CSS prefers-reduced-transparency
最新的developer.chrome发布了支持css降低透明度的新媒体查询功能
Preferred-reduced-transparency
Windows、macOS 和 iOS在系统设置中 具有可以降低或消除 UI 透明度的系统首选项。
如果同时想让我们页面也支持我们的降低透明度的效果,就可以使用 Preferred-reduced-transparency
通过浏览器中的这种新媒体查询,CSS 可以为指定希望降低透明度的用户调整界面
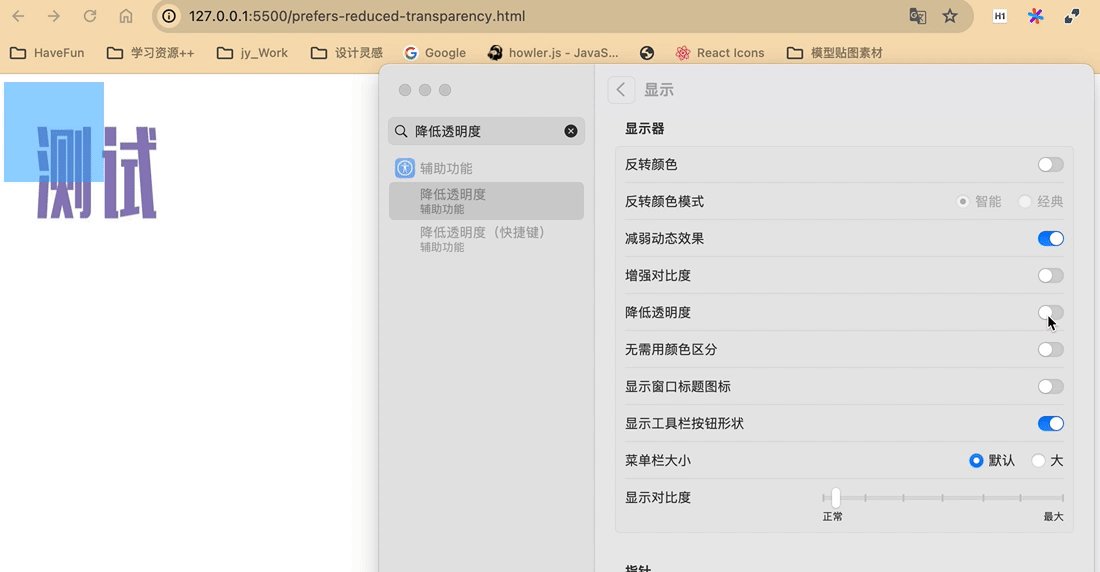
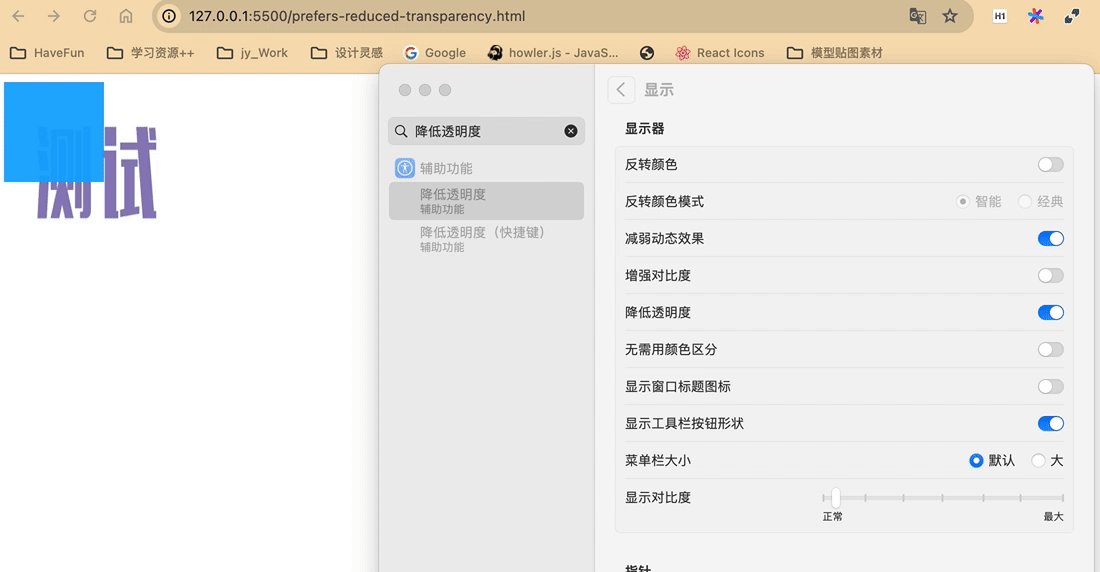
我们先来看看系统中的降低透明度的效果

下面我们来使用这个Css来看看,当系统设置的降低透明度开启后,对页面的影响效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>prefers-reduced-transparency</title>
</head>
<style>
.example {
--opacity: 0.5;
width: 100px;
height: 100px;
background: hsl(200 100% 50% / var(--opacity));
@media (prefers-reduced-transparency: reduce) {
--opacity: 0.95;
}
}
img {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
z-index: -1;
}
</style>
<body>
<div class="example"></div>
<img
src="http://qiniuyun.quancundexiwang.wang/202310271310571.jpeg?imageView2/0/q/50"
/>
</body>
</html>
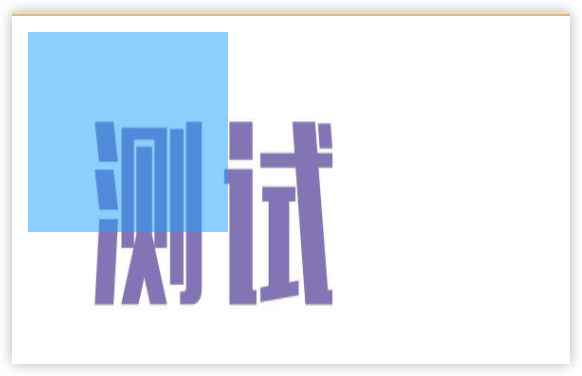
这里准备了一个默认透明的box,通过绝对定位的方式在box的上层放了一张文字图片!

由于盒子有一定的透明度,我们还是可以很清楚的看到下面图片上的文字的
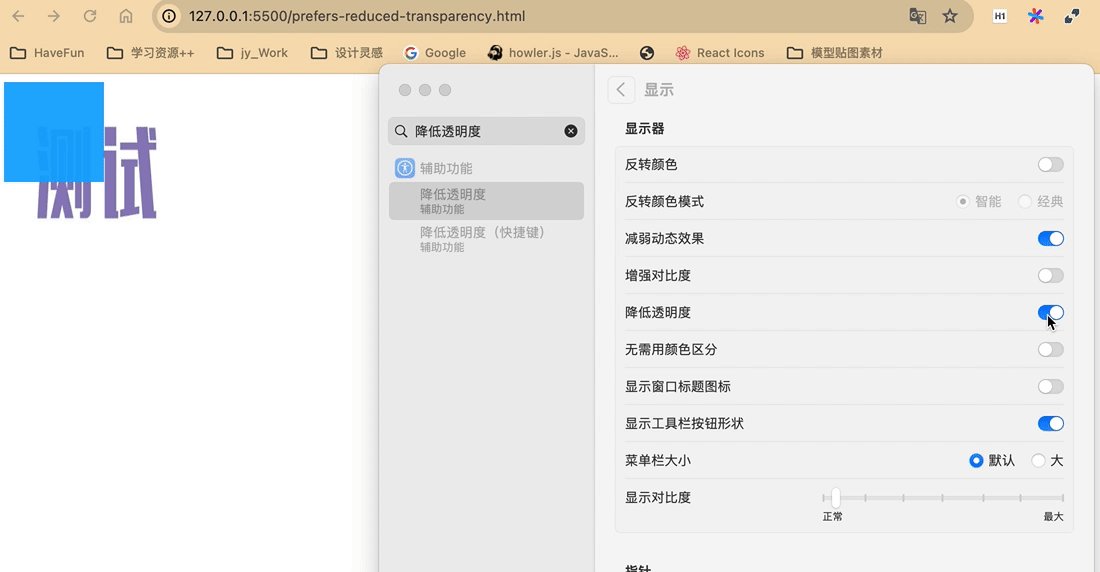
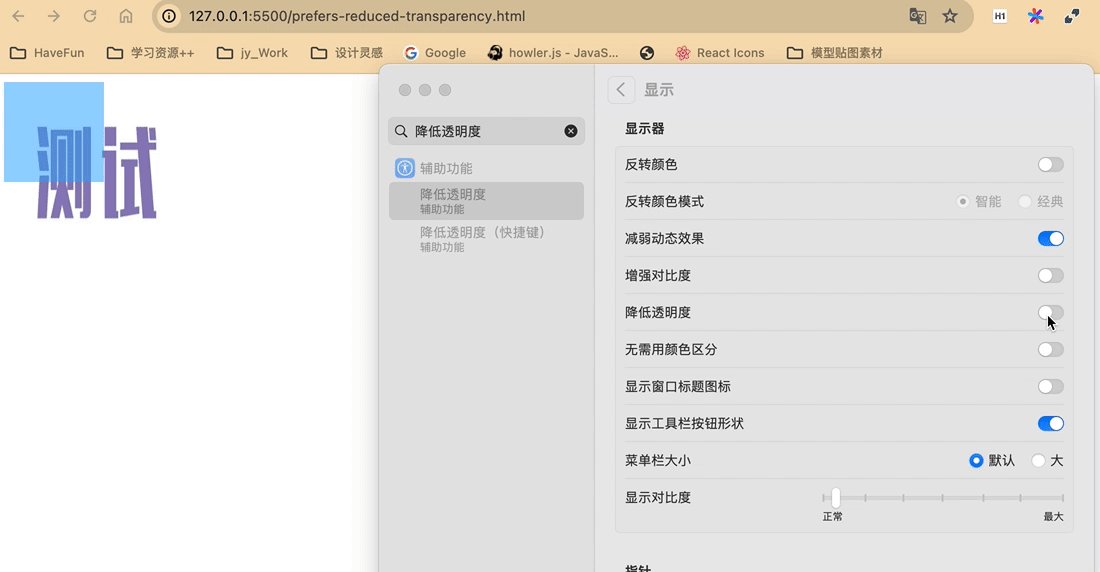
当在系统中开启降低透明度后

可以看到,Css媒体查询可以识别到系统的降低透明度!然后将透明度按照我们媒体查询的设置从0.5-> 0.95




评论区