什么是Dom 文档 或者是 文档对象模型
什么是Dom 文档 或者是 文档对象模型
是浏览器的界面要去改变和渲染的内容

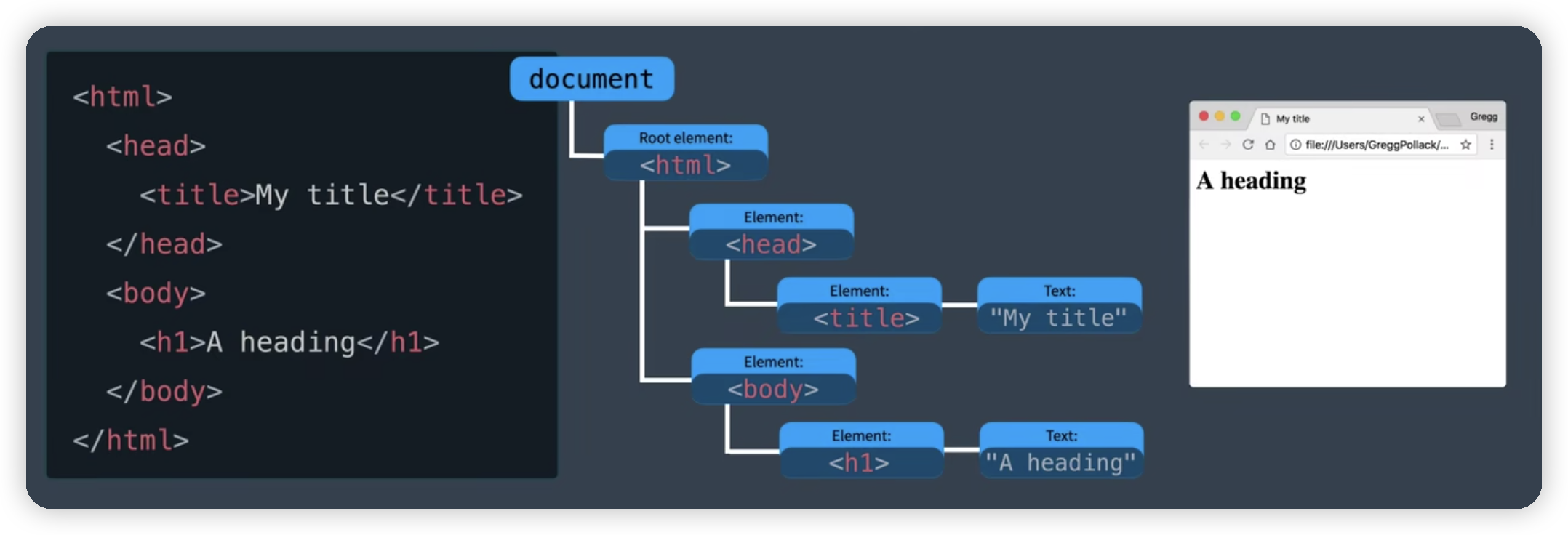
我们输入最左边的内容,浏览器创建节点,这些节点用于显示我们的网页
这些HTML 内容在浏览器中映射为一系列的Dom节点,我们也可以通过javascript来操作这些Dom节点
Let item = document. getElementsByTagName("h1")[0];
item.textContent ="New Heading";

为什么会出现Vue 这样的框架?
但是一个网页中可以有很多个Dom节点,如果我们手动维护网页中根据业务变更导致的Dom操作,那么代码的可维护性就会很差!
所以就出现了Vue这样的框架!
我们只需要关系数据的变化,而视图的变化对Dom的操作就交给Vue,这样我们项目的可维护性就会大大提升!
什么是虚拟Dom VM?
Vue 可以让我们使用数据驱动视图变化,最终还是由Vue帮我们完成了视图对真实DOM的改变
那么当数据变化的时候,如果涉及到查询和更新上千个节点会有很大的性能问题
那么虚拟Dom就是一个很好的优化方案!
虚拟dom是一种用 javascript 对象来表示 dom 节点的一种方式!
<div>Hello</div>
比如上面的HTMl节点用Virtual DOM 可以表示为
{
tag:"div"
children: [
{
text:“hello"
}
}
Vue 内部会帮我们将Virtual Dom 转化为真实的Dom节点,并渲染再浏览器上!
Vue在内部会根据我们的模版 创建一个render函数
render(h){
return h('div','hello')
}
这个render函数返回一个Virtual DOM 对象
{
tag:"div"
children: [
{
text:“hello"
}
}
当模板变化时,rende r函数重新执行,返回新的 Virtual Dom 对象
{
tag:"div"
children: [
{
text:“Goodbye"
}
}
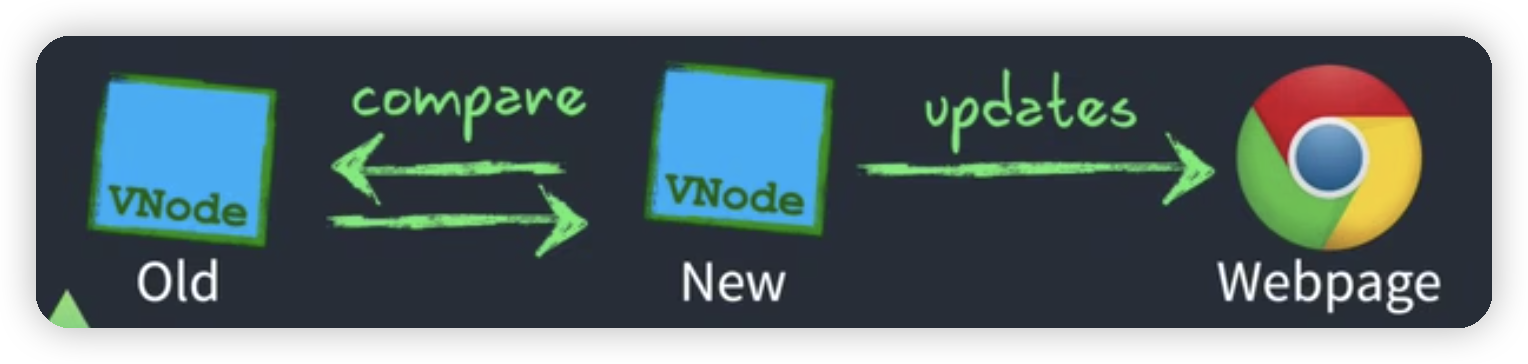
然后会将新的 Virtual Dom 和旧的进行比较,用最小成本去更新变化的Dom 而不是改变后,全部都去更新一遍
我们可以把Virtual Dom和实际的Dom节点比做成 建筑图纸和实际建筑物的区别
比如20楼的某一处的窗户位置要更改,厨房的布局等等
- 可以把20楼的一层东西全部推平
- 或者可以根据设计设计新的图纸,对比两个图纸的区别,针对性的去更新
方式2,就是Virtual Dom的工作理念
Vue的核心模块
- 响应式模块 Reactivity
- 编译器模块 Compiler
- 渲染模块 Render

Reactivity Module
我们可以使用Reactivity 模块创建一些Reactivity object,也就是俗称的响应式数据对象
通常如果我们希望在Vue中,如果更改某些数据,能直接让页面视图发生更新
我们就应该将其创建为响应式的对象
当使用响应式对象数据的时候,这些数据会被追踪(Tracked)
如果这些对象数据发生了变化,那么就可以追踪到这些变化
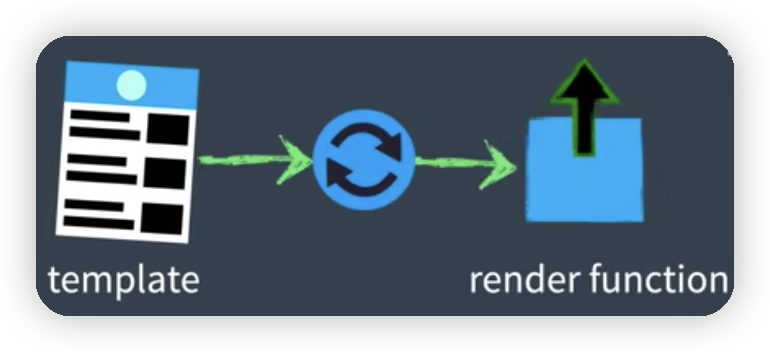
Compiler Module
这个模块主要负责将模版翻译成render函数

Render Module
渲染模块的代码包含在网页上渲染组件的三个不同阶段:
-
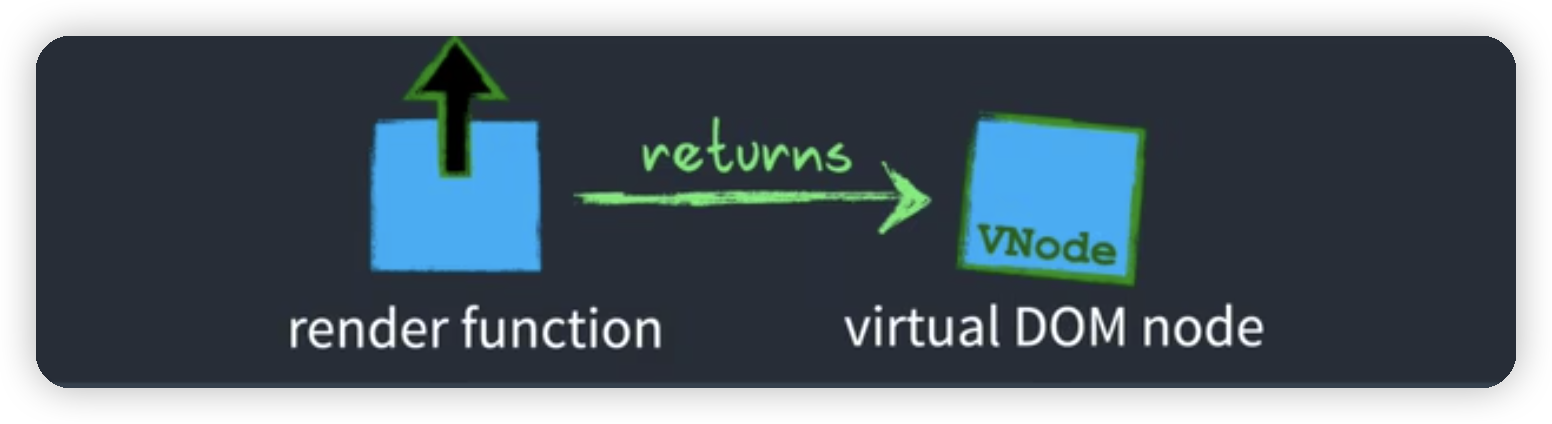
渲染阶段
在渲染阶段,将调用 render 函数,它返回一个虚拟 DOM 节点。

-
挂载阶段
在挂载阶段,使用虚拟DOM节点并调用 DOM API 来创建网页。

-
补丁阶段
在补丁阶段,渲染器将旧的虚拟节点和新的虚拟节点进行比较并只更新网页变化的部分。

大致工作流程
- 首先编译 Compiler Module 编译模块,会将模版转换成一个Render函数
- 使用响应式模块,初始化模板中使用的响应式对象
- 进入第一次渲染阶段,首先调用render函数,此时会开始监听这个响应对象的变化
- render 函数返回一个虚拟 DOM 节点
- 调用 mount 函数使用虚拟 DOM 节点创建 web 页面
- 之后我们的响应对象发生任何变化,正在被监视,渲染器再次调用render函数,创建一个新的虚拟DOM节点。新的和旧的虚拟DOM节点,发送到补丁函数中,然后根据需要更新我们的网页



评论区