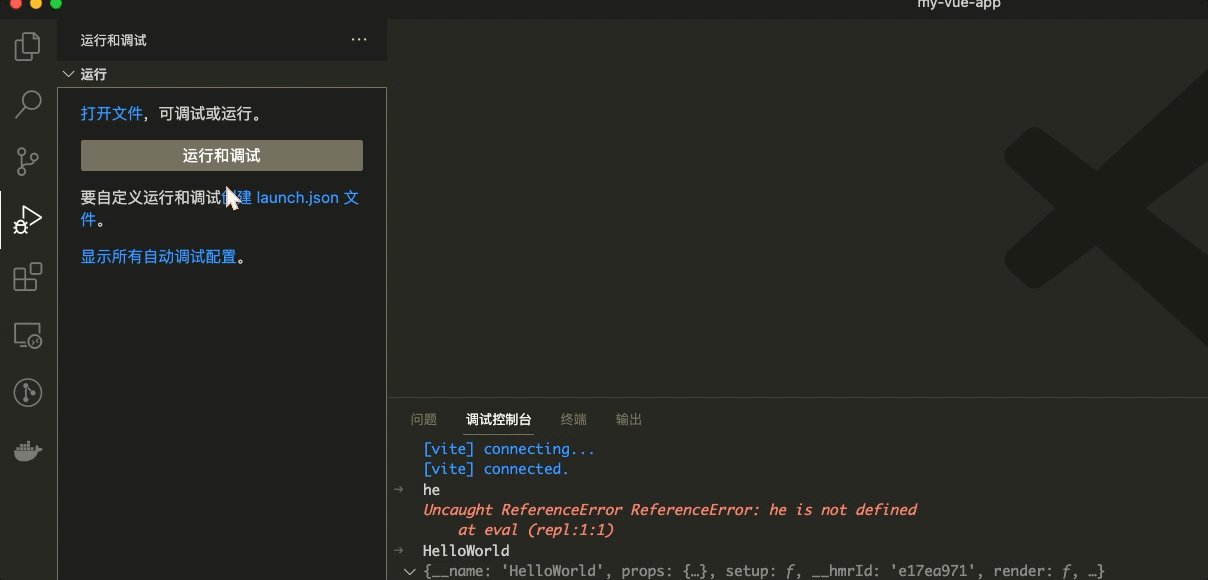
首先,调试配置文件不用自己创建,可以直接点击 Debug 窗口的
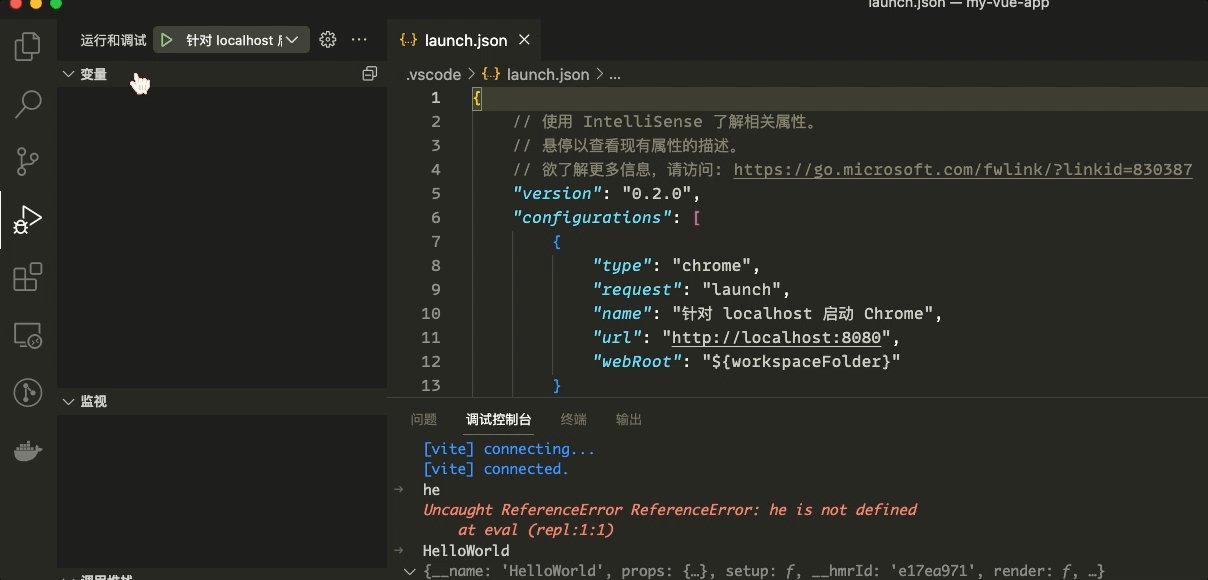
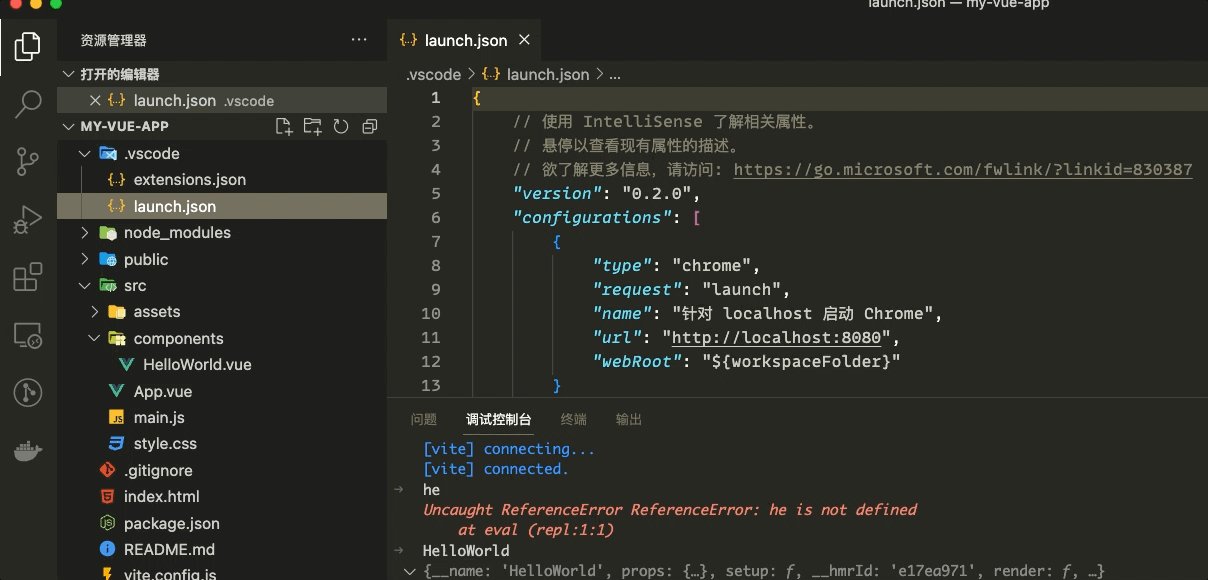
create a launch.json file快速创建:

launch/attach
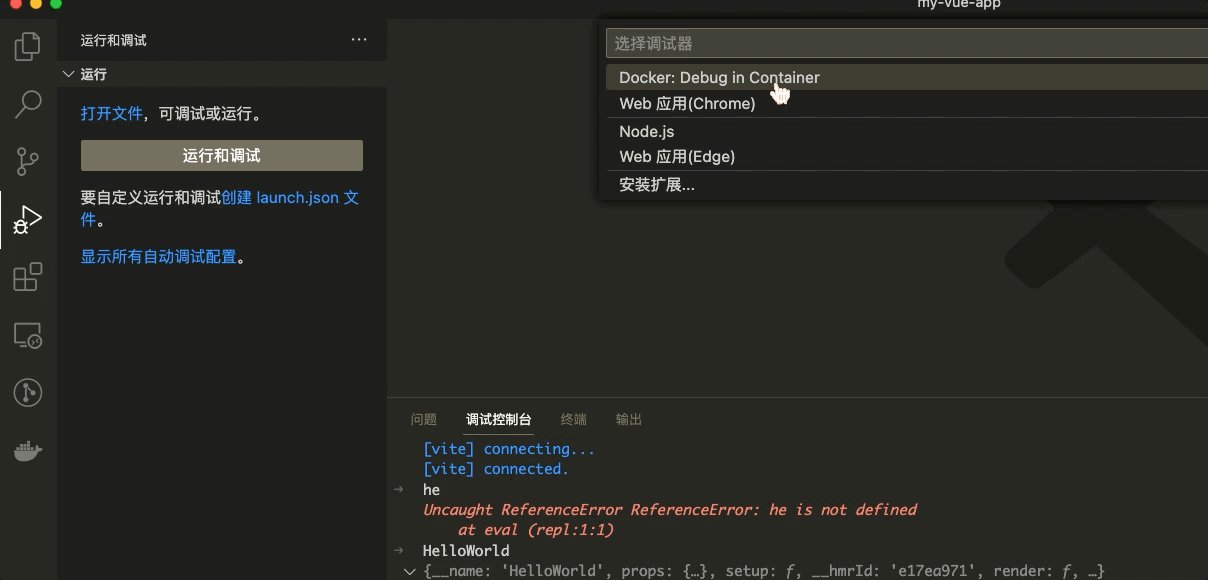
创建 Chrome Debug 配置有两种方式:launch 和 attach:

它们只是 request 的配置不同:
我们知道,调试就是把浏览器跑起来,访问目标网页,这时候会有一个 ws 的调试服务,我们用 frontend 的 ws 客户端连接上这个 ws 服务,就可以进行调试了。
- launch 的意思是把 url 对应的网页跑起来,指定调试端口,然后 frontend 自动 attach 到这个端口。
- 但如果你已经有一个在调试模式跑的浏览器了,那直接连接上就行,这时候就直接 attach。
那么这种情况下,我们想用本地的浏览器直接拿来调试!相当于已经有一个在调试模式跑的浏览器了,那直接连接上就行,这时候就直接 attach。
首先执行下面的一个代码
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --user-data-dir=/Users/hope/sdy/my-vue-app
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome这个是mac里面命令行启动应用--remote-debugging-port这个参数允许我们通过远程的方式连接--user-data-dir这个参数指定一个独立的目录存放产生的用户数据,在连接时也要设置,否则会失效。[下面有详解!]
window 下面参考执行代码
chrome.exe --remote-debugging-port=9222 --user-data-dir="C:\xxx\xxx"
打开后做两件事情:
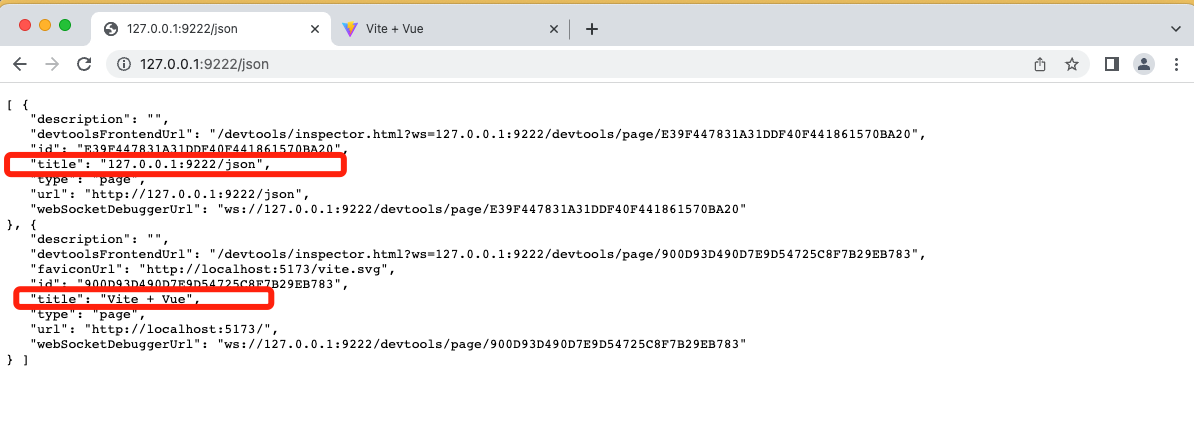
- 一是,打开 http://localhost:9222/json/list 可看到你当前tabs浏览的网站的一些信息,你会发现每个网站都有一个自己的 ws 地址!
为什么每个页面有单独的 ws 服务呢?
因为每个页面的调试都是独立的,自然就需要单独的 ws 服务。

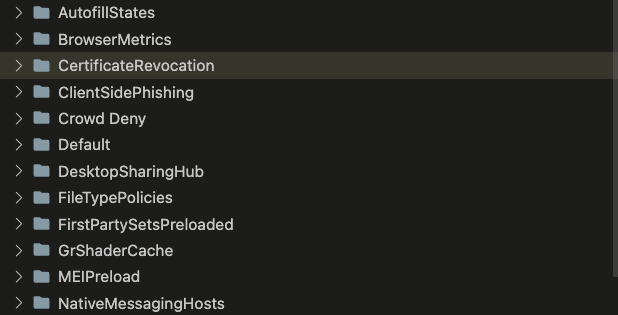
- 二是,打开本地你指定的目录,会发现下面多了很多的文件夹!

然后你创建一个 attach 的 Chrome Debug 配置,去和这个我们用命令启动的浏览器做关联 attach
{
"configurations": [
{
"name": "Attach to Chrome",
"port": 9222,
"request": "attach",
"type": "chrome",
"webRoot": "${workspaceFolder}"
}
]
}
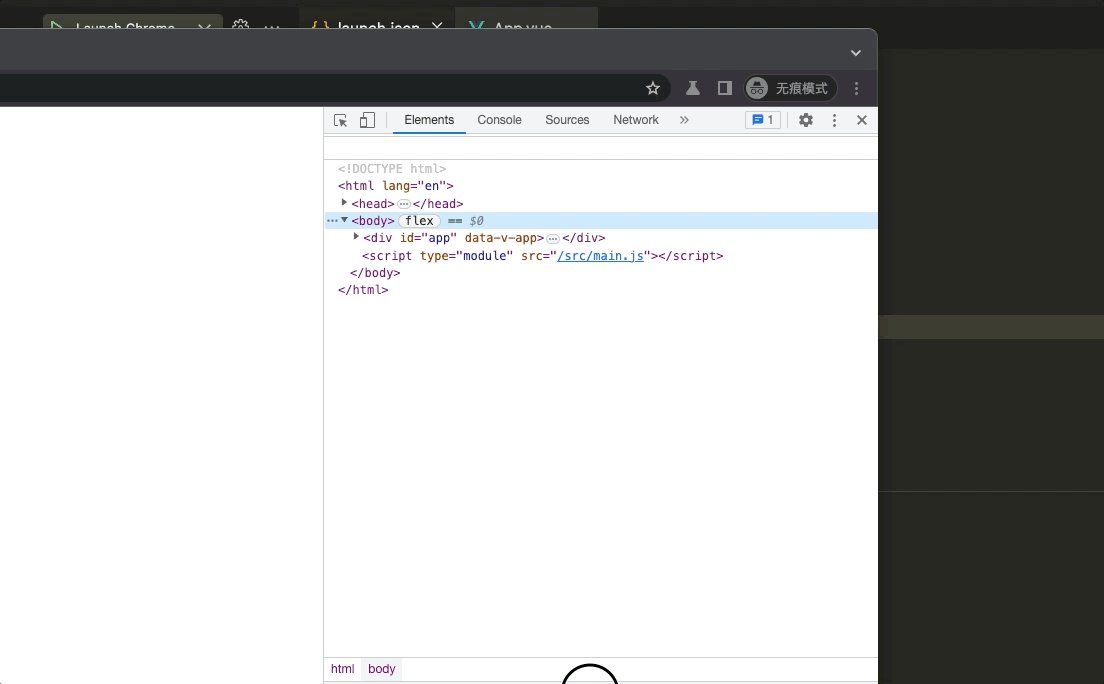
此时开启调试,就会看到 VSCode Debugger 和每一个页面的 ws 调试服务建立起了链接:

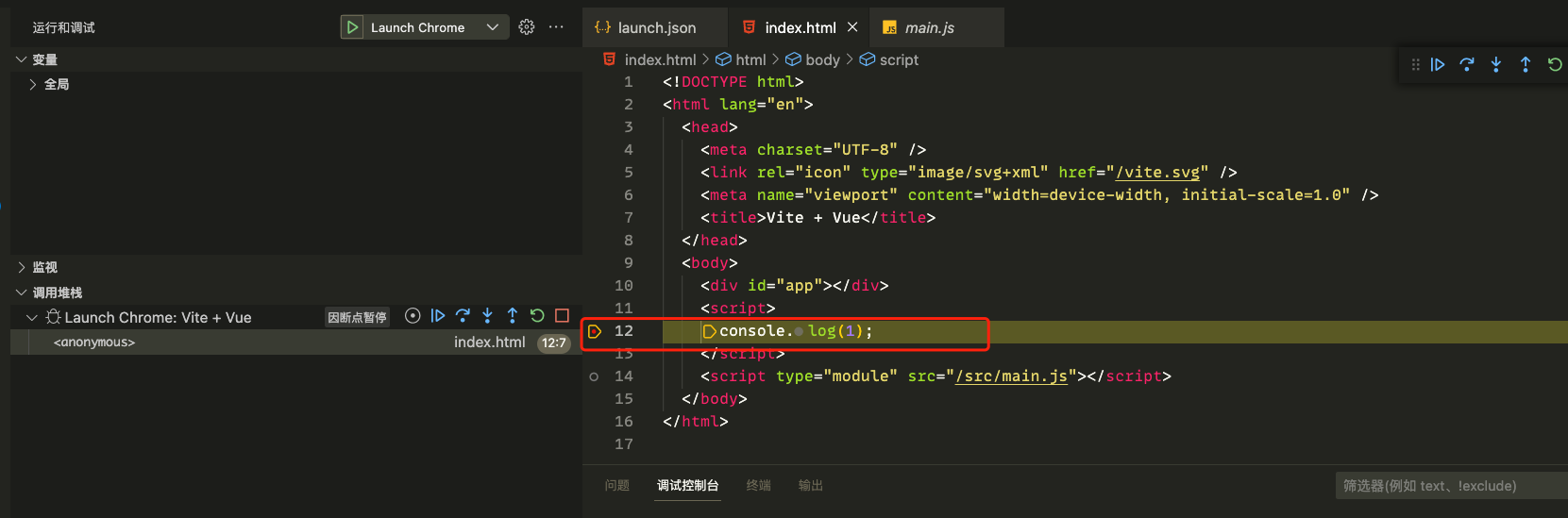
那么此时我们可以访问我们启动的Vue项目,打个断点,依然可以正常调试了

用这种方式的好处是,可以多个页面一起调试,每个页面都有独立的调试上下文。
user data dir
user data dir 是保存用户数据的地方,比如你的浏览记录、cookies、插件、书签、网站的数据等等,在 macOS 下是保存在这个位置:
~/Library/Application\ Support/Google/Chrome
比如你打开 Default/Bookmarks 看一下,是不是都是你保存的书签?
open ~/Library/Application\ Support/Google/Chrome/Default/Bookmarks
你还可以删掉 Deault/Cookies,之后再访问之前登陆过的网站试一下,是不是都需要登录了?
这就是用户数据目录的作用。
那为什么启动 Chrome 要手动指定这个呢?都用默认的不行么?
用户数据目录有个特点,就是只能被一个 Chrome 实例所访问,如果你之前启动了 Chrome 用了这个默认的 user data dir,那就不能再启动一个 Chrome 实例用它了。
如果用户数据目录已经跑了一个 Chrome 实例,再跑一个候会报这样的错误:

所以我们用调试模式启动 Chrome 的时候,需要单独指定一下 user data dir 的位置。或者你也把之前的 Chrome 实例关掉,这样才能用默认的。
launch 的配置项里也有 userDataDir 的配置:
[默认情况下,在临时文件夹中使用单独的用户配置文件启动浏览器。使用此选项可进行替代。设置为 false 以使用默认用户配置文件启动。如果实例已从
userDataDir运行,则无法启动新的浏览器。] 下图可以看到,当使用默认用户配置文件到时候,浏览器的各种登录记录啊主题都是在的!

userDataDir配置,也可以直接指定一个文件夹!来存储临时的用户配置文件!
"userDataDir": "/Users/hope/sdy/my-vue-app/chrom_config",

还有一些要注意的!
你安装的 React DevTools、Vue DevTools 插件都是在默认用户数据目录的,要是用临时数据目录跑调试,那这些不都没了?
比如你 userDataDir 设置为 true 的时候,React DevTools 插件是没有的,需要再安装:
默认配置

临时配置

那么如果我不想重新安装,但是又想使用原来的插件呢?那就配置为false使用默认配置呗!
但是除了调试用之外,平时也会用到 Chrome 呀,同一个 user data dir 只能跑一个 Chrome 实例的话,那不就冲突了?
这个问题可以用下面的配置解决:
runtimeExecutable
调试网页的 JS,需要先把 Chrome 跑起来,默认跑的是 Google Chrome,其实它还有另外一个版本 Canary:
这是给开发者用的每日构建版,能够快速体验新特性,但是不稳定。

安装完成之后,为了能和正式版配置差不多的话,可以同步一下配置,这样也有同样的插件了!然后 runtimeExecutable 指定为 Canary
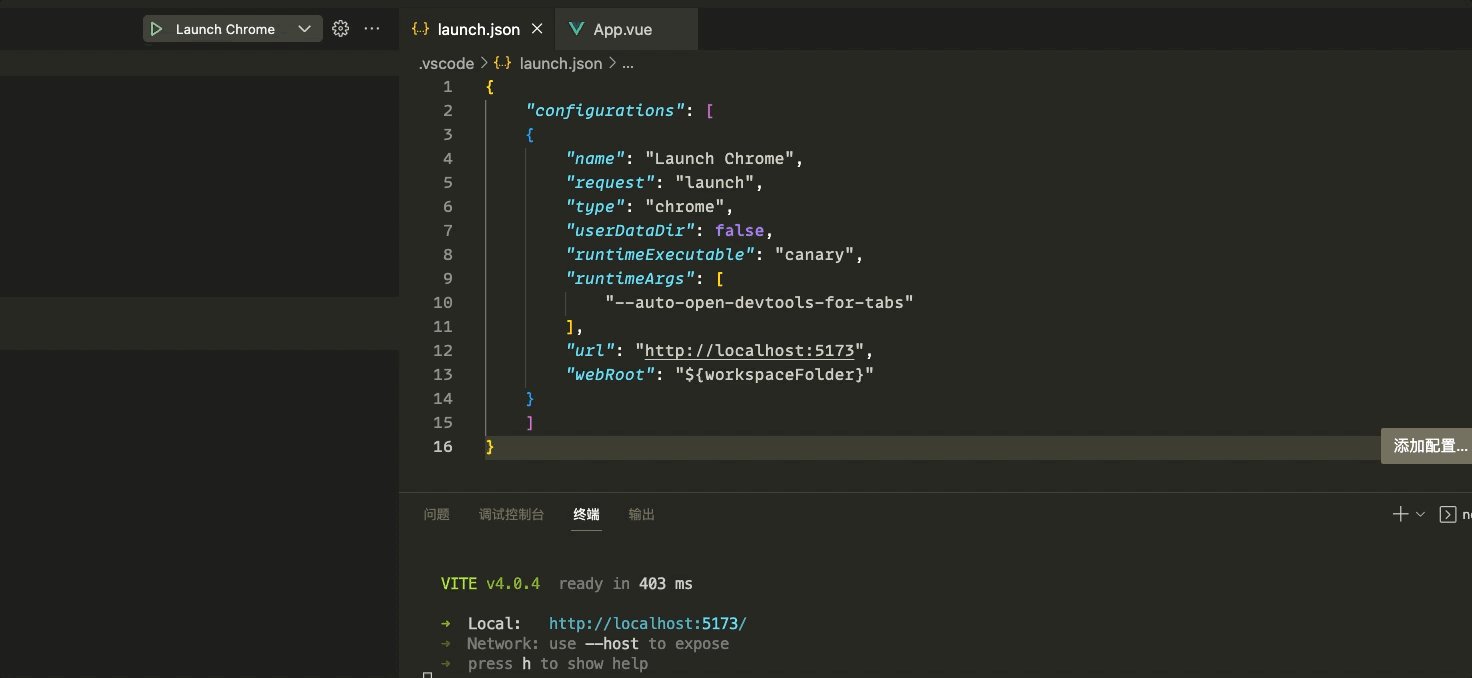
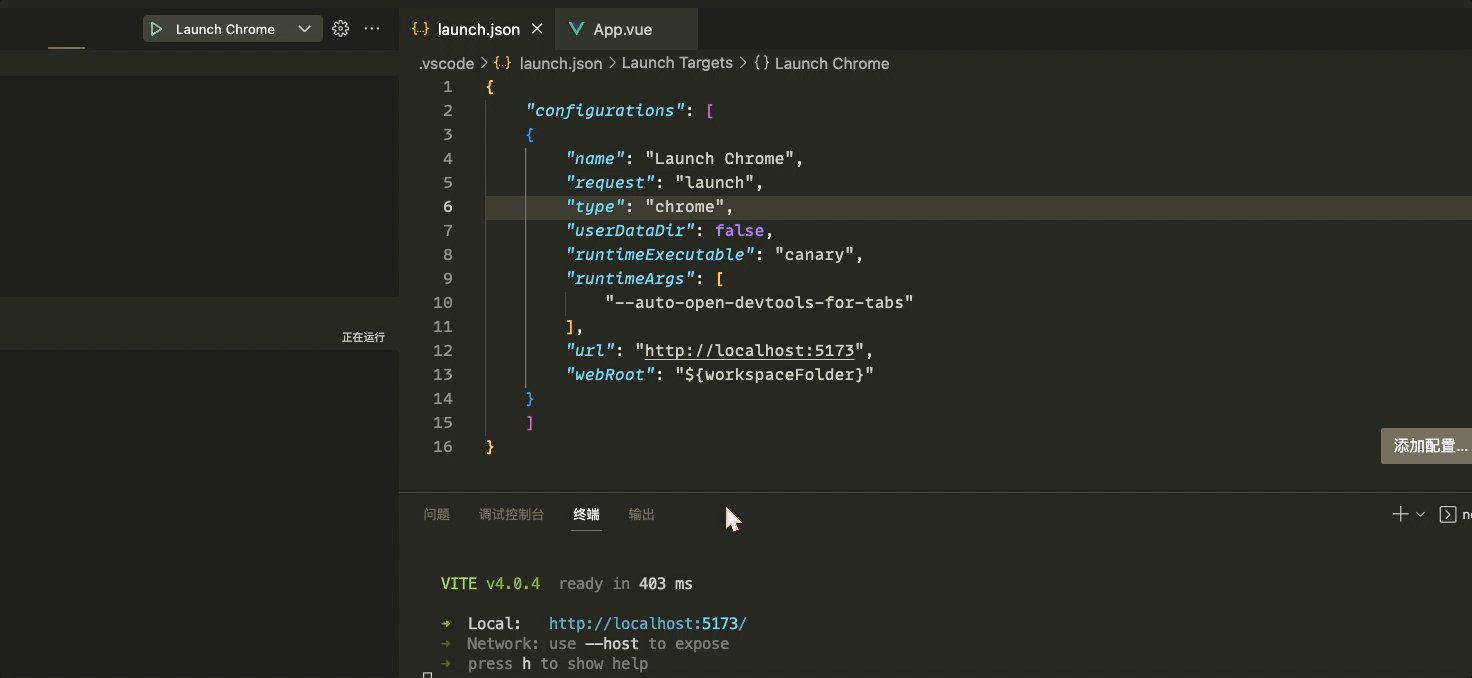
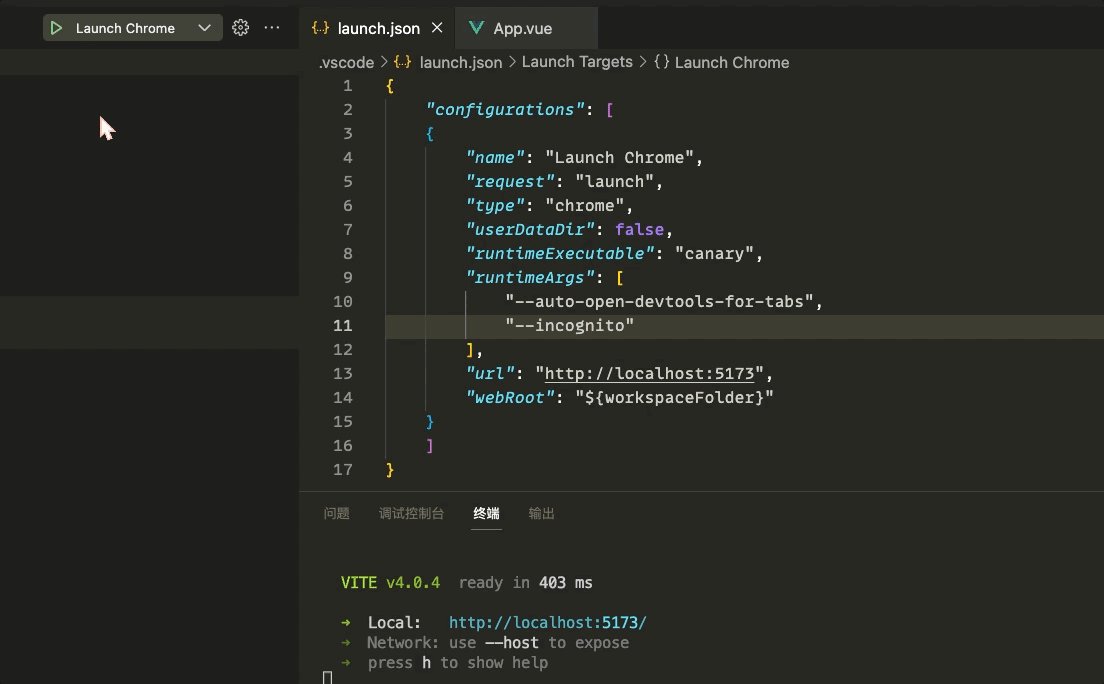
{
"configurations": [
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"userDataDir": false, // 使用默认配置!
"runtimeExecutable": "canary", // 运行可以执行的canary启动!
"url": "http://localhost:5173",
"webRoot": "${workspaceFolder}"
}
]
}
这样就可以一边快乐的用 canary 调试,还能使用各种插件,一边可以用正式版的google来看文档!而且两边都配置也可以用google账号同步!插件什么的也不用重新安装!
当然,runtimeExecutable 还可以指定用别的浏览器跑:
“canary”、“stable”、“custom” 或 浏览器可执行文件的路径。 Custom 表示自定义包装器、自定义生成或 CHROME_PATH 环境变量。
runtimeArgs
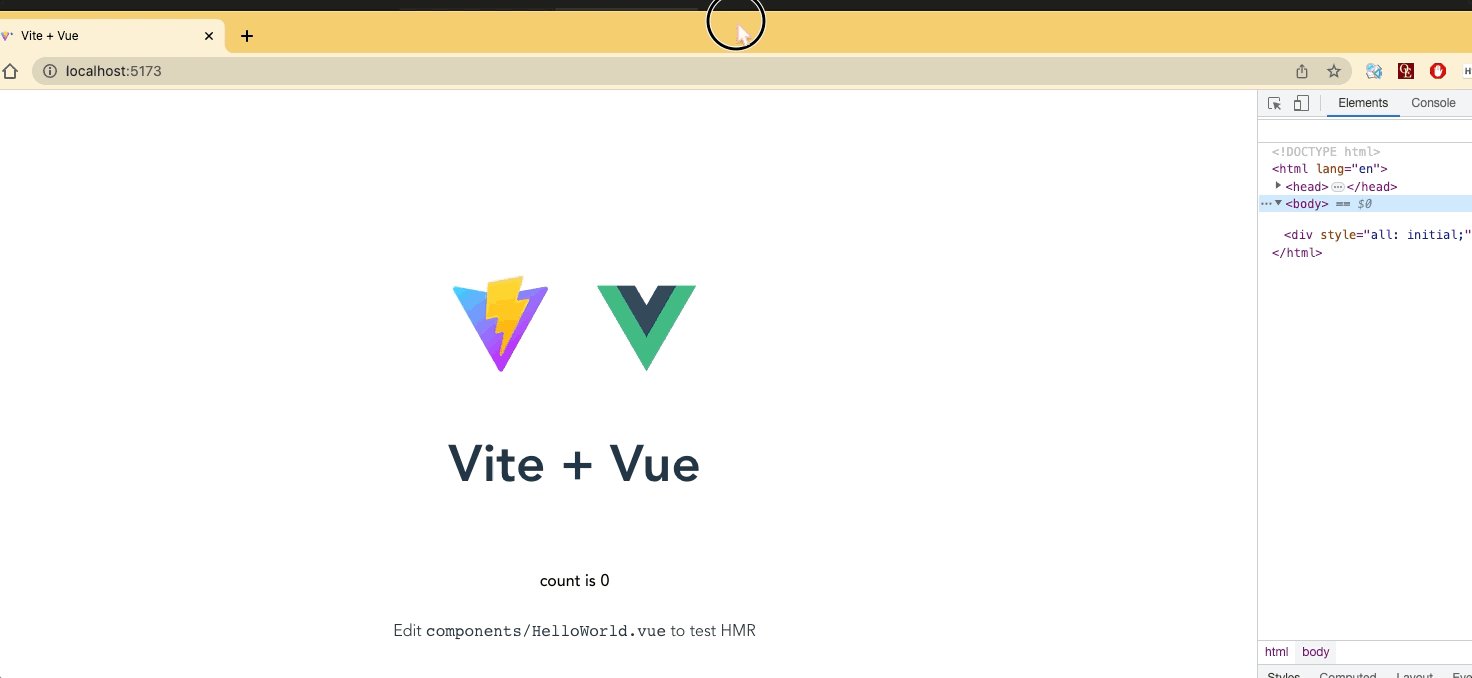
启动 Chrome 的时候,可以指定启动参数,比如每次打开网页都默认调起 Chrome DevTools,就可以加一个 --auto-open-devtools-for-tabs 的启动参数:

想要无痕模式启动,也就是不加载插件,没有登录状态,就可以加一个 --incognito 的启动参数:

sourceMapPathOverrides
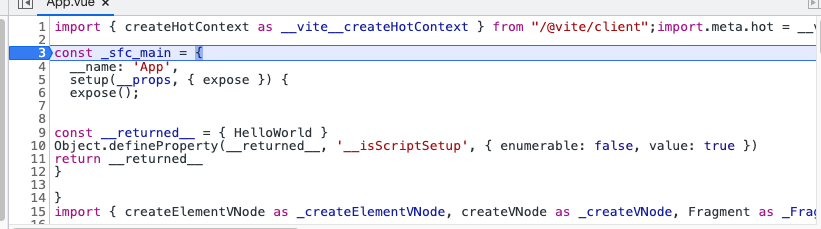
代码是经过编译打包然后在浏览器运行的,比如这样:

但我们却可以直接调试源码,这是通过 sourcemap 做到的。浏览器中默认是开启的!

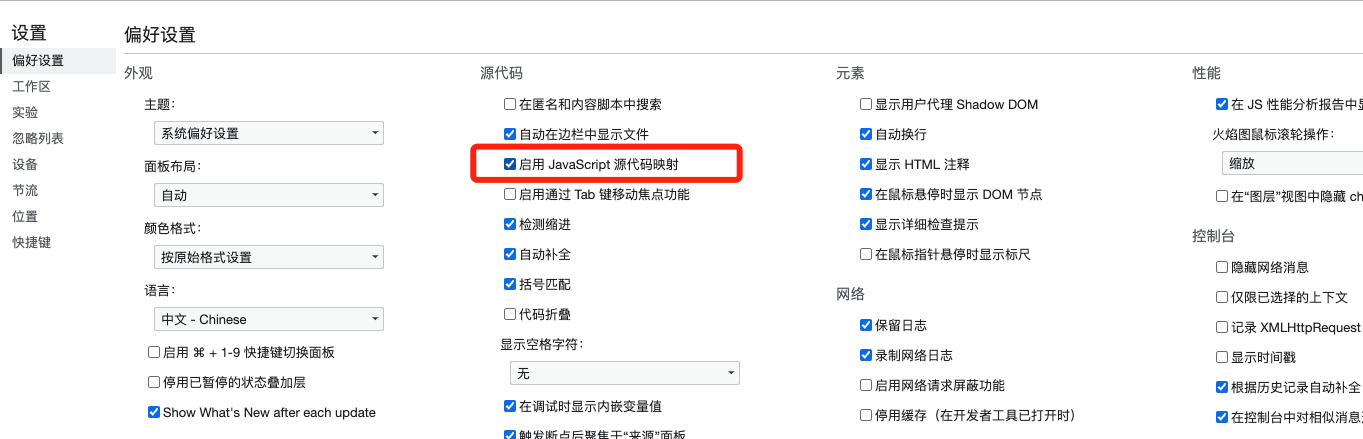
当然也可以关掉!设置小齿轮,里面找到源代码映射,把这个钩取消掉就好了!取消后debug的时候就调试的是编译后的代码了!

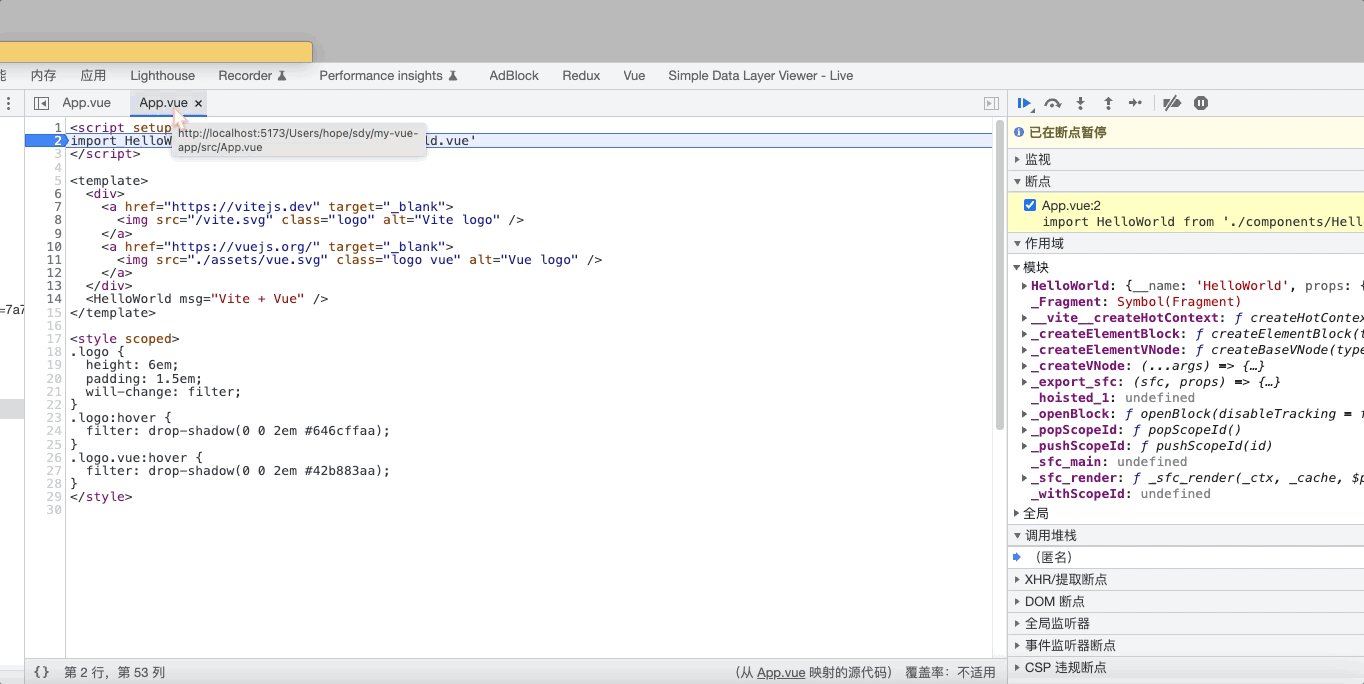
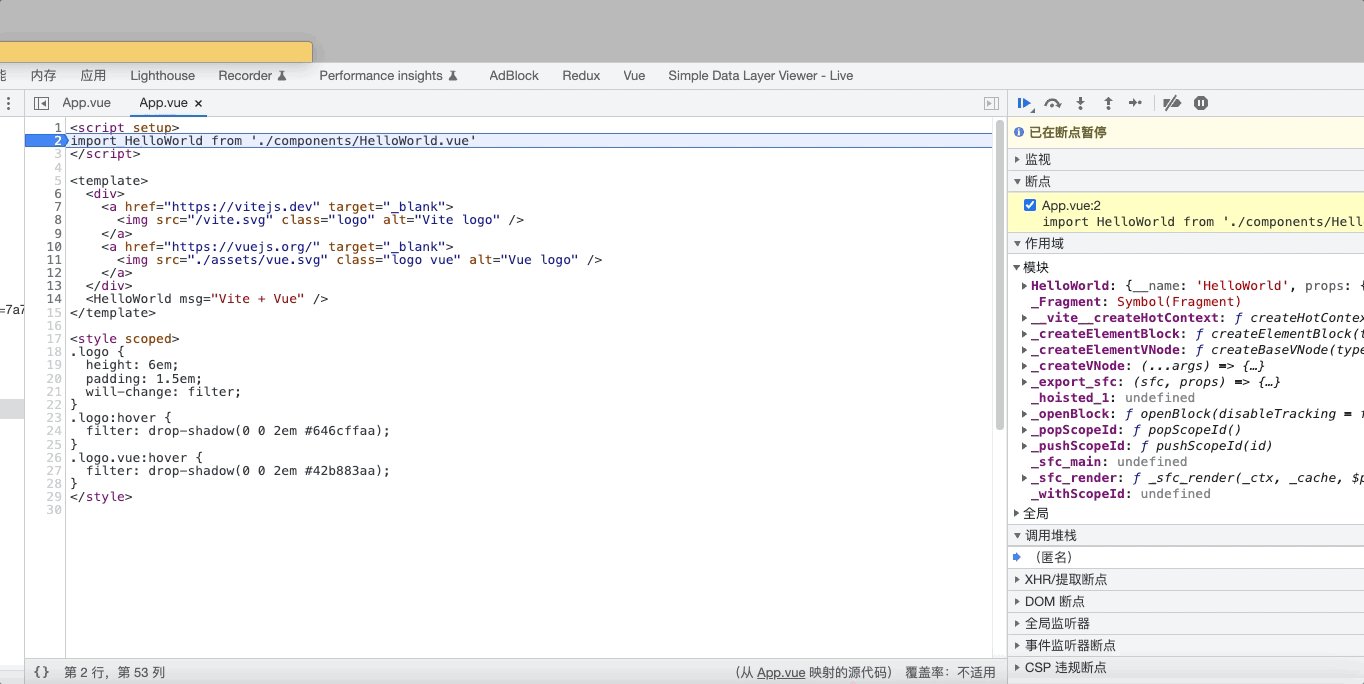
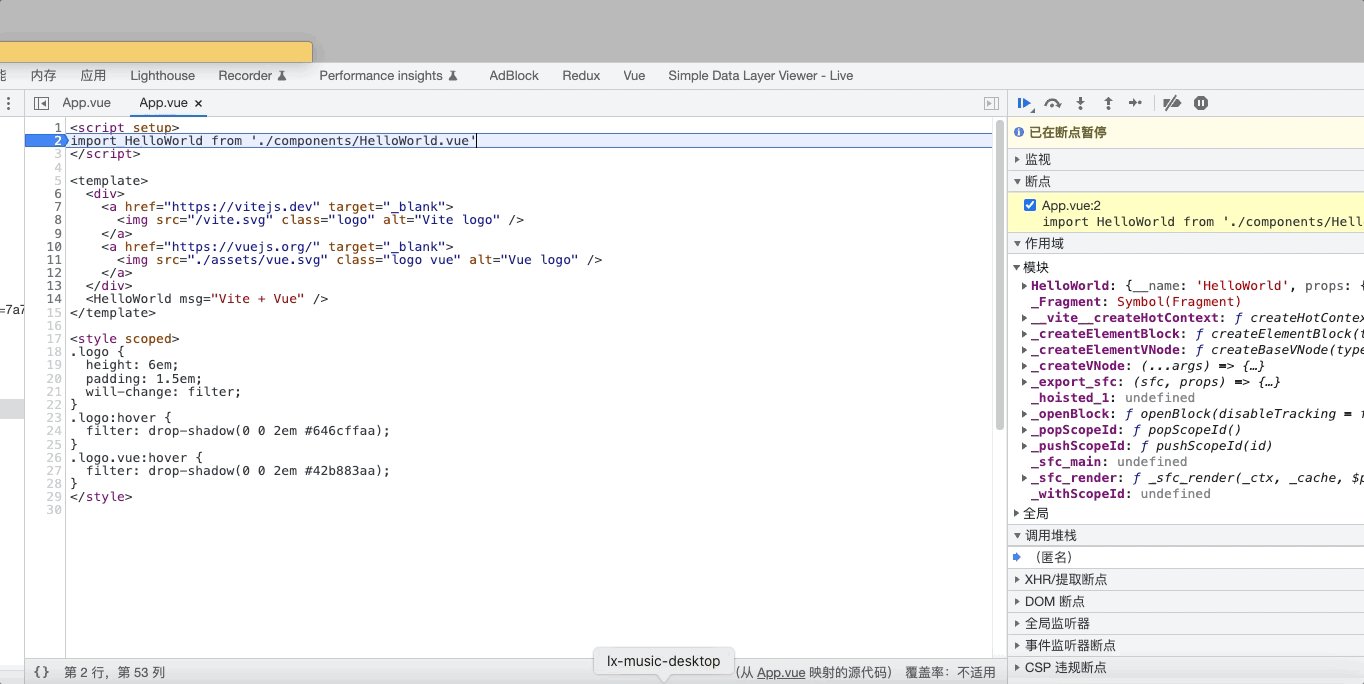
当你开启源码映射的时候,你可以看到源码的映射文件,以及编译后对应的文件!

在 VSCode 里,这个路径是有对应的文件的,所以就会打开对应文件的编辑器,这样就可以边调试边修改代码。Vscode中控制源码映射的配置项就是 sourceMaps,默认也是开启的!
所以我们之前的一些调试都是走到的源码!
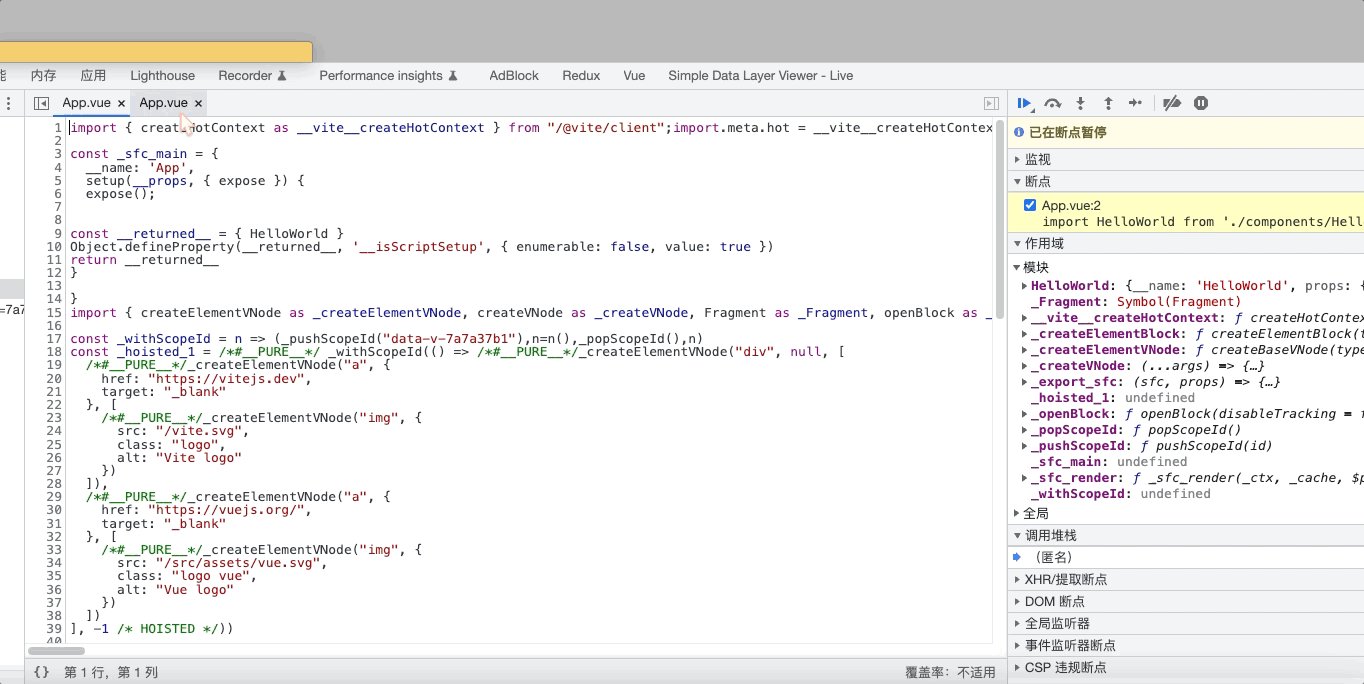
如果你把他关闭,同样你去debug的时候,调试的是编译后的代码!

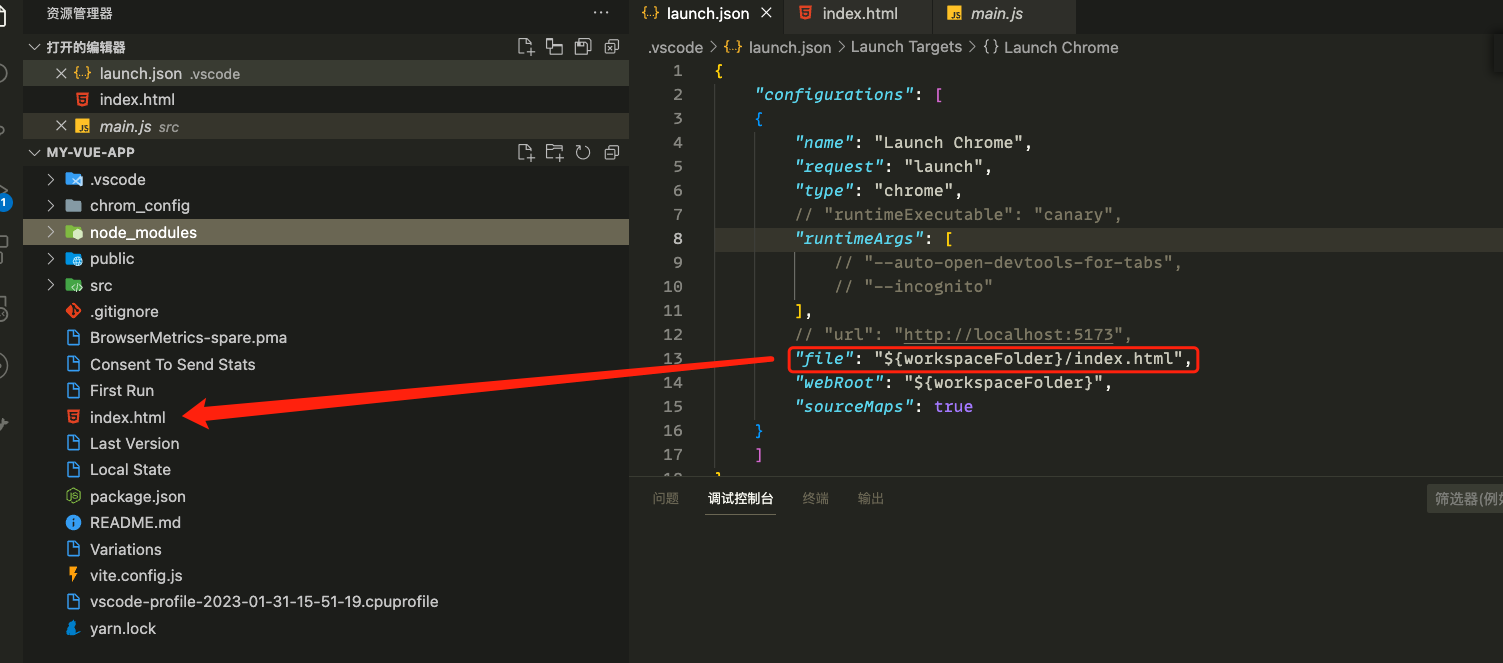
file
除了启动开发服务器然后连上 url 调试之外,也可以直接指定某个文件,VSCode Debugger 会启动静态服务器提供服务:

打个断点,调试一下!

这些配置倒是很少用,一般我们还是启动 dev server,再调试某个 url 更多一些。



评论区