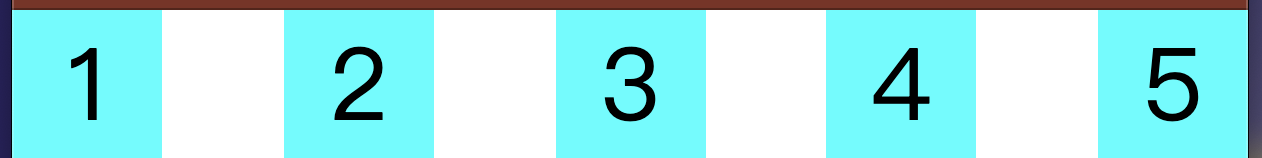
space-between—— 两端对齐,项目之间的间隔都相等。

space-around——— 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

align-items
align-items属性定义项目在交叉轴(副轴)上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start——— 交叉轴的起点对齐。

flex-end———交叉轴的终点对齐。

center———交叉轴的中点对齐。

baseline———项目的第一行文字的基线对齐。

stretch(默认值)——— 如果项目未设置高度或设为auto,将占满整个容器的高度。

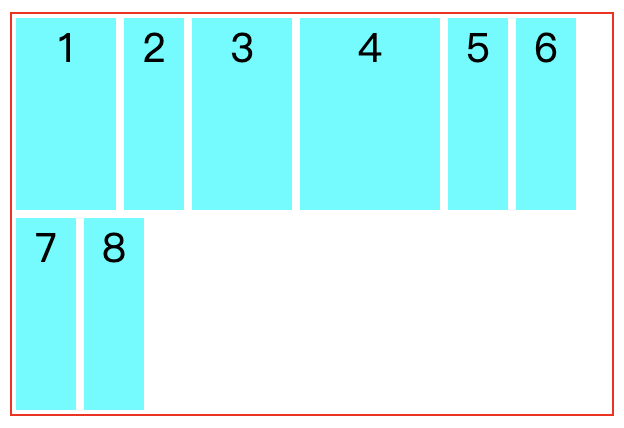
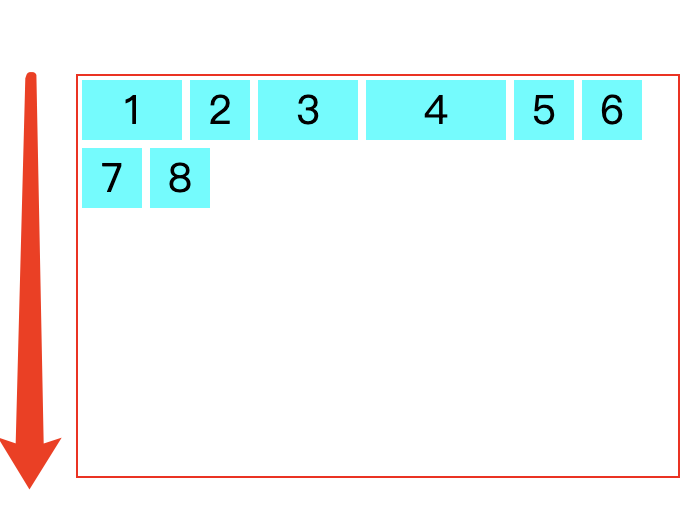
align-content
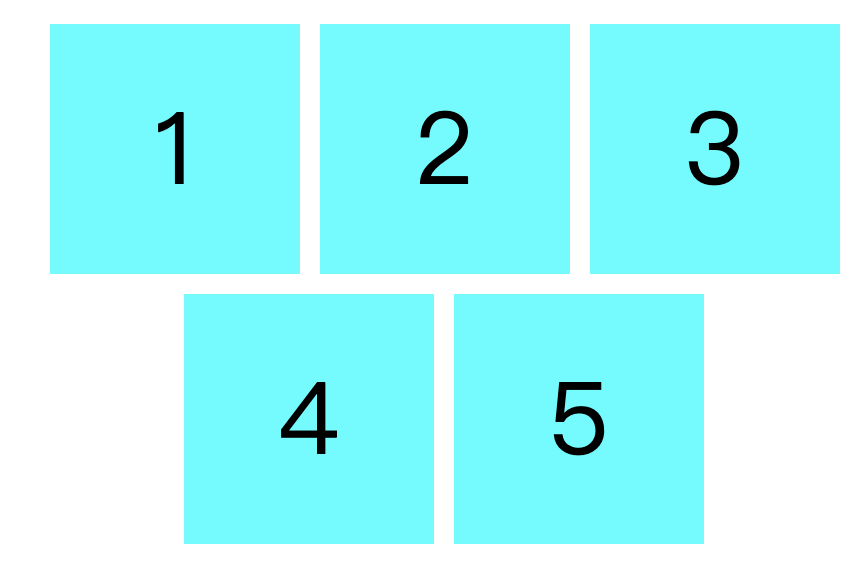
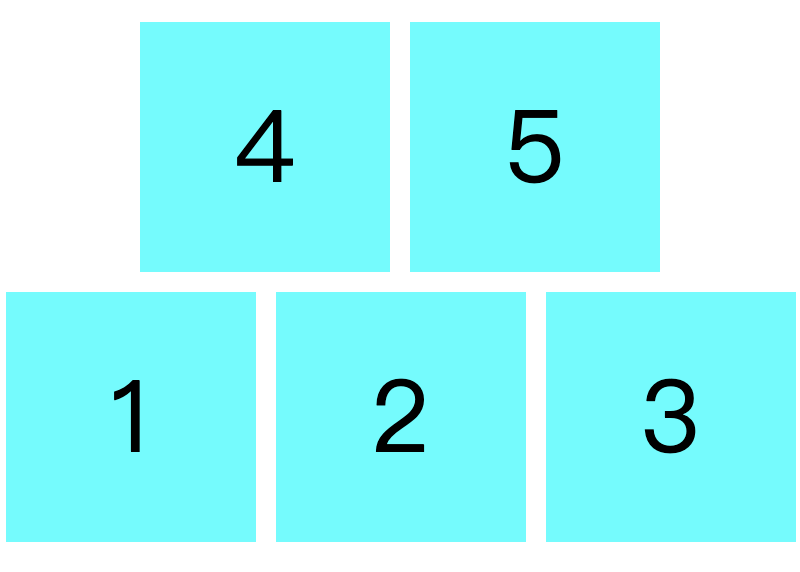
align-content属性定义了多根轴线的对齐方式。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
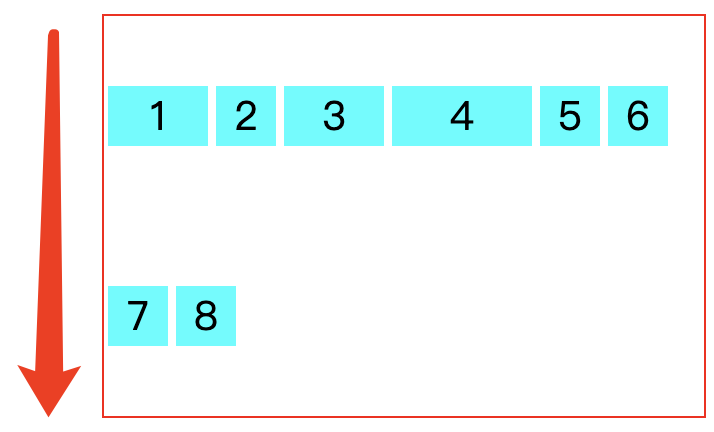
如果项目只有一根轴线,该属性不起作用。所以我们要定义一个超出flex-wrap为wrap的情况。(记的不要定义项目的高度如果做demo的话可能会影响实际效果)
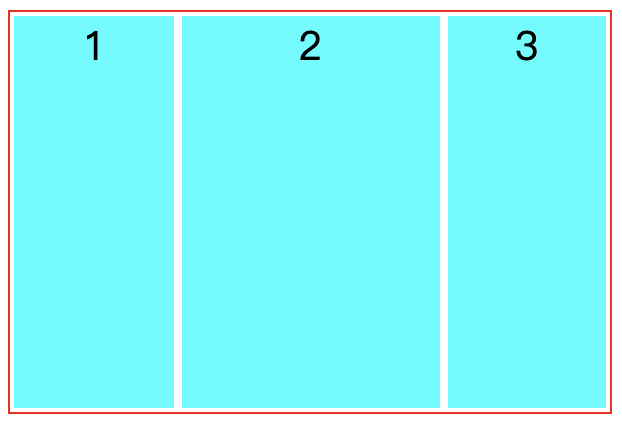
.flex-wrap{
width: 300px;
height: 200px;
display: flex;
border: 1px solid red;
flex-wrap: wrap;
}
.flex-item{
background-color: aqua;
width: 30px;
text-align: center;
line-height: 30px;
margin: 2px;
}
stretch(默认值):轴线占满整个交叉轴。

-flex-start:与交叉轴的起点对齐。

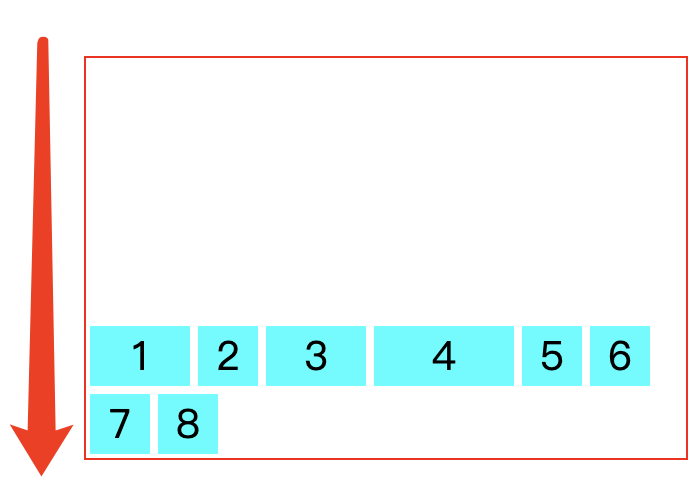
flex-end:与交叉轴的终点对齐。

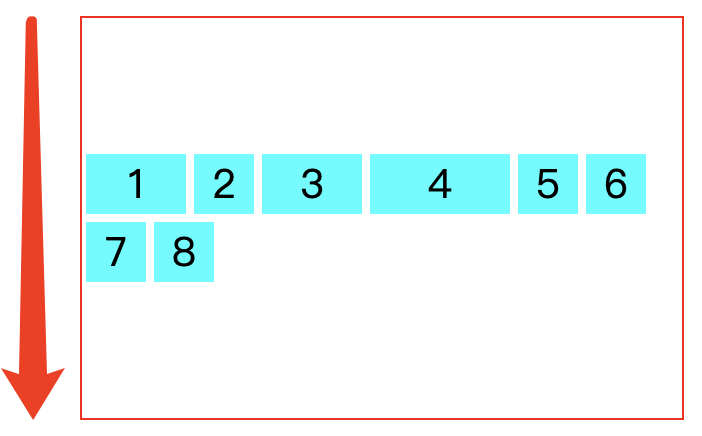
center:与交叉轴的中点对齐。

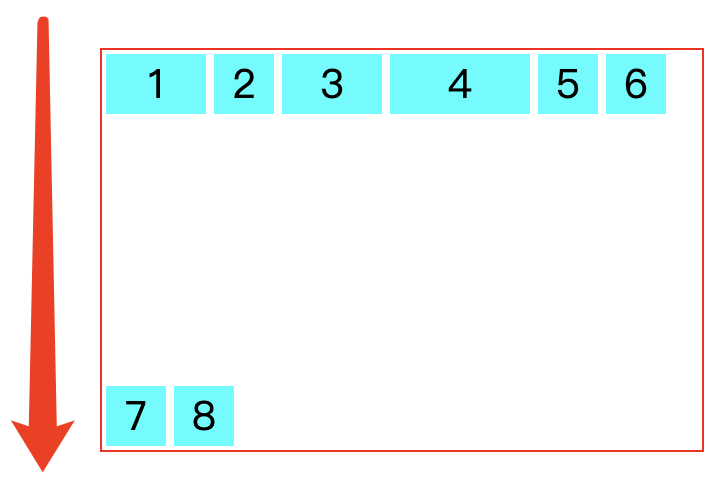
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔+ 大一倍。

3.项目的属性
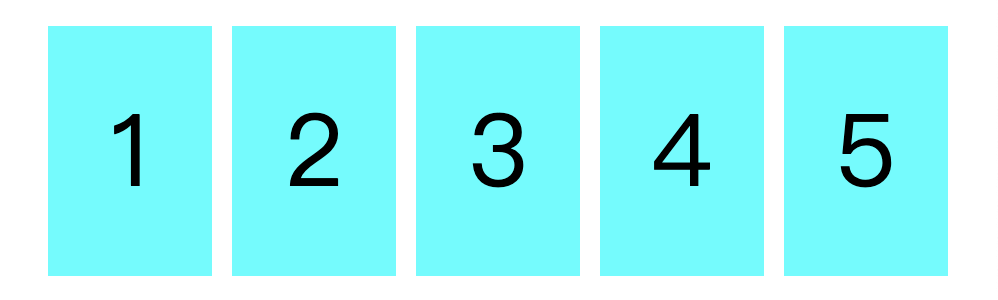
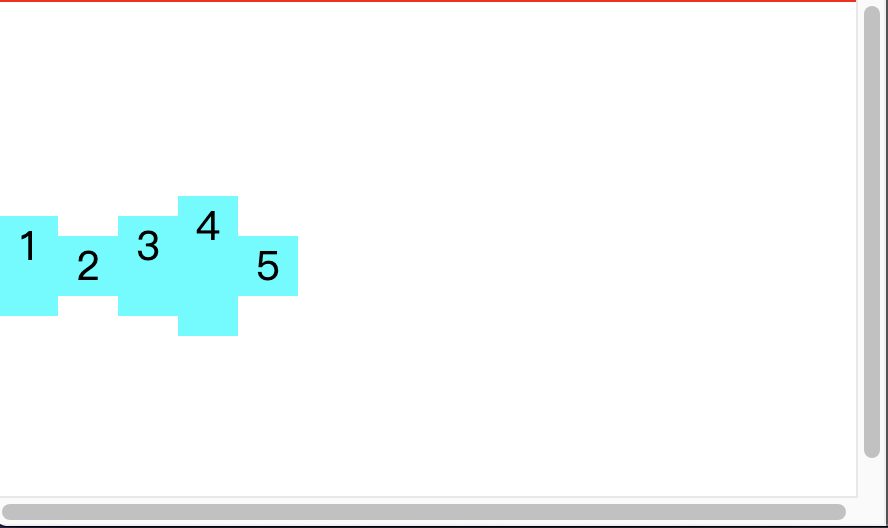
order
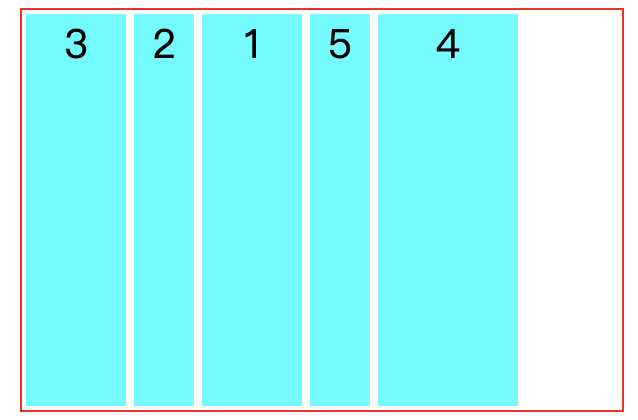
order属性定义项目沿着主轴方向的排列顺序。数值越小,排列越靠前,默认为0。
.flex-item:nth-child(1){
width: 50px;
order:1
}
.flex-item:nth-child(2){
width: 30px;
order: -1;
}
.flex-item:nth-child(3){
width: 50px;
order: -2;
}
.flex-item:nth-child(4){
width: 70px;
order:4;
}
.flex-item:nth-child(5){
width: 30px;
order:3;
}

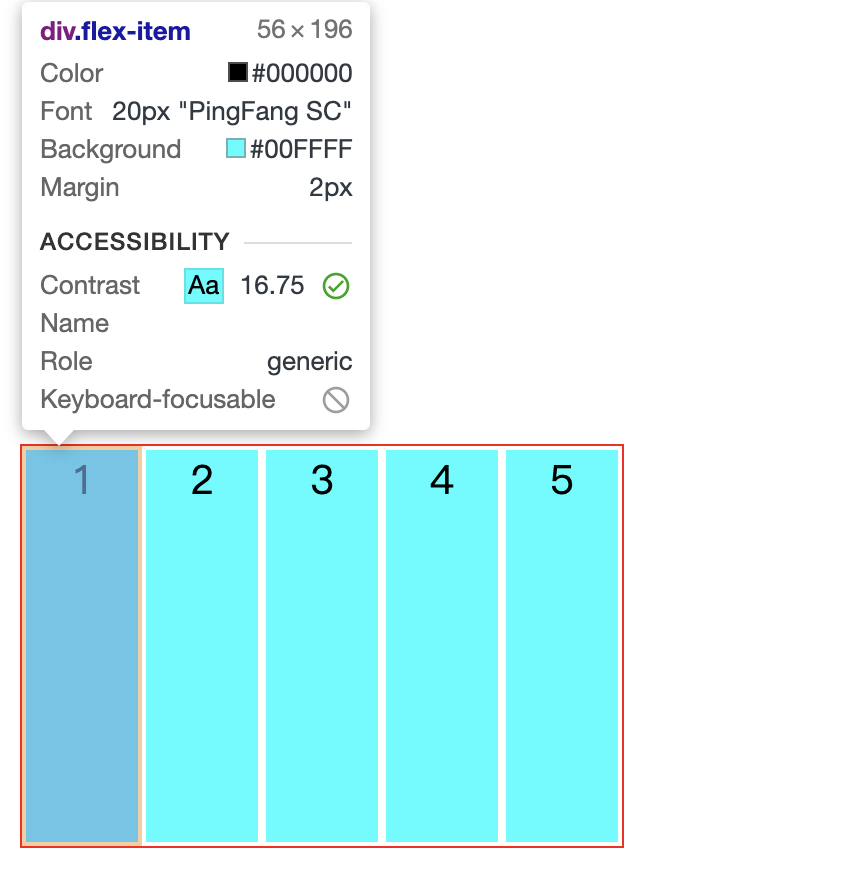
flex-grow
flex-grow属性定义项目的放大比例,
.item {
flex-grow: <number>; /* default 0 */
}
1.默认为0,即如果存在剩余空间,也不放大

2.如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)
flex-grow: 1;

3.如果一个项目的flex-grow属性为n,其他项目都为1,则前者占据的剩余空间将比其他项多n倍。(如果空间不够,不一定真的能比其他项大n倍)
.flex-item:nth-child(1){
flex-grow: 1;
}
.flex-item:nth-child(2){
flex-grow: 2;
}
.flex-item:nth-child(3){
flex-grow: 1;
}

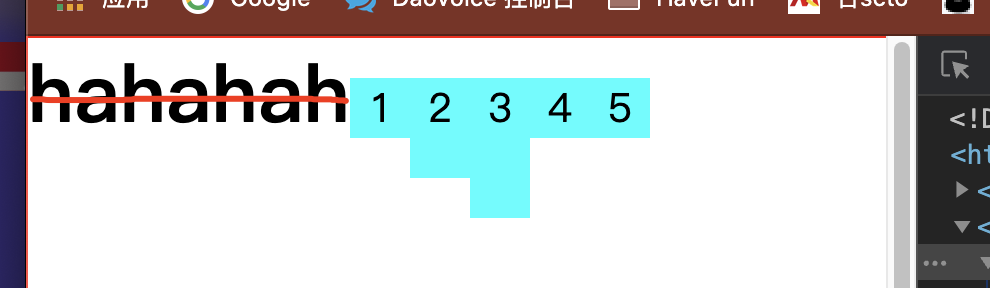
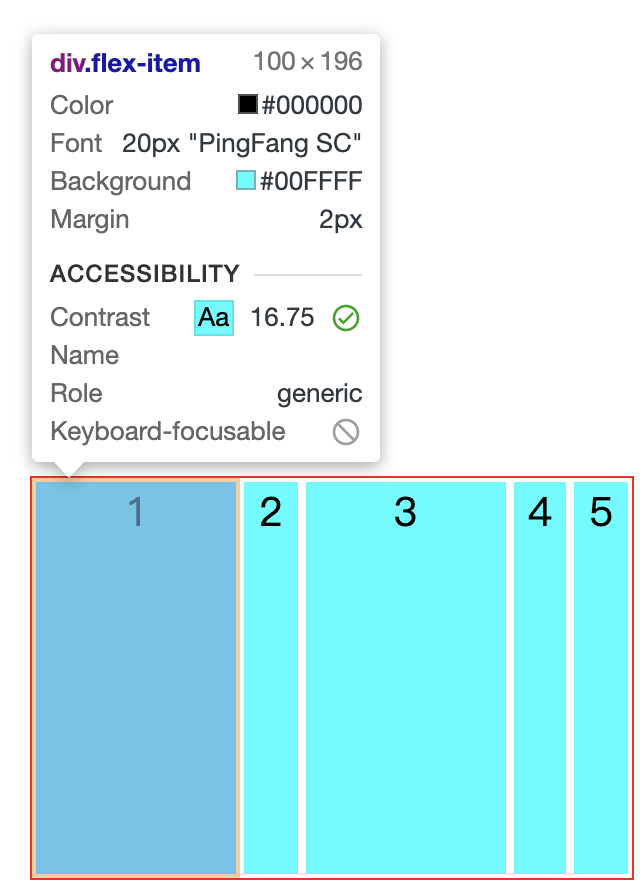
flex-shrink
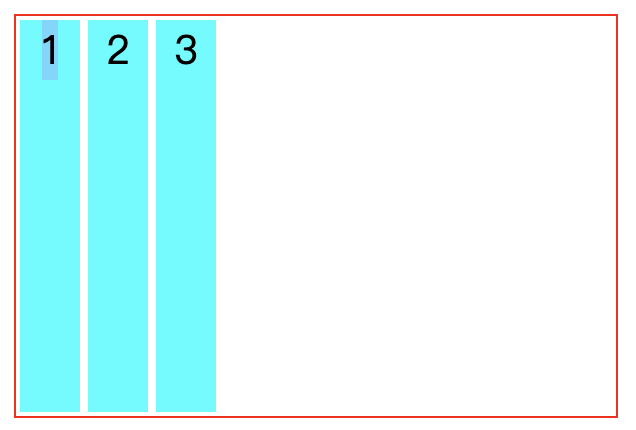
flex-shrink属性定义了项目的缩小比例,负值对该属性无效。
.item {
flex-shrink: <number>; /* default 1 */
}
1.默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: 1;
width: 100px;
}

2.如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
.flex-item{
width: 100px;
}
.flex-item:nth-child(1){
flex-shrink: 0;
}
.flex-item:nth-child(3){
flex-shrink: 0;
}

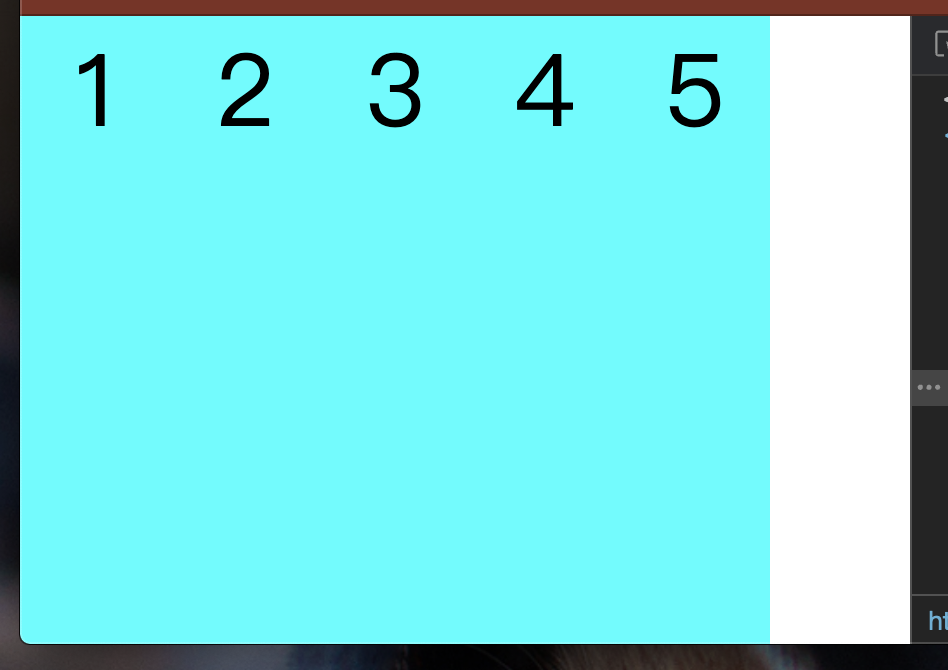
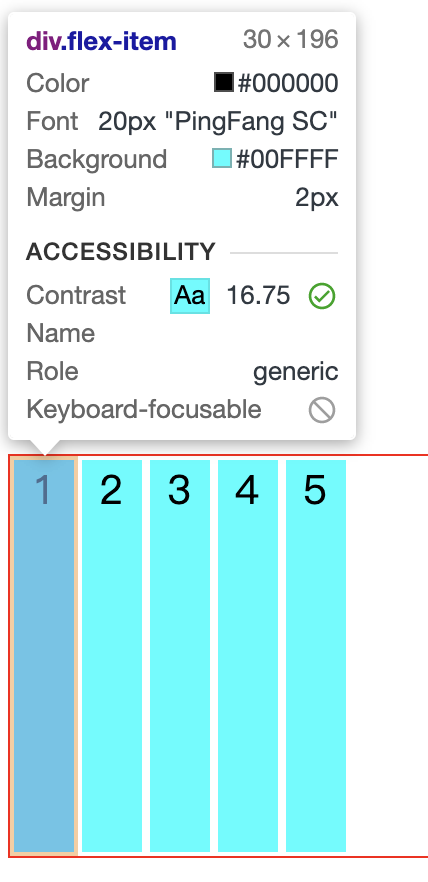
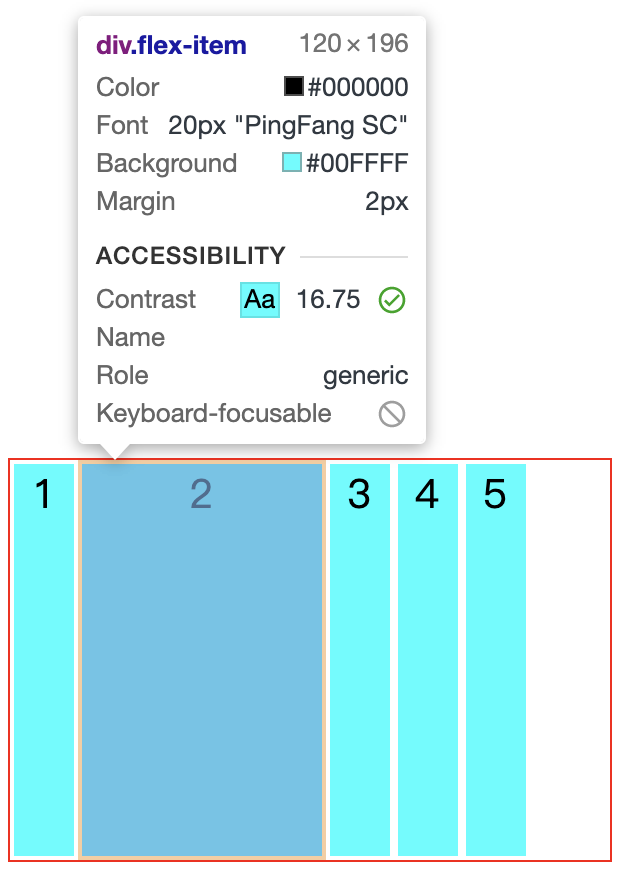
flex-basis
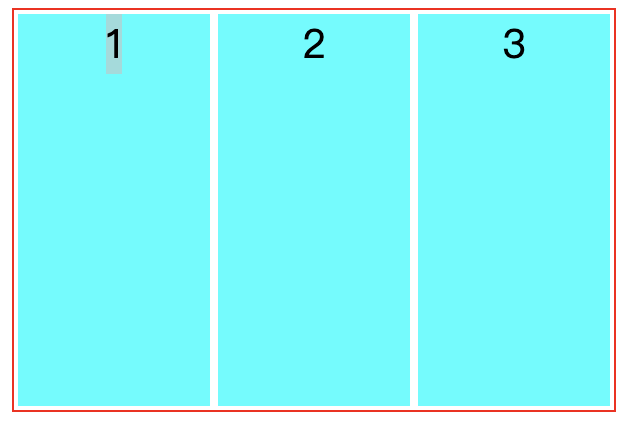
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
.item {
flex-basis: <length> | auto; /* default auto */
}
1.它的默认值为auto,即项目的本来大小
.flex-item{
width: 30px;
flex-grow: 0; //默认为0不放大
flex-basis:auto;//默认为项目本身大小
}

2.它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.flex-item:nth-child(1){
}
.flex-item:nth-child(2){
flex-basis: 120px;
}
.flex-item:nth-child(3){
}

flex
flex属性是
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
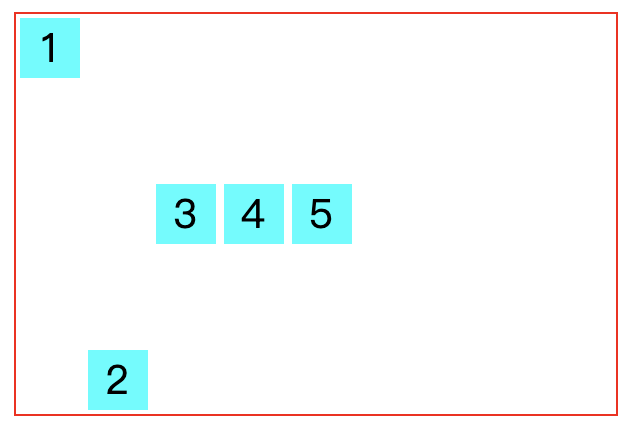
align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
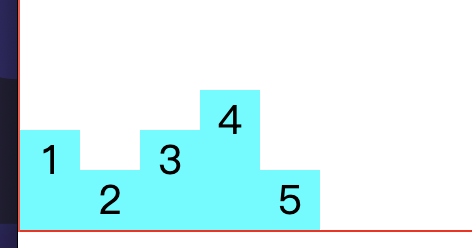
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.flex-wrap{
align-items: center;
}
.flex-item:nth-child(1){
align-self: flex-start;
}
.flex-item:nth-child(2){
align-self: flex-end;
}




评论区