对2d图集素材的处理切割+轴心设置
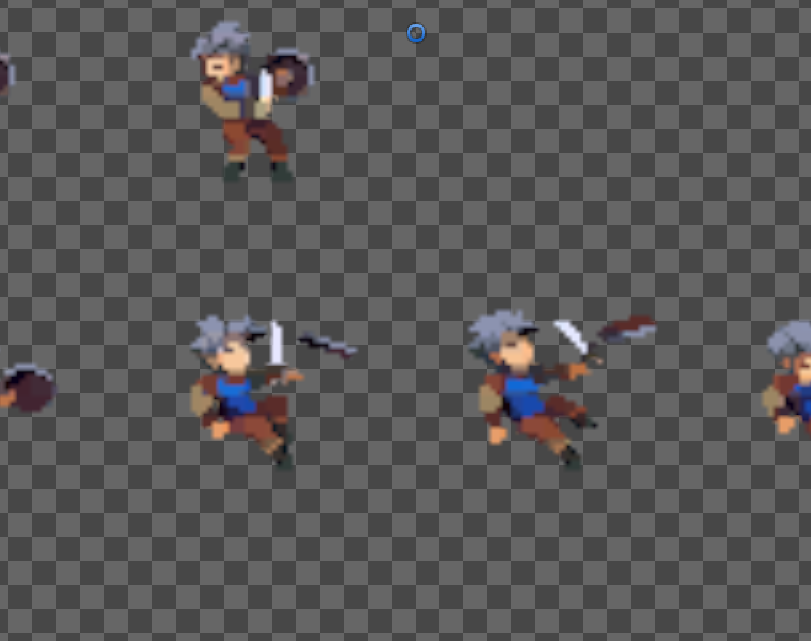
一般对于一些二维的图集素材!我们一般都要对其进行一定比例的切割才能够使用!比如2d任务的动作包!
里面通常包含着一个个的动作!
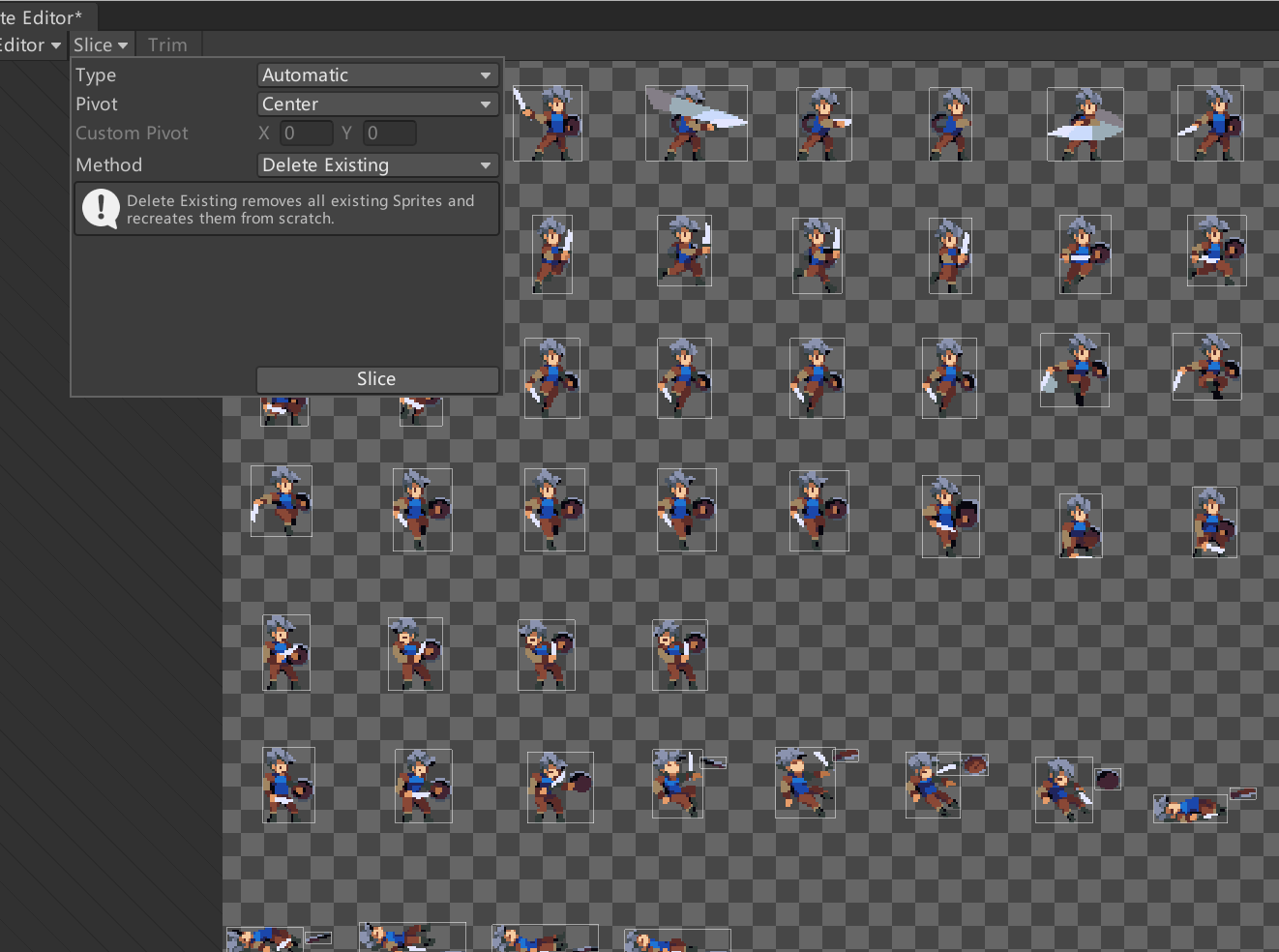
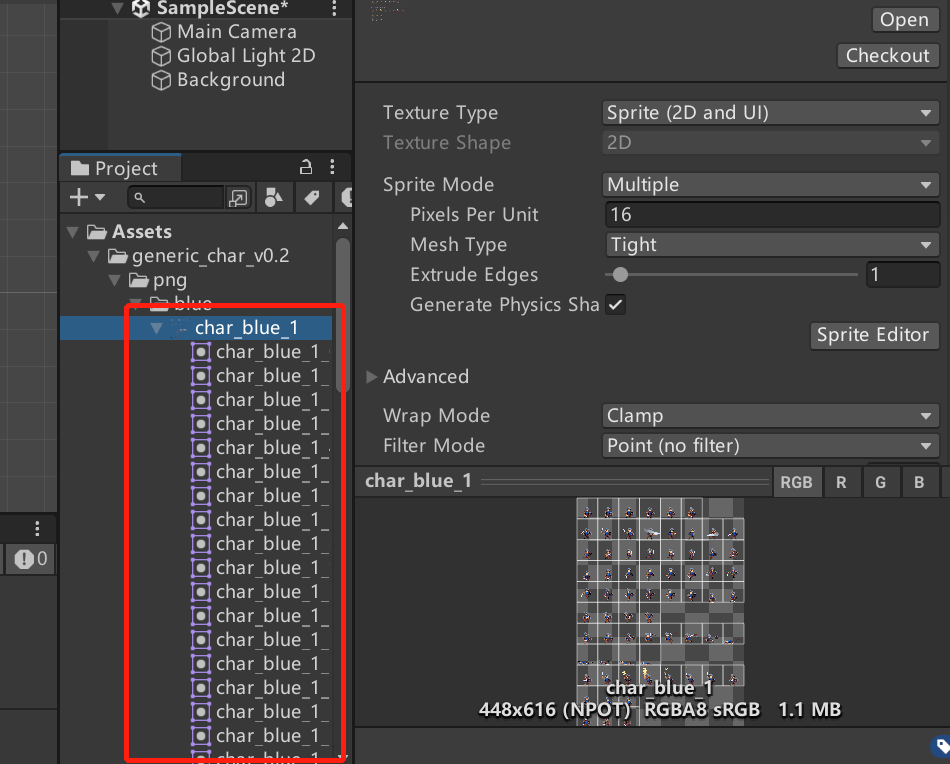
首先选中我们的图集素材!进入我们的 Sprite Editor
对素材像素点的细节处理


tip:其实放大之后,你能看到一个个的小人物好像不是很锐利!图像显示有点虚!

如果现在看不出来等对比一些操作后可能就可以看出了!
线返回检查器Inspector:
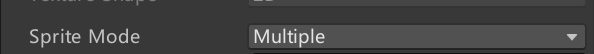
1.因为这是一个图集所以我们要设置 Sprite Mode 为 multiple 表示有多个的意思!

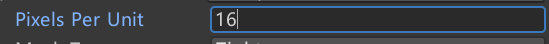
2.这个图集的美术设计图为16x16 所以这里我们设置px per unit 设置为 16

3.filter mode 设置为点过滤,因为本身2d中我们这里的素材都是细分到一个个的小块,这个设置是 纹理像素在近处重合会变成块状,不会因为重合效果叠在一起就会有点模糊不清的,可以让我们的图集中的一个个元素看上去更锐利

4.然后设置一下压缩,我们选择不压缩!

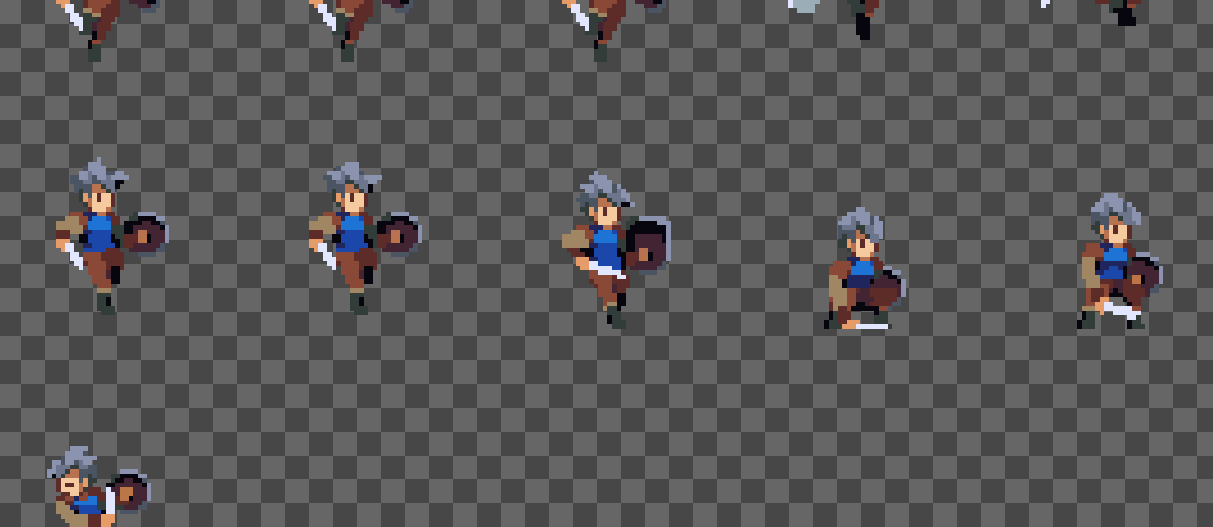
然后点击apply,再次进入 sprite editor ,对比一下是不是锐利了许多?

对图集进行切割
打开我们的sprite editor,如果按照自动切割的话呢,就会得到下面宽高参差不齐的一个个被切割的小图片!

但是通常我们想保证同一个类型的素材,例如我们这个是每个任务的动作素材,我们想让他在场景中的宽高保持一致,方便我们后面去用代码操作的时候统一变换信息!
那么我们一般按照图集中每个元素的个数,根据图集大小,比如图集像素大小 500x500 分布着 5*5的25个元素,那么每个元素需要被平均分为 100x100的大小!
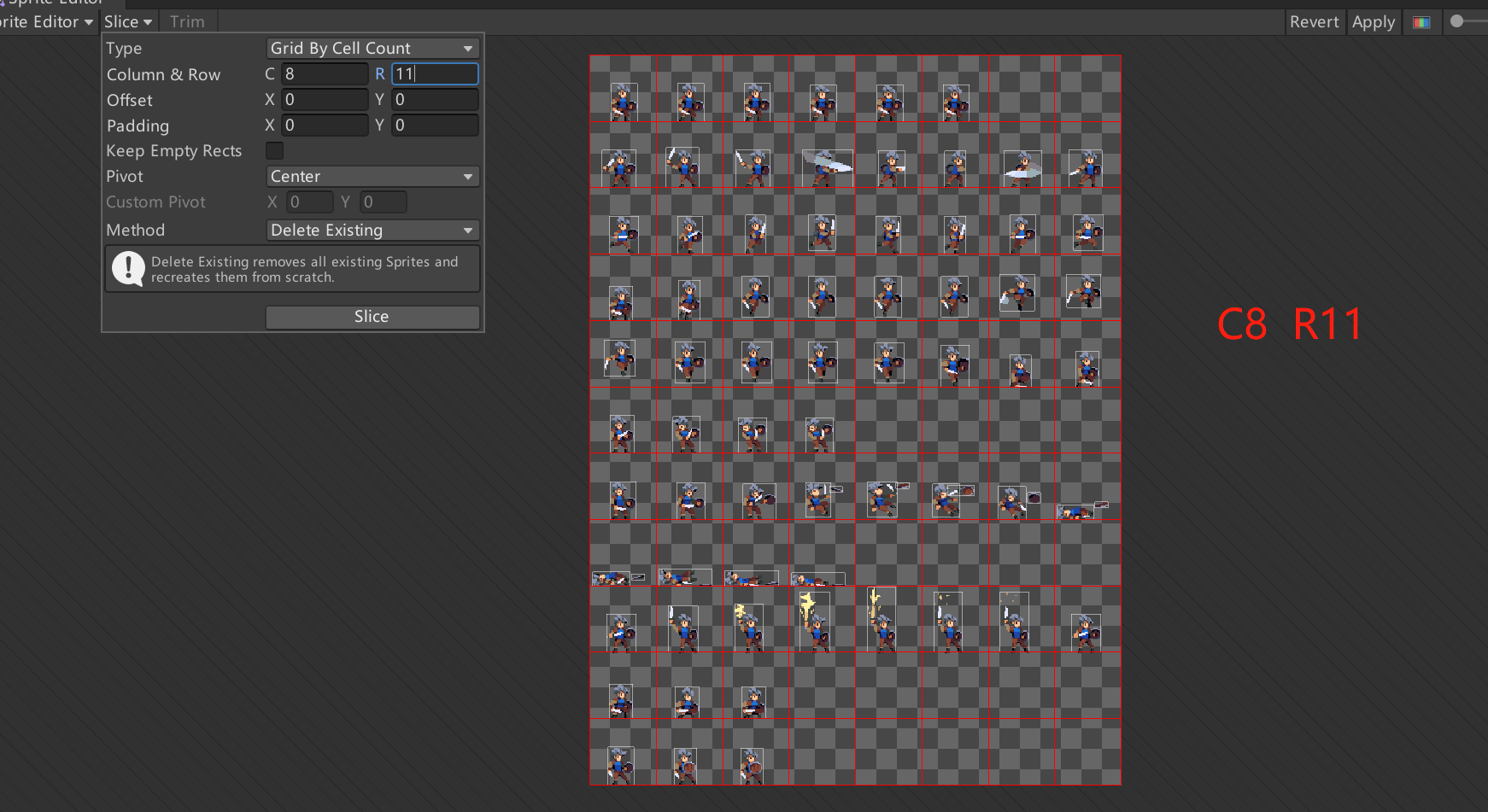
那么要完成这个效果!我们就要选择根据元素的 行列数进行切割

因为我们的素材是8列 11 行的!所以cell就被分为 8*11 就可以把我们的全部素材均匀的分割好!
设置素材的轴 pivot
理解为当元素发生位移或者变换的中心点!
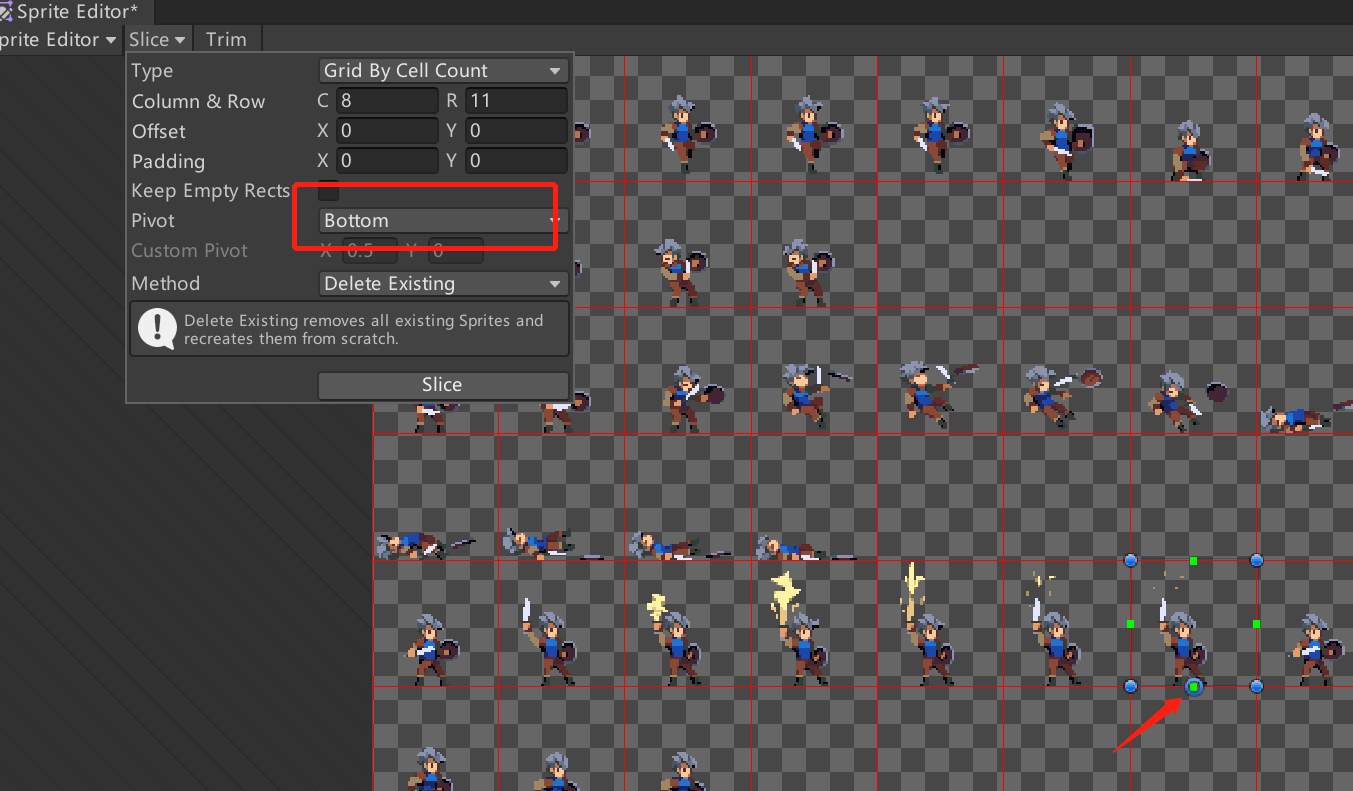
比如我们素材移动,跳跃,各种各样位置的计算的锚点!对于这种人物素材,我们一般把这个锚点设置到底部,方便我们素材后面贴近地图的时候以脚底的位置进行计算!
PS: 如果旋转的话,旋转中心点也是按照脚底的


设置位置同样是在sprite editor 编辑器中选择 pivot 为bottom,就可以看到锚点出现在我们的脚底了!

记得啊,你现在还是在编辑状态的,这个是你进入sprite editor 的编辑这里切好了,还要在外面点击一次 apply!
切完之后,你就可以看到被切好的图片了

选中一个拖拽到场景,嘿嘿嘿现在就可以使用图集中的人物啦!

PS:可以看到虽然我们的位置设置的是0,0,0 但是因为这个素材的 pivot 位置在bottom center所以脚底在 0,0,0的位置!



评论区