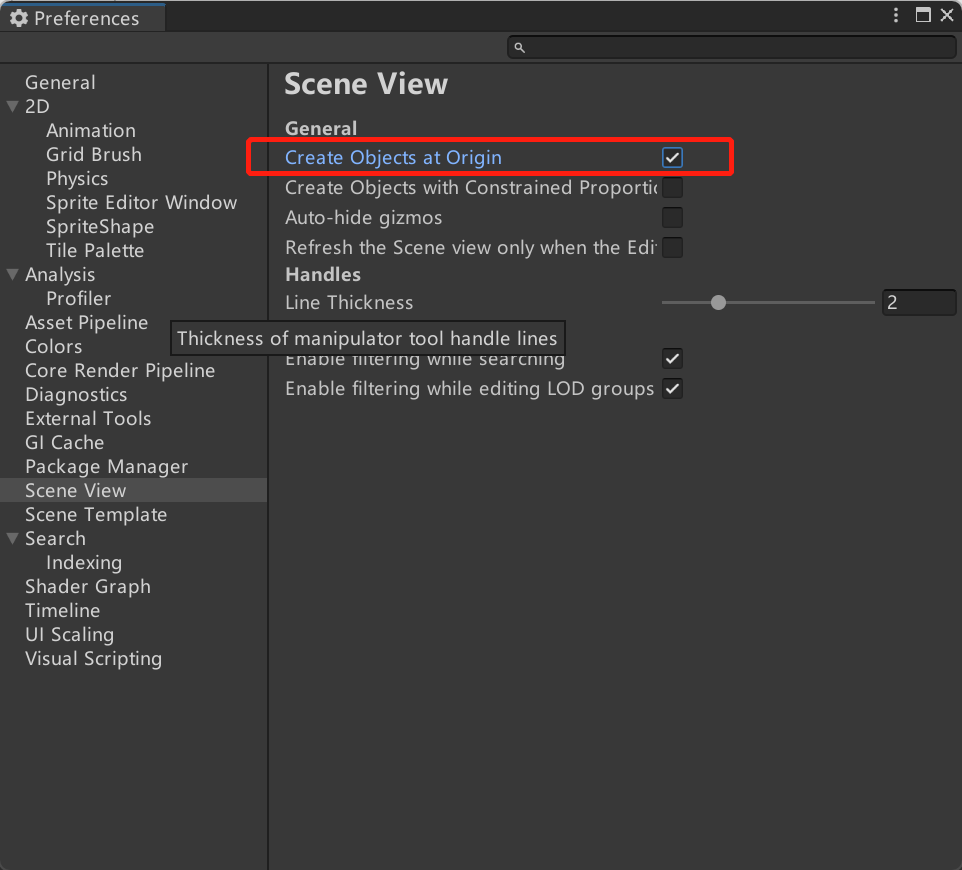
导入素材位置默认就在( 0,0)
你在Hierarchy创建物体的时候可能会注意到,位置并不是一定在 0,0 位置的!

然后当你创建物体,或者将素材拖入场景中!就默认在(0,0)的位置!
优雅设置一个贴满场景的背景图 Per Unit的使用!
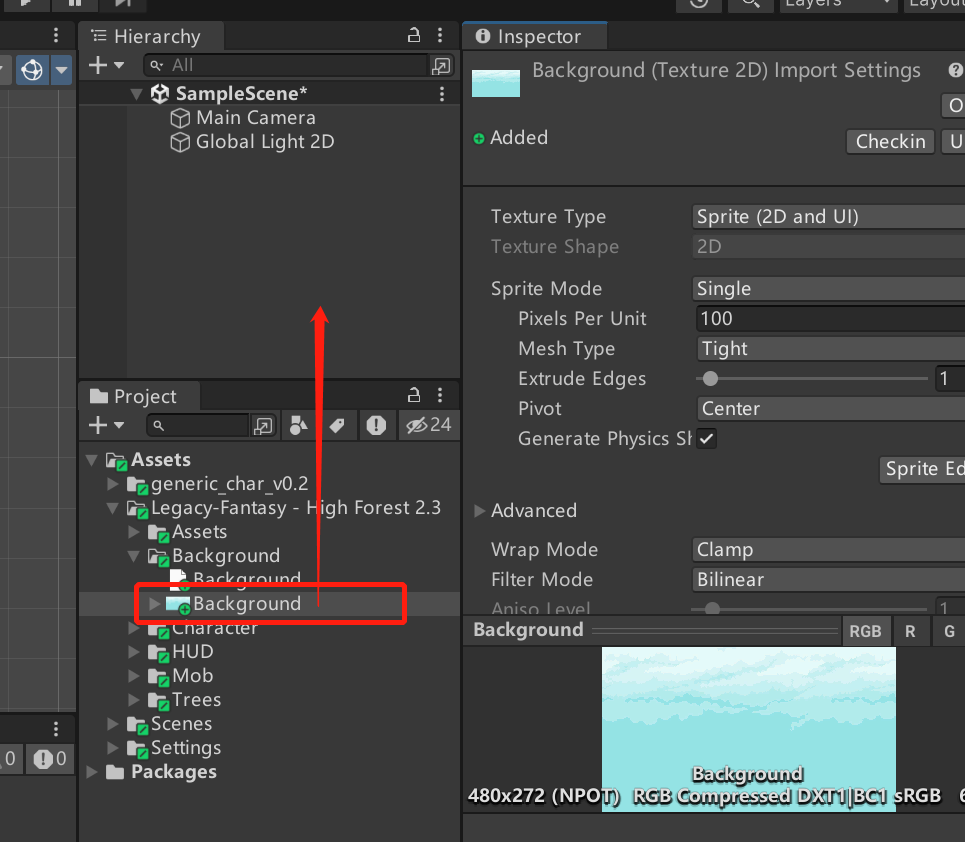
我们设置背景图的时候,我们可以直接将背景拖入场景

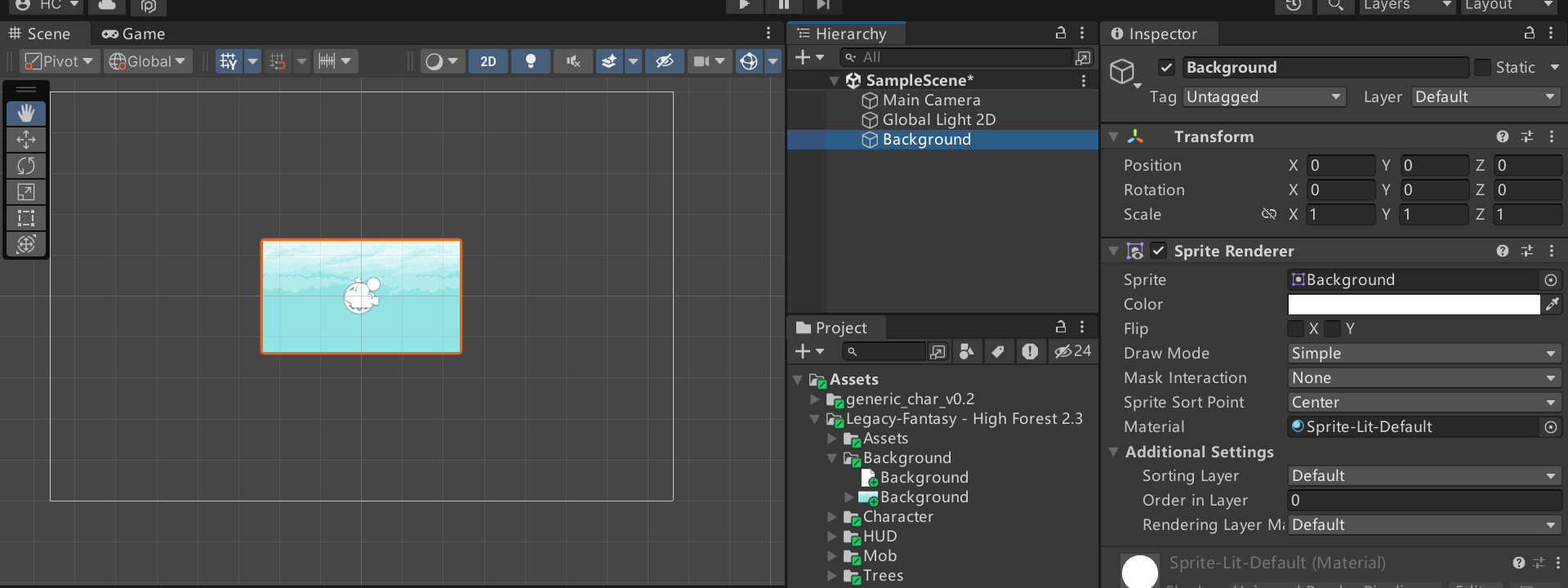
然后在检查器中去调整scale修改大小!

但是我们实际使用的时候有着更优雅的使用方式!
因为我们的实际设计图一般是有一定的设计规范的 !
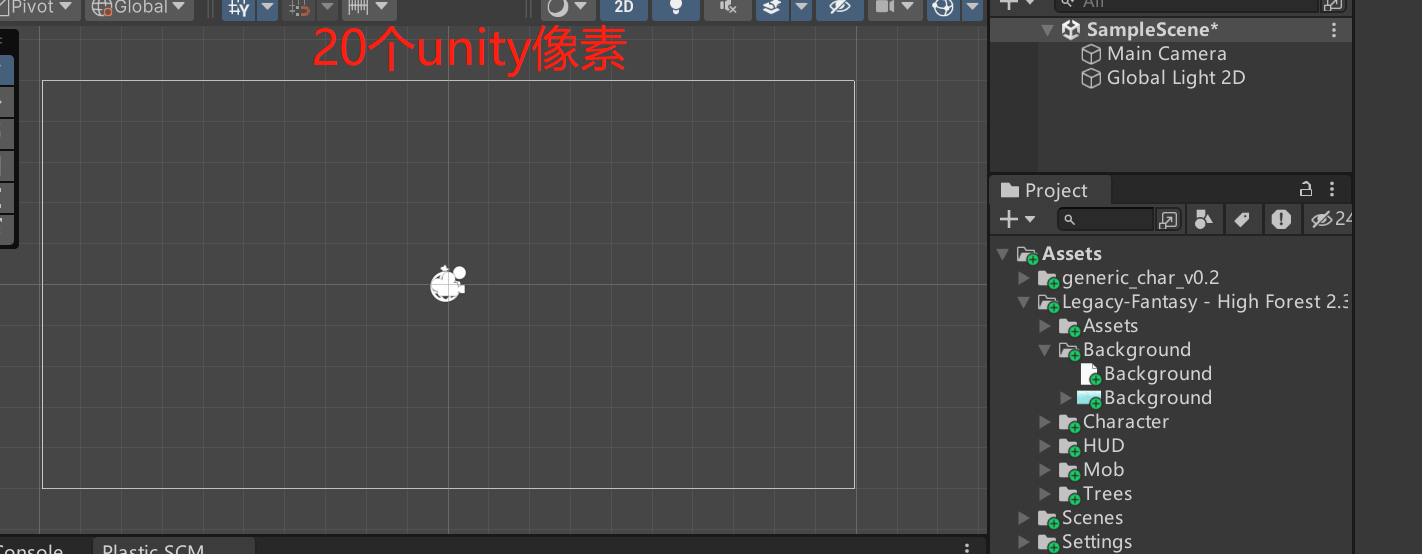
你可以看到场景中有很多一个个浅色的小格子


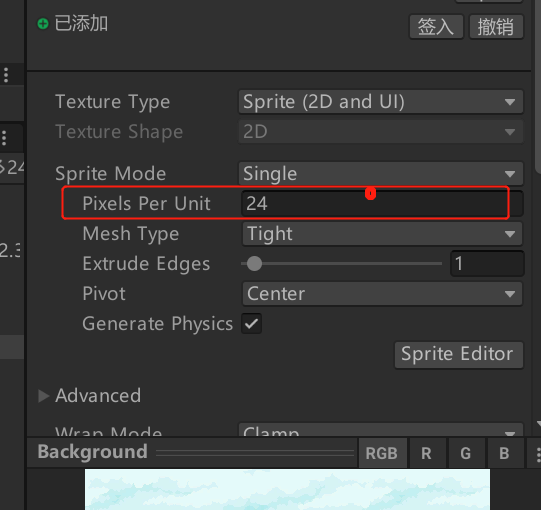
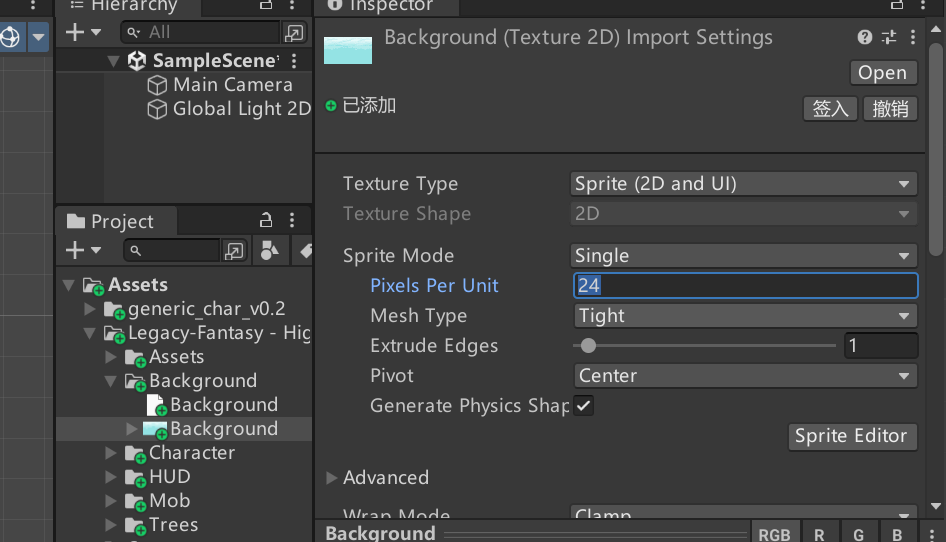
我们设置的Per Unit就是这一个格子渲染这个图片多少像素!

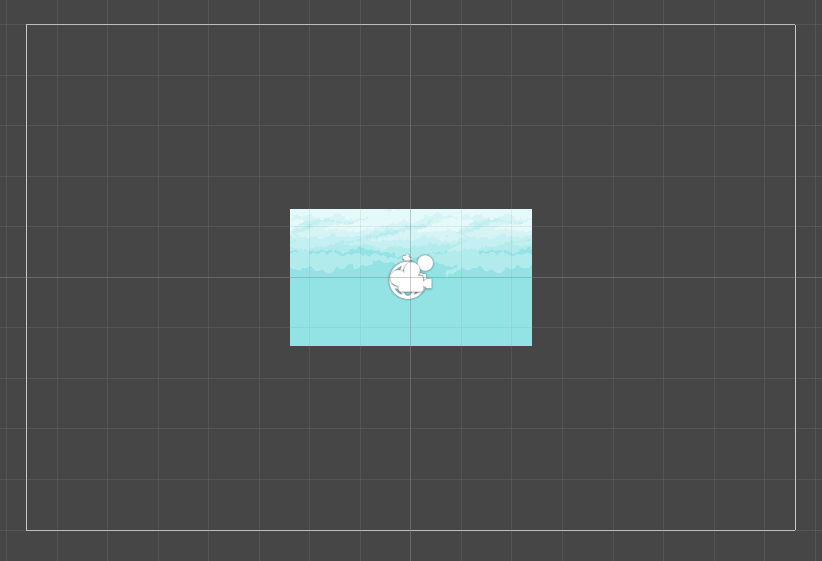
下面的边框代表相机渲染的范围,也就是真正游戏的范围!一共20个unity像素!高度一共是10个unity像素
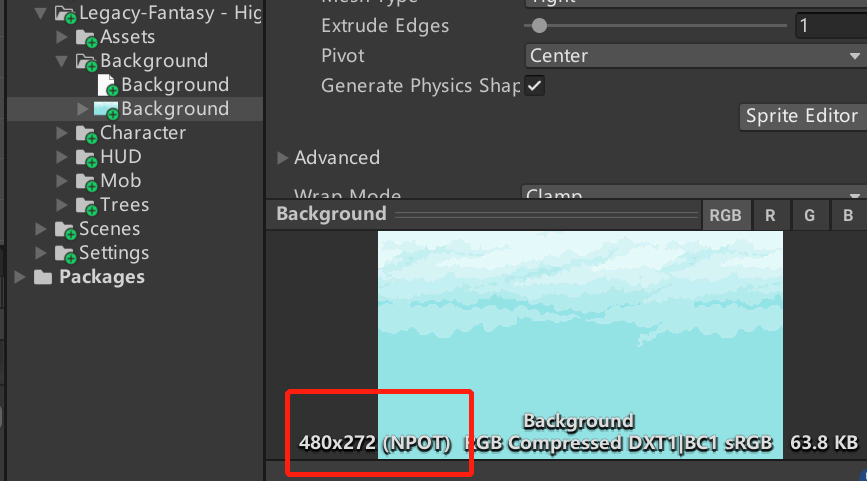
然后我们素材的像素为,480x272

保证游戏画面宽度占满那么我们呢就让每个 unity 像素,渲染24px的素材像素,才能把像素占满


可以看到游戏最终的渲染画面和原素材一致!这里只是用于演示per unit 的原理!



评论区