GitHub优秀开源项目
- GitHub优秀开源项目
- db-tutorial:一份关于数据库的教程。
- shepherd:用来引导用户浏览网站的 JavaScript 库
- heti:专为中文内容展示设计的排版样式。让你的中文网站变得好看
- context-note:带上下文的网页笔记浏览器插件。
- design-resources-for-developers:设计资源集合。
- You-Dont-Need-JavaScript:看似需要 JavaScript 实现的效果,其实仅用到了 CSS 的示例集合。
- git-cheat-sheet:Git 备忘录。该项目不仅对 Git 常用命令做了分类展示,还有 Git 工作流的讲解,能够帮助新手快速上手 Git。
- learning_tools:作者学习 Go 过程中实践的 Go 代码集合。
- iDataV:大屏数据可视化项目集合
- milkdown:一款清爽所见即所得的 Markdown 编辑器。
- QASystemOnMedicalKG:从无到有搭建一个医药知识图谱的开源项目。
- Learn-Web-Hacking:Web 安全学习笔记,在线阅读
- normalize.css:用来消除浏览器默认样式的 CSS 库。
- 50projects50days:50 个采用 HTML+CSS+JS 的前端小项目集合。
- gogocode:简化 JavaScript 抽象语法树(AST)处理的工具。
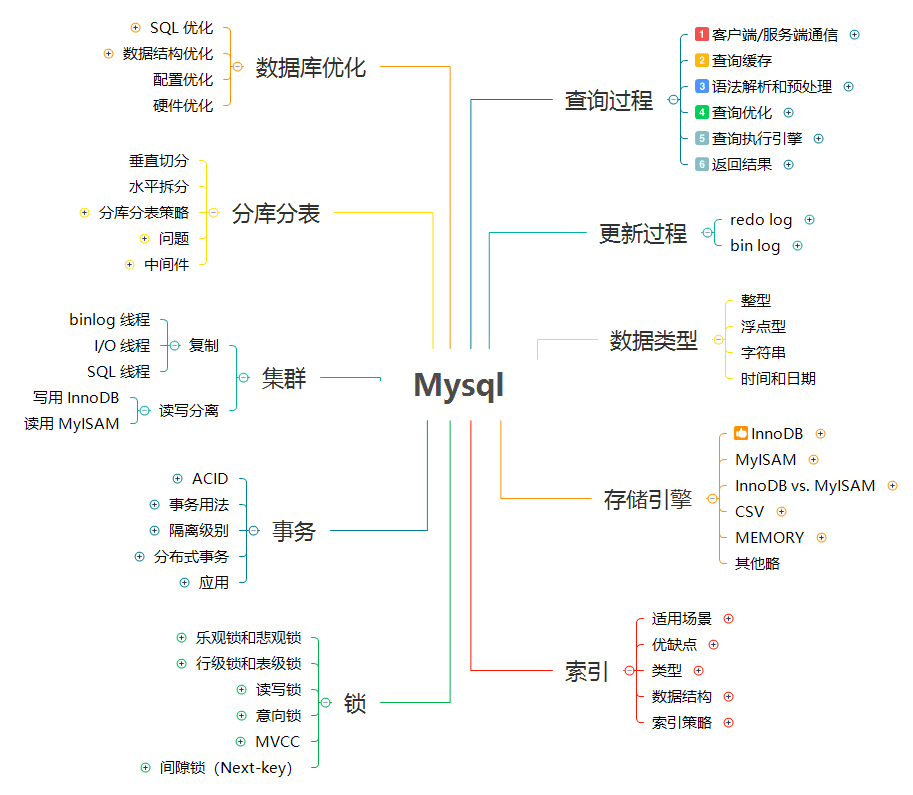
db-tutorial:一份关于数据库的教程。
内容涵盖了 MySQL、Redis、ES、MongoDB 从入门到面试等多方面的知识
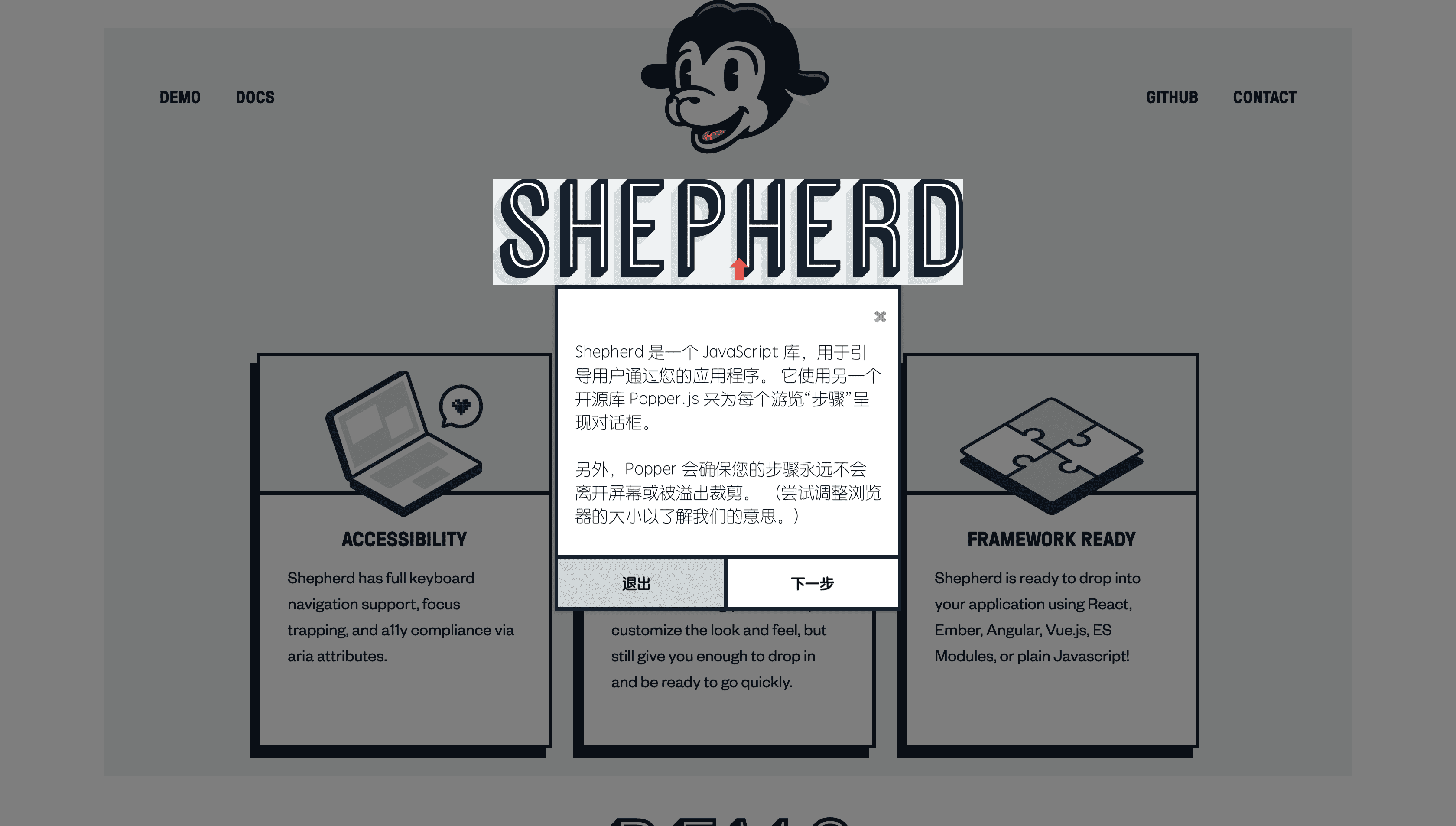
shepherd:用来引导用户浏览网站的 JavaScript 库
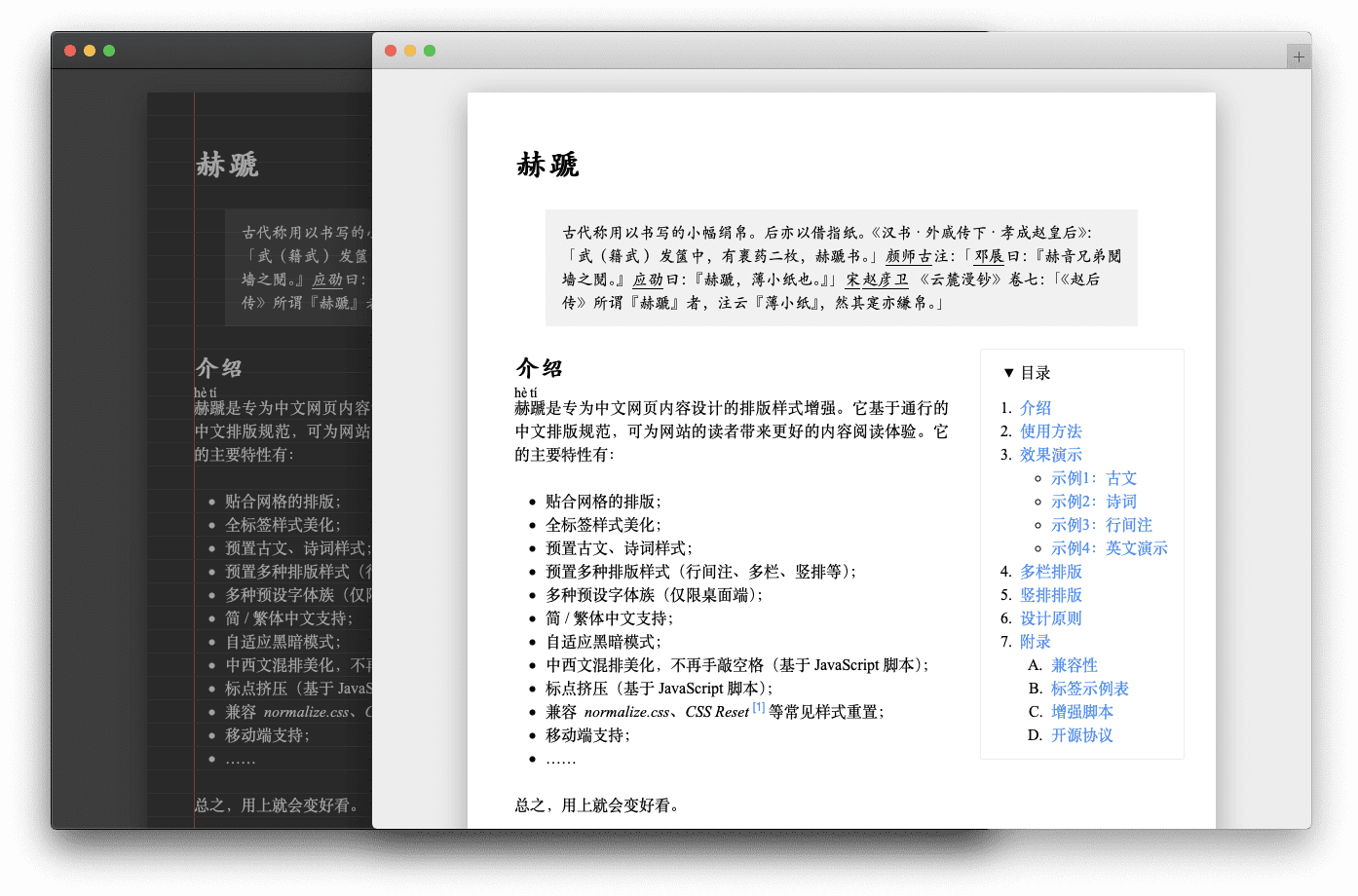
heti:专为中文内容展示设计的排版样式。让你的中文网站变得好看
- 贴合网格的排版
- 全标签样式美化
- 预置多种排版样式
- 简/繁体中文支持
- 移动端支持
context-note:带上下文的网页笔记浏览器插件。
大多数时候我们使用书签来标记网站链接,但在一些特定的场景中比如阅读文章和浏览信息时,就需要对特定的句子及其上下文进行标记。这个项目提取了信息的内容和位置,有上下文容易回顾,一键跳转方便溯源
design-resources-for-developers:设计资源集合。
项目包含了图片、网站模版、CSS 框架、UI 等资源
You-Dont-Need-JavaScript:看似需要 JavaScript 实现的效果,其实仅用到了 CSS 的示例集合。
该项目学习意义大于实用价值,更多的时候是为了让你知道原来 CSS 还能这么用
git-cheat-sheet:Git 备忘录。该项目不仅对 Git 常用命令做了分类展示,还有 Git 工作流的讲解,能够帮助新手快速上手 Git。
learning_tools:作者学习 Go 过程中实践的 Go 代码集合。
包含了 Go 语言实用三方库、微服务、数据库、算法等代码片段,虽然内容丰富但缺少分类和梳理。就算这样还是要推荐给寻找 Go 进阶之路的小伙伴,因为内容真的很好
iDataV:大屏数据可视化项目集合
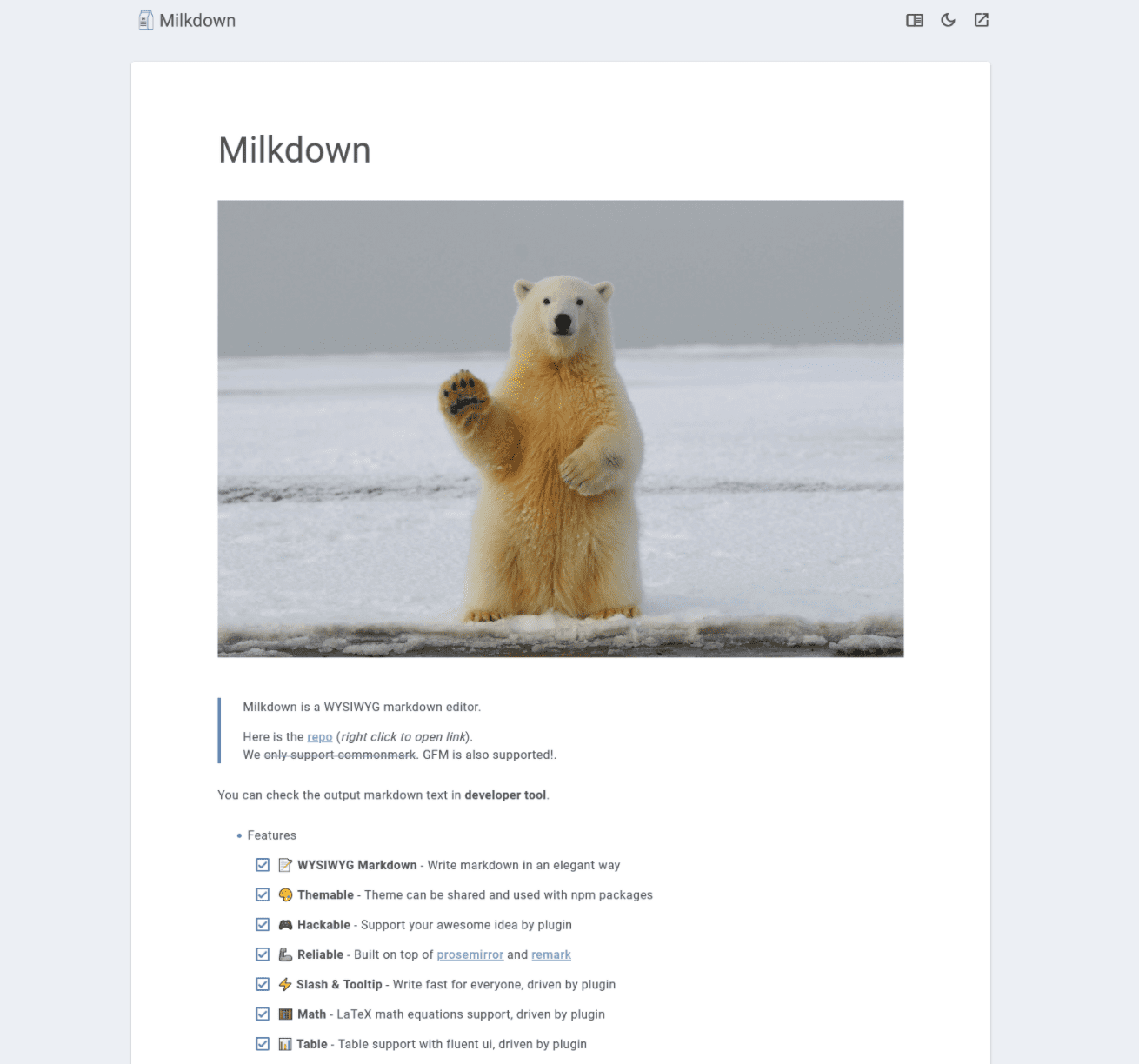
milkdown:一款清爽所见即所得的 Markdown 编辑器。
不同于大多数 Markdown 编辑器它是插件驱动的,类似开源可自由扩展的 Typora。项目由 prosemirror+remark 构建,入门开发者从中可以学习到如何使用 prosemirror 来开发富文本编辑器,以及如何设计一个针对编辑器的插件系统
import { Editor } from '@milkdown/core';
import { commonmark } from '@milkdown/preset-commonmark';
import { history } from '@milkdown/plugin-history';
// import theme
import '@milkdown/theme-nord/lib/theme.css';
new Editor()
.use(commonmark)
.use(history)
.create();
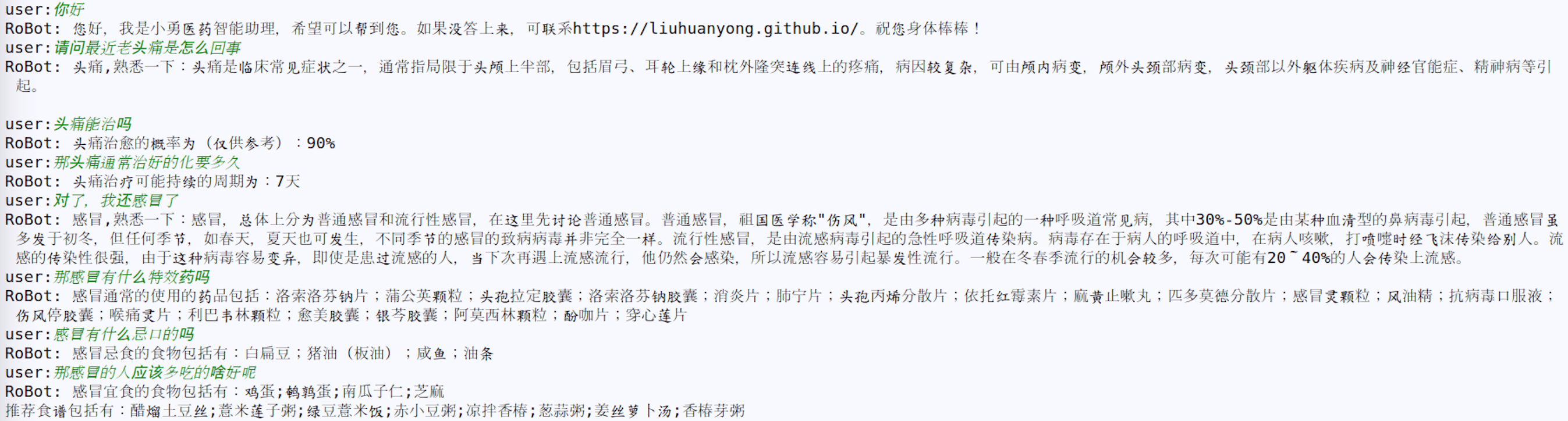
QASystemOnMedicalKG:从无到有搭建一个医药知识图谱的开源项目。
包含信息采集、清理、图谱设计等,并基于图谱实现了自动回答医药相关问题的服务
Learn-Web-Hacking:Web 安全学习笔记,在线阅读
normalize.css:用来消除浏览器默认样式的 CSS 库。
不同浏览器对于同一个元素会有不一样的默认样式,比如:超链接线的颜色。相较于 reset(重制样式)解决办法,normalize.css 采用更加和平且高效地方式,解决了浏览器默认样式的问题,尽可能让同一个 CSS 文件在不同的浏览器上显示效果一样和正常
50projects50days:50 个采用 HTML+CSS+JS 的前端小项目集合。
项目包含网页源码和效果展示,标准入门级的前端开源项目。通过查看效果让新手感受前端的美妙,简单的源码降低了上手写代码门槛。或许其中某个网页的效果也会让工作多年的你大呼哇塞
gogocode:简化 JavaScript 抽象语法树(AST)处理的工具。
借鉴了类似 jQuery 的预发和字符串构建 AST 的思想,大大简化了学习成本、降低了开发复杂度,官方团队在此基础上还开发出了 Vue2 转 Vue3 的插件








评论区